文章目录
- 1. Vue.js what is it?
- 2. Vue.js download or install
- 3. Hello Vue.js
- 4. {{}}
- 5. Property binding
- 6. User InterAction
- 7. Bidirectional data binding
- 8. if and for
- 9. Component application

1. Vue.js what is it?
Vue (读音 /vjuː/) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库 (opens new window)结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2. Vue.js download or install
CDN:<script src=“https://unpkg.com/vue@next”>
NPM
# 最新稳定版
$ npm install vue@next
3. Hello Vue.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="./vue/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
message: "Hello Vue.js"
}
})
</script>
</body>
</html>

4. {{}}
Data driven view
{{}} 插值表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
count: {{counter}}
</div>
<script src="./vue/vue.js"></script>
<script>
new Vue({
el: '#app',
//函数简写
data() {
return{
counter:0
}
},
//会在浏览器dom加载完成之后,执行
mounted() {
setInterval(() => {
this.counter++
},1000)
}
})
</script>
</body>
</html>

5. Property binding
除了文本插值,我们还可以像这样绑定元素的 attribute:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
<span v-bind:title="message">鼠标放这来</span>
</div>
<script src="./vue/vue.js"></script>
<script>
new Vue({
el: '#app',
data() {
return{
message:'page load ' + new Date().toLocaleString()
}
}
})
</script>
</body>
</html>
6. User InterAction
为了让用户和应用进行交互,我们可以用 v-on 指令添加一个事件监听器,通过它调用在实例中定义的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
<button v-on:click="alert">点我加1</button>
<div>{{count}}</div>
</div>
<script src="./vue/vue.js"></script>
<script>
new Vue({
el: '#app',
data() {
return {
message: 'page load ' + new Date().toLocaleString(),
count:1
}
},
methods: {
alert(){
this.count++;
}
},
})
</script>
</body>
</html>

注意在这个方法中,我们更新了应用的状态,但没有触碰 DOM——所有的 DOM 操作都由 Vue 来处理,你编写的代码只需要关注逻辑层面即可。
7. Bidirectional data binding
Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
<div>{{message}}</div>
</div>
<script src="./vue/vue.js"></script>
<script>
new Vue({
el: '#app',
data() {
return {
message: 'page load ' + new Date().toLocaleString(),
}
},
})
</script>
</body>
</html>

8. if and for
控制切换一个元素是否显示也相当简单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
<span v-if="s">看得见我吗</span>
<button @click="reverse">点击切换显示状态</button>
</div>
<script src="./vue/vue.js"></script>
<script>
new Vue({
el: '#app',
data() {
return {
s:true
}
},
methods: {
reverse(){
this.s = !this.s;
}
},
})
</script>
</body>
</html>

还有其它很多指令,每个都有特殊的功能。例如,v-for 指令可以绑定数组的数据来渲染一个项目列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in todos">{{item.text}}</li>
</ul>
</div>
<script src="./vue/vue.js"></script>
<script>
new Vue({
el: '#app',
data() {
return {
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
}
},
})
</script>
</body>
</html>

9. Component application
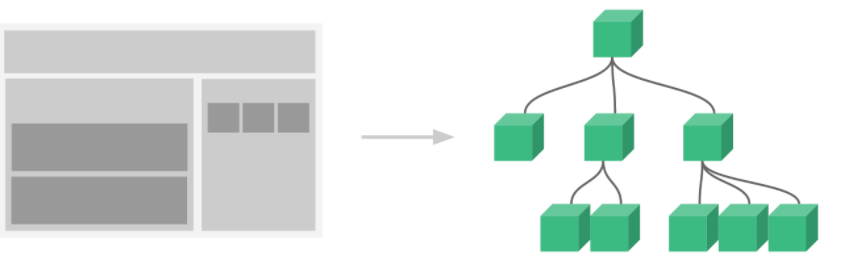
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

在 Vue 中,组件本质上是一个具有预定义选项的实例。在 Vue 中注册组件很简单:如对 App 对象所做的那样创建一个组件对象,并将其定义在父级组件的 components 选项中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
<!-- 使用组件 -->
<hello></hello>
<hel></hel>
</div>
<script src="./vue/vue.js"></script>
<script>
// 组件模板编写
const hello = {
template:`<h1>Hello Vue Component</h1>`
}
const hello1 = {
template:`<h1>Hello Vue</h1>`
}
// 创建Vue实例
new Vue({
// 挂载点,被vue管理
el: '#app',
// 注册一个或多个组件
components:{
// hello组件,简写
hello,
// 完整写法
hel:hello1,
}
})
</script>
</body>
</html>

固定的,很呆板,但是这样会为每个待办项渲染同样的文本,这看起来并不炫酷。我们应该能将数据从父组件传入子组件才对。让我们来修改一下组件的定义,使之能够接受一个 prop:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
<!-- 使用组件 -->
<ul>
<hello v-for="i in arrs" v-bind:arrs="i" v-bind:key="i.id"></hello>
</ul>
</div>
<script src="./vue/vue.js"></script>
<script>
// 组件模板编写
const hello = {
props: ['arrs'],
template: `<li>{{arrs.item}}</li>`
}
// 创建Vue实例
new Vue({
// 挂载点,被vue管理
el: '#app',
data: {
arrs: [
{
id: 1,
item: '小刘'
},
{
id: 2,
item: '小张'
}
]
},
// 注册一个或多个组件
components: {
// hello组件,简写
hello
}
})
</script>
</body>
</html>


最后
以上就是老迟到白云最近收集整理的关于后端快速学习Vue的全部内容,更多相关后端快速学习Vue内容请搜索靠谱客的其他文章。








发表评论 取消回复