业务需要,表格内容不固定,都从后端获取数据,平常做表格都是名称是固定的,表格名称绑定就出来了,看了官方文档,又上网搜了一下,与后端也改了几次表格格式,终于搞出来了,当然啦,这也借鉴了别人的代码思路,只不过我又结合了自己的数据做了一下改动,下面是代码。
<template>
<div class="index">
<el-row :gutter="15">
<el-col :span="24">
<el-table
class="tableClass"
:data="formData.result"
border
height="350"
width="500"
>
<el-table-column
v-for="key in formData.listkey"
:key="key"
:prop="key"
:label="key"
></el-table-column>
</el-table>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "Index",
data() {
return {
data_list: [],
header: [],
formData: {
result: [],
listkey: [],
},
//因为后端给我的数据是这样的,它和表格数据对不上,所以需要使用[]重新包裹一下
add: {
r面积: 3,
rf面积: 34,
dd占比: 0.02,
gg占比: 99.98,
},
tableList: [],
};
},
mounted() {
this.ss();
},
methods: {
ss() {
this.formData.listkey = [];
this.formData.result = [];
this.formData.result = [this.add];//这是重点,将数据重新包裹起来,要不然数据对应不上会报错
//底下的逻辑代码是借鉴其他的博主写的,由于时间有点久,所以我也找不到页面了。
//提取表头字段
for (let i = 0, l = this.formData.result.length; i < l; i++) {
for (let key in this.formData.result[i]) {
var data = [];
this.formData.result.map(function (value) {
data = data.concat(value);
});
if (this.formData.listkey.indexOf(key) == -1) {
this.formData.listkey.push(key);
console.log(key);
} else {
console.log("============xxxx===========");
}
console.log(this.formData.result);
}
}
console.log(
// this.formData.listkey,
"==============",
this.formData.result
);
console.log(this.tableList, "this.tableList");
},
},
};
</script>
<style>
</style>
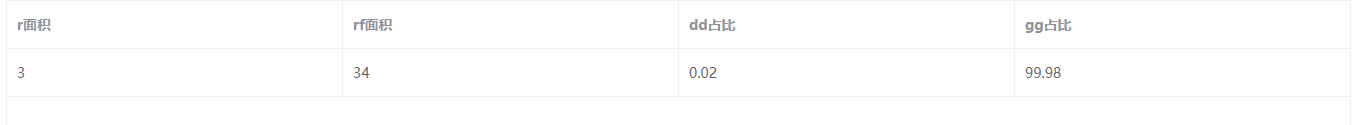
效果图

最后
以上就是义气煎饼最近收集整理的关于elementui表格从接口获取数据渲染表头与内容的全部内容,更多相关elementui表格从接口获取数据渲染表头与内容内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复