随着前端技术的更新,程序员们的技术栈也要不断跟上,本来想躺平,不料却被推着走。
上个月开发团队新来一个项目需求,要求开发技术栈vue2更换成vue3,毫无准备的小编一脸懵,嗯?怎么说 换就换了?没提前通知也没给时间学习,直接上手就是干?就离谱0.0!

vue3项目基础框架搭建流程
一.创建项目
首先使用vite初始化项目,然后在初始化过程中选择vue+typeScript
npm init vite
二.安装依赖
需要注意的是上面这种创建项目的方式跟传统方式不一样,它不会自动安装依赖,也就是没有node_modules包的,需要我们自己手动安装依赖,这也就是为什么使用vite创建项目会很快的原因,所以我们需要使用npm i 安装依赖
npm i
初始化依赖后再安装平时项目开发都经常会使用的基础依赖vue-router、vuex、axios
npm i -save vue-router vuex axios
安装开发所需依赖。我经常使用是less,如果有习惯使用sass的可以替换掉
npm i -D less less-loader
三.ts全局配置
在tsconfig.json中添加配置,全局类型、接口。这个是配置项目中需要编译的文件
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
"types/**/*.d.ts",
"types/**/*.ts"
],
四.配置项目路径别名
在tsconfig.json中添加配置,处理通过"@/"引入文件时ts编译报错问题
"compilerOptions": {
...
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
],
"#/*": [
"types/*"
]
}
}
在vite.config.ts中添加配置,处理通过"@/"引入文件时运行报错问题
// 引入path时会标红,需要安装响应的type依赖 npm i @types/node
import * as path from 'path'
// 或 const path = require('path')
export default ({ mode }) => {
return defineConfig({
resolve: {
alias: {
'@': path.join(__dirname, 'src'),
'#': path.join(__dirname, 'types');
}
},})
}
五.创建页面文件夹
在src文件夹下面创建views文件夹,其下传创建home/index.vue文件。创建项目并没有views,所以需要自己创建,当然也可以命名其他语义化的文件夹例如pages
<template>
<div>首页</div>
</template>
<script lang='ts' setup> import { reactive, ref, toRefs } from 'vue' </script>
<style scoped lang="less">
</style>
六.配置路由
在src文件夹下面创建router文件夹,其下创建index.ts文件。用于管理路由的一些配置项
//index.ts
import { createRouter, createWebHashHistory, RouteRecordRaw } from "vue-router"
const routers = [{
path: '/',
name: 'home',
component: () => import('@/views/home/index.vue'),},
];
const router = createRouter({
history: createWebHashHistory(),
routes: routers as unknown as RouteRecordRaw[]
})
// 路由守卫
router.beforeEach((to, from, next) => {
next()
})
export default router;
在main.ts文件中引入使用。这里提醒一下app.use(router)需要写在app.mount(‘#app’)前面,问题在于需要先安装router之后才能把app挂载到’#pp’标签中,否则无法使用router
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App);
import router from './router'
// 初始化路由
app.use(router)
app.mount('#app')
如果上面app.use(router)写在app.mount(‘#app’)后面,那么这里使用将没有效果,因为是router里面的组件
APP.vue文件使用router-view组件。
<template>
<router-view />
</template>
<script lang='ts' setup>
</script>
<style scoped lang="less">
</style>
七.配置vuex
在src文件夹下面创建store文件夹,其下创建index.ts文件
//index.ts
import { createStore } from 'vuex'
export const store = createStore({
state() {
return {
}},
getters: {},
mutations: {},
actions: {},
modules: {}
})
在main.ts文件中引入
...
