参考:vue电商项目实战_哔哩哔哩_bilibili
用户列表-渲染数据-一般数据
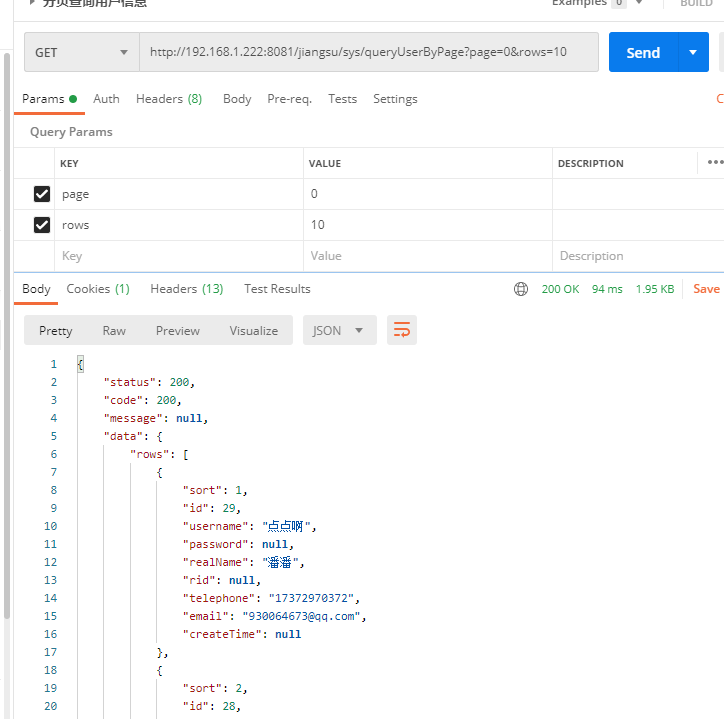
1.接口请求数据格式,get方式,传入参数:page,rows

