目录
搭建Vue框架开发环境
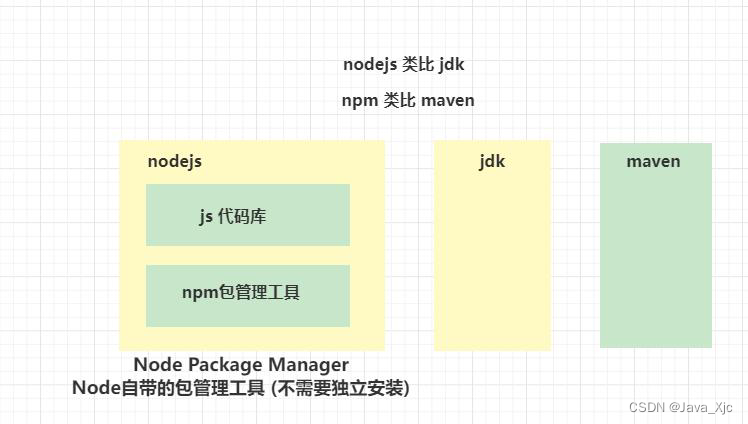
1.安装nodejs
2.选择IDE(集成开发环境)
3.先熟悉npm工具的使用
4.安装Vue-cli 脚手架环境(创建vue工程的工具)
5.使用Vue-cli 脚手架工具创建vue工具
6.使用idea打开
7.安装vue.js插件
项目工程的结构
项目启动

搭建Vue框架开发环境
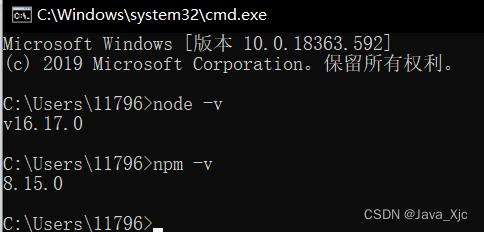
1.安装nodejs
nodejs官网:Node.js



2.选择IDE(集成开发环境)

3.先熟悉npm工具的使用
配置npm远程镜像仓库
查看:
npm config get registry
修改:
npm config set registry https://registry.npm.taobao.org/
配置npm本地仓库
npm config get prefix (查看默认的本地仓库路径)
npm config get cache(查看默认的本地缓存路径)

npm安装命令
npm install modulename -g
npm install modulename -S
npm install modulename -D
npm卸载命令
npm uninstall modulename -g
npm uninstall modulename -S
npm uninstall modulename -D

4.安装Vue-cli 脚手架环境(创建vue工程的工具)
1)npm install vue-cli -g 老版本的脚手架
2)npm install @vue/cli -g 新版本的脚手架
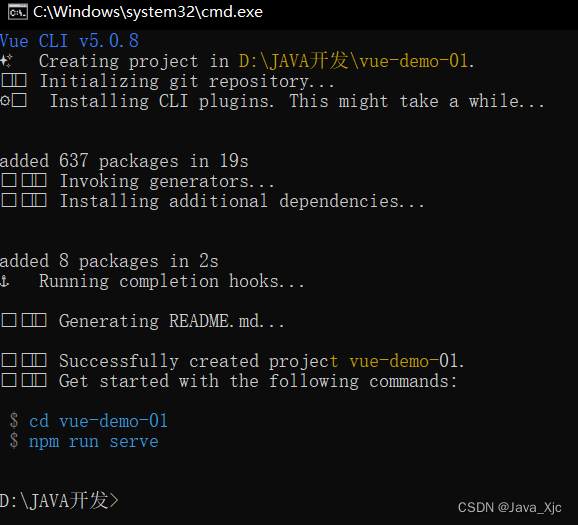
5.使用Vue-cli 脚手架工具创建vue工具
创建项目工程不再使用开发工具创建,改用脚手架工具创建工程
考虑:工程创建在什么路径下面(在该目录地址输入cmd打开命令行窗口)
vue create 工程名称