// 初始化vuex
import store from './store'
app.use(store)
八.封装axios请求接口,配置请求拦截器
在src文件夹下面创建api文件夹,其下创建index.ts及request.ts文件
1.在request.ts文件配置请求拦截器
// request.ts
import axios, { AxiosRequestConfig, AxiosResponse } from "axios";
const service = axios.create({
timeout: 60000,
baseURL: ''
})
// 请求失败回调函数处理
const error = (error: { request: AxiosRequestConfig, response: AxiosResponse }) => {
if (error.response.status === 401) {
// 登录状态过期或未登录}
return Promise.reject(error)
}
// 请求前
service.interceptors.request.use((request: AxiosRequestConfig) => {
return request
}, error)
// 响应后
service.interceptors.response.use((response: AxiosResponse) => {
return response
}, error)
export { service as axios }
2.在src文件夹下面创建interface文件夹,其下创建request.ts文件,配置请求接口需要的类型
// request.ts
/** 普通数据响应 */
export interface ResDataStruct<T = any> {
/** 响应内容体 */
data: T,
/** api响应信息 */
message: string,
/** api响应编码 */
code: number,
/** api接口返回是否成功 */
success: boolean,
/** api接口查询数据库总数 */
total: number | string | null,
}
3.在index.ts文件封装axios请求。封装axios请求的方式有很多种,我这里是使用创建对象实例的方式去封装,我觉得这样更加方便管理。如果有更好的封装方法也可以在下面评论留言
// index.ts
import { ResDataStruct } from "@/interface/request";
import { axios } from "@/utils/request"
export const httpApi = new class {
constructor() {
// 请求接口路径
this.loginApi = '/login/login' // 登录
}
Login( data: Object)){
return axios<ResDataStruct<T>>({ url: this.loginApi, method: "post", data })
}
}
九.创建全局配置文件