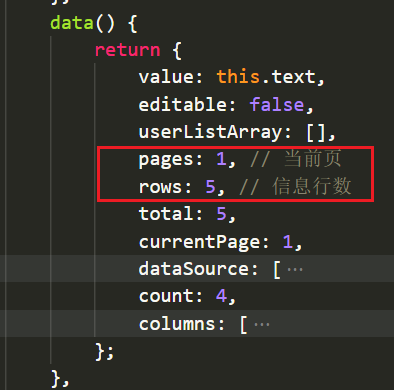
2.初始化定义变量

3.联调接口
// 1.created()
// 2.methods: 发送请求
// 3.接口文档中除了登录之外的所有请求都需要进行授权--设置请求头
// 4.找axios中关于请求头设置的代码
const AUTH_TOKEN = localStorage.getItem('token')
this.$axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
// 5.发送请求,返回数据(网络请求写在组件里面)
// 初始化,获取表格数据
// 1.created()
// 2.methods: 发送请求
// 3.接口文档中除了登录之外的所有请求都需要进行授权--设置请求头
// 4.找axios中关于请求头设置的代码
// const AUTH_TOKEN = localStorage.getItem('token')
// this.$axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
// 5.发送请求,返回数据
async getUserList() {
// 需要授权的API,必须在请求头中使用Authorization字段提供token令牌
const AUTH_TOKEN = localStorage.getItem('token')
this.$axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
const res = await this.$axios.get(`/jiangsu/sys/queryUserByPage?page=${this.pages}&rows=${this.rows}`)
if(res.data.code == 200){
// 1.给表格数据赋值
this.userListArray = res.data.data.rows
// 2.给total赋值
this.total = res.data.data.total
// 3.提示用户
// this.$message.success('获取到数据')
}
else{
// 提示
}
},或者将网络请求写在vux里面:
/**
*
*分页查询用户信息
* @param {*} { commit, dispatch }
* @param {*} data
*/
queryUserByPage ({ commit, dispatch }, data) {
const p = new Promise((resolve, reject) => {
// get 传参
axios.get('/jiangsu/sys/queryUserByPage', {
params: {
page: data.page,
rows: data.rows
}
}).then(res => {
const code = res.data.code;
const data = res.data.data;
const message = res.data.message;
if (code === 200) {
commit('initqueryUserByPage', data)
if (!data) {
messageTips(this._vm.$message, message, 'warn')
}
resolve(data)
}
})
});
return p;
}4.渲染数据
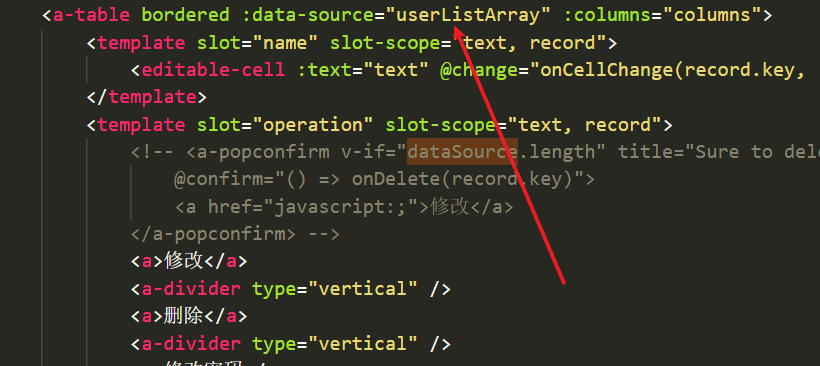
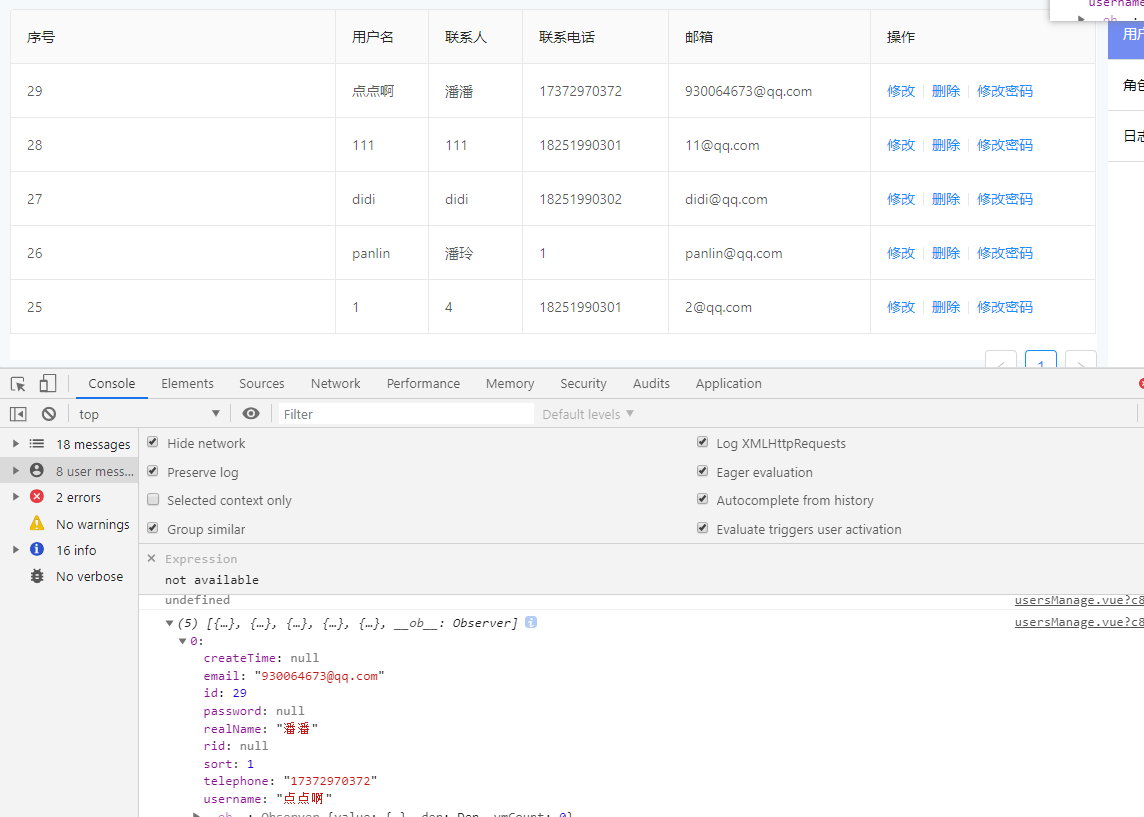
一开始搭建页面时候的死数据是写在dataSource里的,我们在请求接口成功后把把获取到的所有数据放在userListArray里面,更改数据源为userListArray