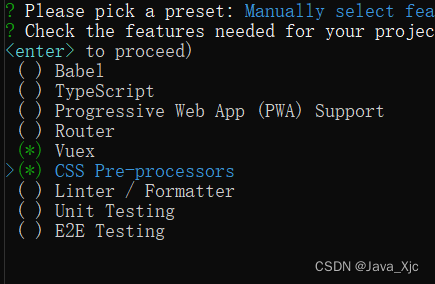
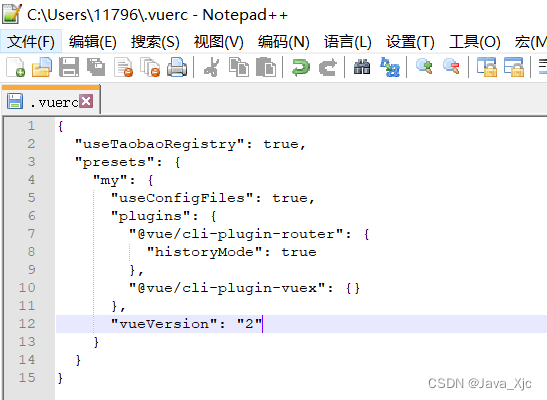
改预设

6.使用idea打开

7.安装vue.js插件

项目工程的结构

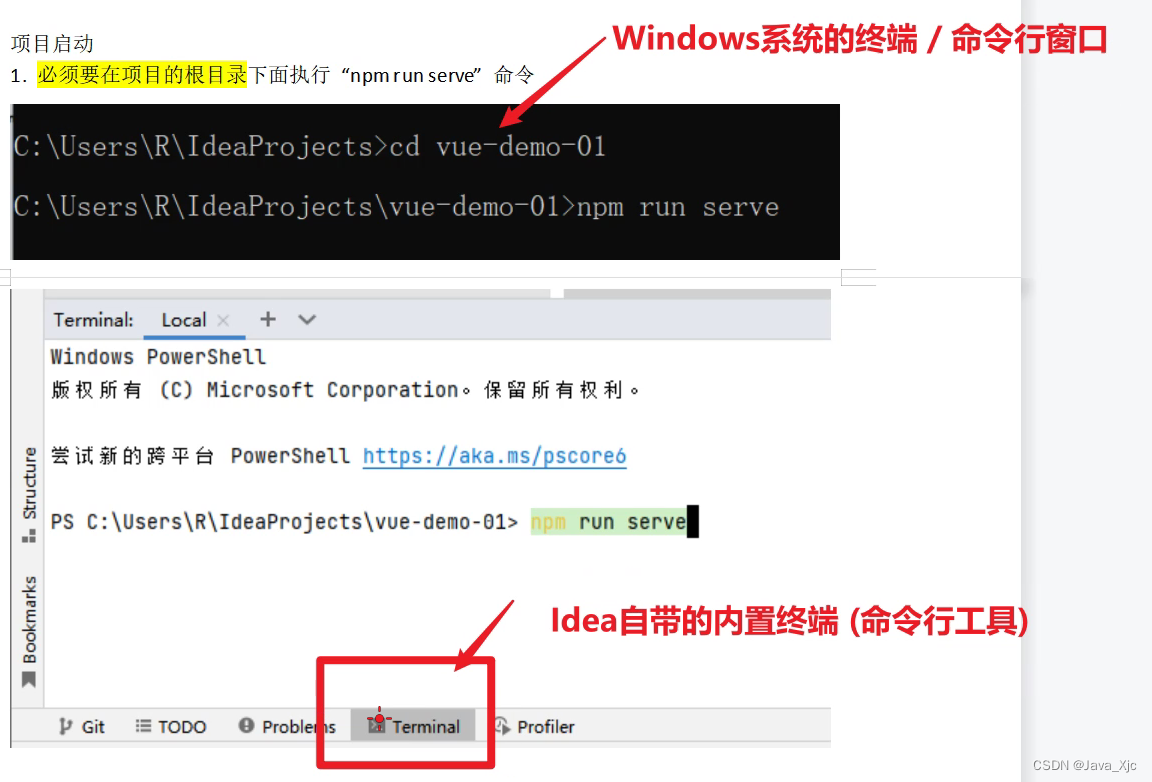