在src文件夹下另外创建一些配置文件夹,以及在相应的文件夹下创建index.ts文件。如:
- hooks(配置全局共用函数)
- interface(定义全局接口类型)
- types(定义全局类型别名)
当然这里这些配置只是为了更方便去管理数据而已,我是喜欢分得清楚一点,这样在后续迭代中就会比较好维护一些。
十.扩展
基础的框架搭建到这里就可以了,下面是一些扩展插件,看需要自己添加,但大部分项目我觉得应该都是需要的。
1.vite插件@vitejs/plugin-legacy的作用是为打包后的文件提供传统浏览器兼容性支持
// npm 安装依赖
npm i -save @vitejs/plugin-legacy
// vite.config.ts
import legacy from '@vitejs/plugin-legacy'
export default defineConfig({
plugins: [
legacy({
targets: ['defaults', 'not IE 11'],
additionalLegacyPolyfills: ['regenerator-runtime/runtime']
}),
...
],
})
2.vite插件vite-plugin-compression的作用是做 gzip 压缩, vite-plugin-compress的增强版,
// npm 安装依赖
npm i -save vite-plugin-compression
// vite.config.ts
import viteCompression from 'vite-plugin-compression'
export default defineConfig({
plugins: [
viteCompression(),
...
],
})
3.vite插件vite-plugin-rsw的作用 - 基于 vite 实现的 webAssembly 插件,支持热更新,友好的报错提示
// npm 安装依赖
npm i -save vite-plugin-rsw
4.vite插件@vitejs/plugin-vue-jsx的作用是为编译JSX文件
// npm 安装依赖
npm i -save @vitejs/plugin-vue-jsx
// vite.config.ts
import vueJsx from '@vitejs/plugin-vue-jsx'
export default defineConfig({
plugins: [
vueJsx(),
...
],
})
最后
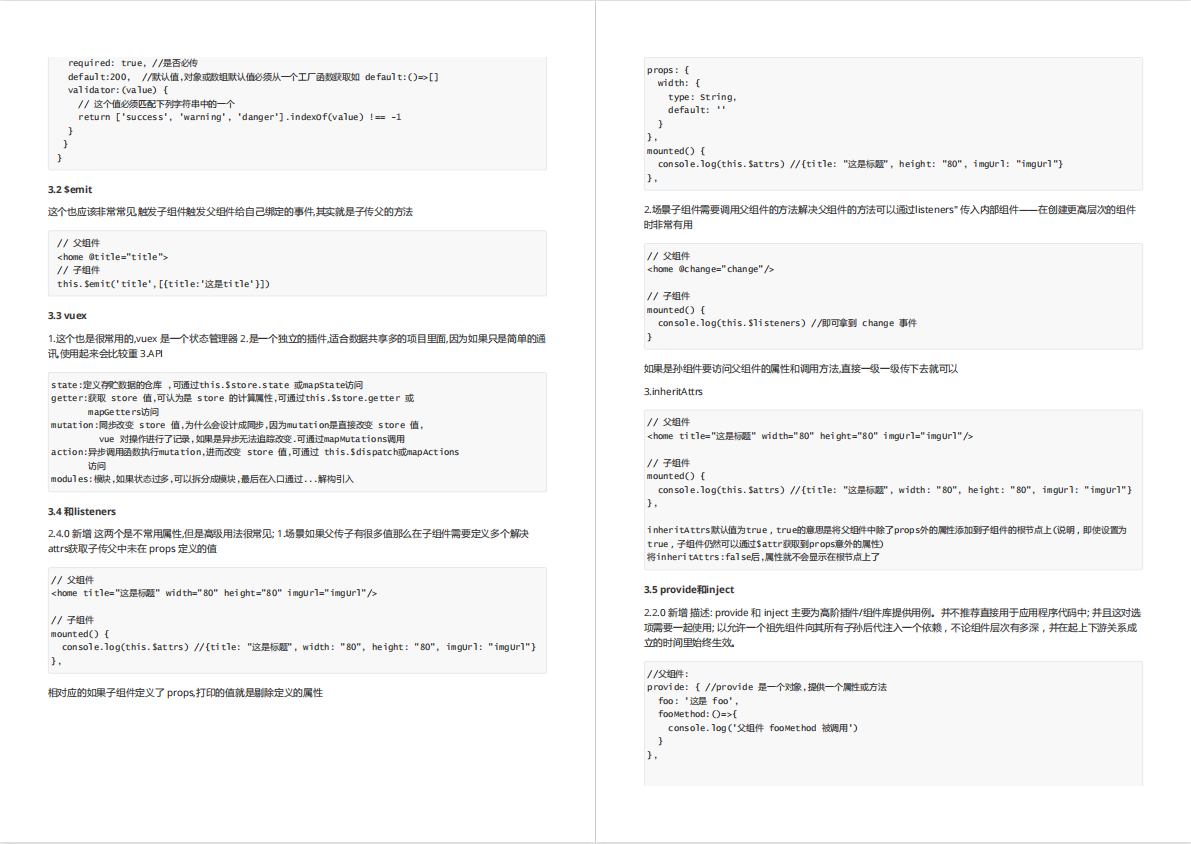
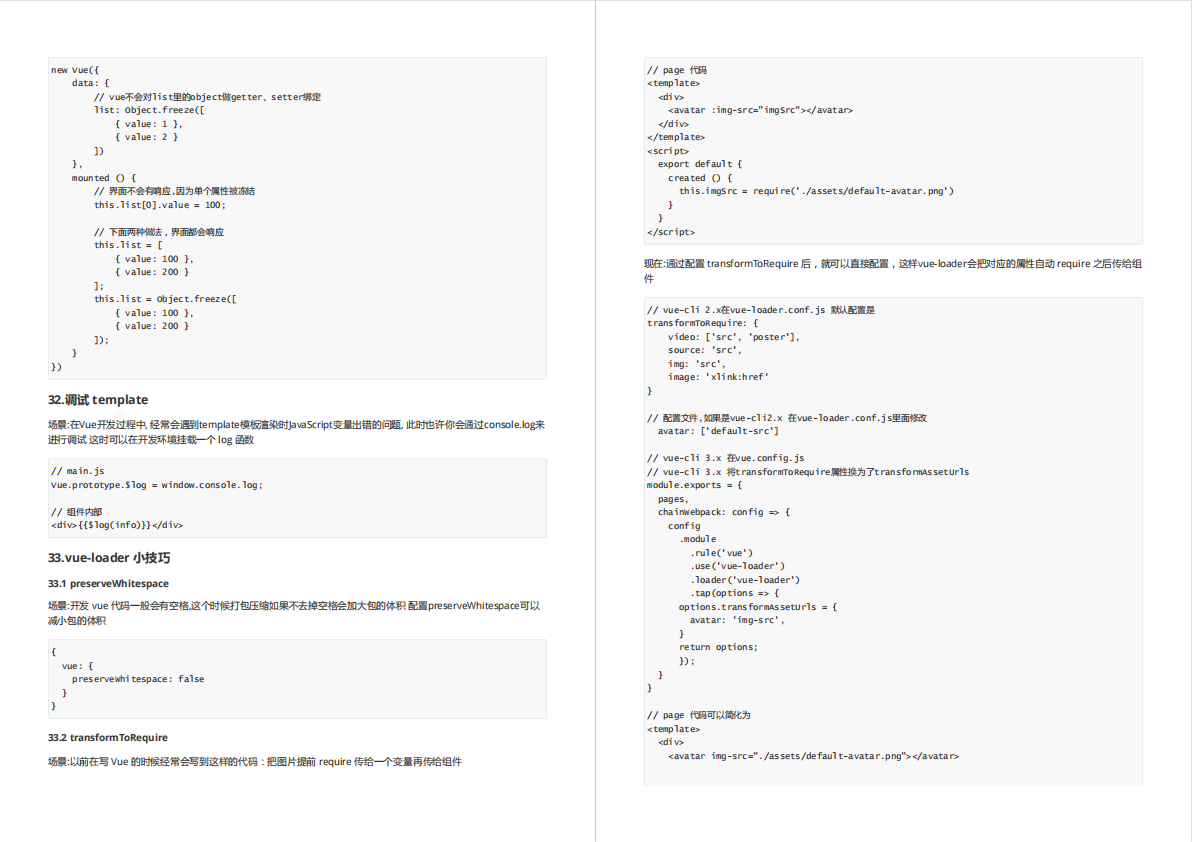
最近找到一个VUE的文档,它将VUE的各个知识点进行了总结,整理成了《Vue 开发必须知道的36个技巧》。内容比较详实,对各个知识点的讲解也十分到位。




有需要的小伙伴,可以点击下方卡片领取,无偿分享
最后
以上就是乐观保温杯最近收集整理的关于vite+vue3+Ts搭建基础项目框架的全部内容,更多相关vite+vue3+Ts搭建基础项目框架内容请搜索靠谱客的其他文章。








发表评论 取消回复