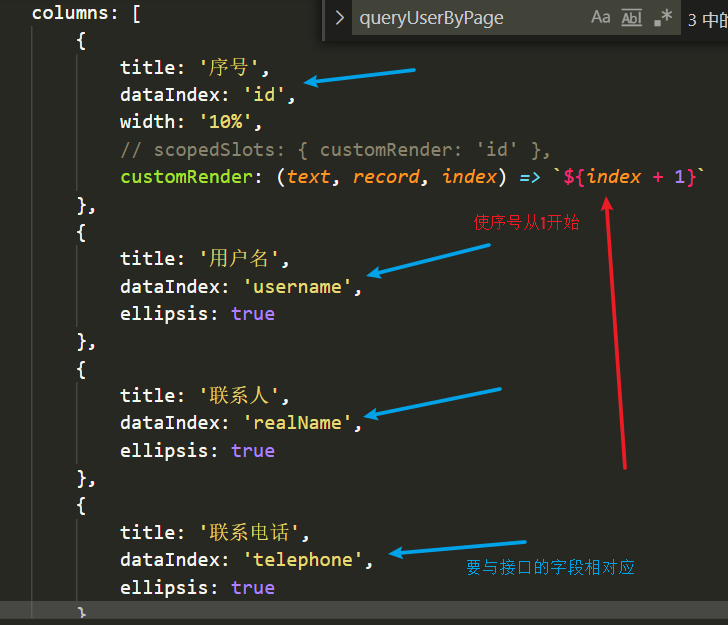
修改组件中列名里的dataIndex值为接口所对应的字段值,所有数据会立马呈现在页面上

效果如下:

用户列表-分页组件
1.获取表格中数据
// 初始化,获取表格数据
// 方法1,网络请求在vux里
async getUserList() {
debugger
let params = {
page: this.pages,
rows: this.rows
}
await this.queryUserByPage(params).then(res => {
console.log(res)
this.userListArray = res.rows
this.total = res.total
})
// 方法2,未完善
// const AUTH_TOKEN = localStorage.getItem('token')
// this.$axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
// const res = await this.$axios.get(`/jiangsu/sys/queryUserByPage?page=${this.page}&rows=${this.rows}`)
// if (res.data.code == 200) {
// this.userListArray = res.data.data.rows
// this.total = res.data.data.total
// // this.$message.success('获取到数据')
// }
// else {
// // 提示
// }
},2.分页组件
<div class="seaTable">
<a-table bordered :data-source="userListArray" :columns="columns" :pagination="false">
<template slot="name" slot-scope="text, record">
<editable-cell :text="text" @change="onCellChange(record.key, 'name', $event)" />
</template>
<template slot="operation" slot-scope="text, record">
<a>修改</a>
<a-divider type="vertical" />
<a>删除</a>
<a-divider type="vertical" />
<a>修改密码</a>
</template>
</a-table>
<!-- 分页 -->
<div class="pagein">
<a-pagination v-model="pages" :total="total" :page-size="rows" show-less-items
:show-total="total => `共${total}条数据`" @change="onChangePage" />
</div>
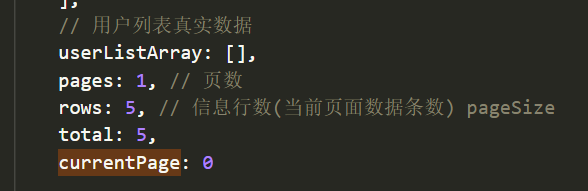
</div>3.data定义变量

4.分页改变时的事件,@change事件--->页码改变的回调,参数是改变后的页码及每页条数
// 分页改变时调用组件里的方法
onChangePage(page, pageSize) {
console.log(page, pageSize)
this.pages = page
this.rows = pageSize
this.getUserList()
},5.实现效果:用户点击某一页,则显示对应页的数据

最后
以上就是轻松寒风最近收集整理的关于vue 用户列表,请求接口中数据并渲染页面,分页的全部内容,更多相关vue内容请搜索靠谱客的其他文章。








发表评论 取消回复