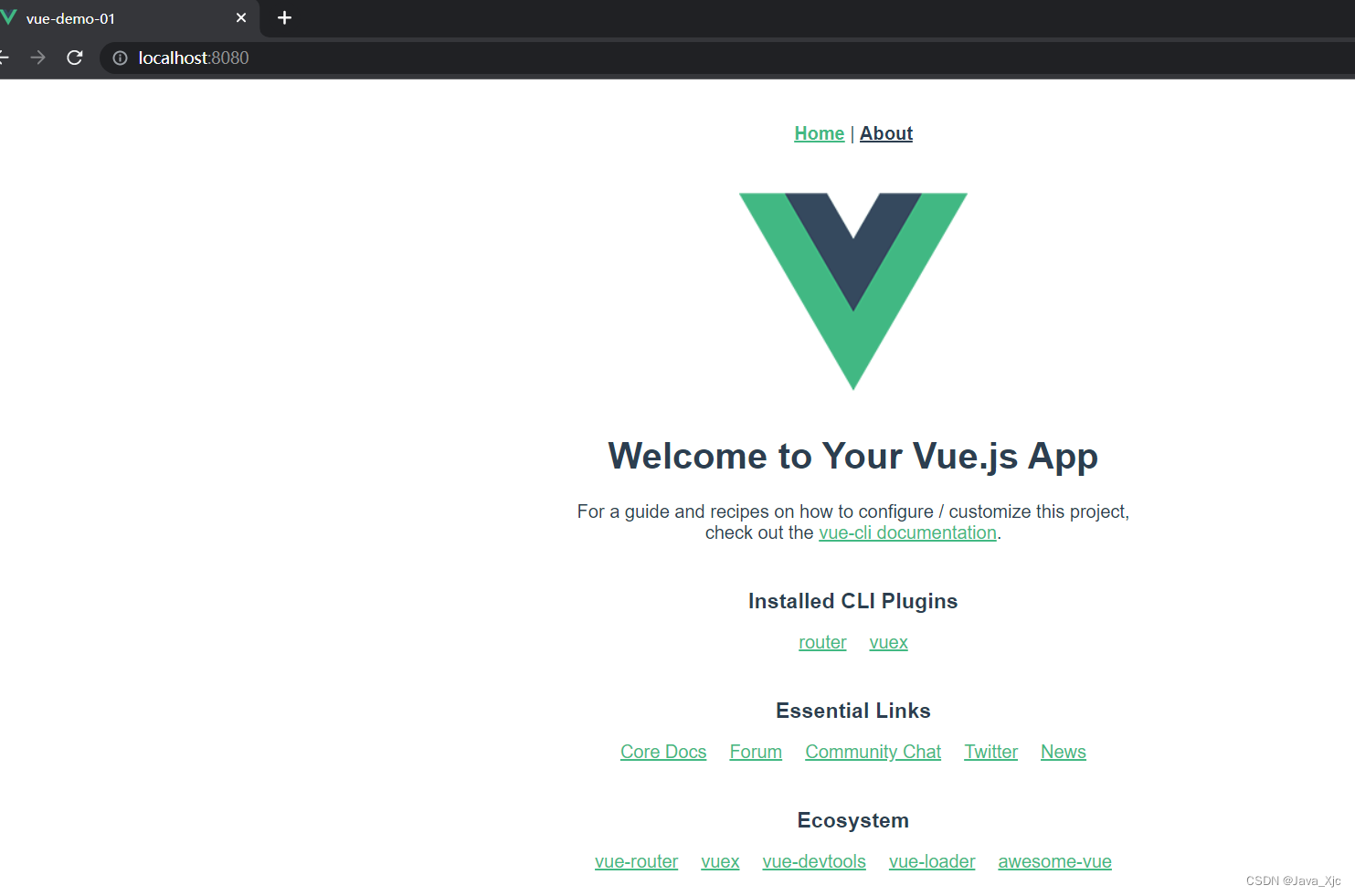
项目启动




最后
以上就是奋斗爆米花最近收集整理的关于Vue框架搭建Vue框架开发环境项目工程的结构项目启动的全部内容,更多相关Vue框架搭建Vue框架开发环境项目工程内容请搜索靠谱客的其他文章。








发表评论 取消回复