-
- calculate 特性
- 栗子
- 应用
calculate 特性
// Json 版本
{
...
"transform": [
// Calculate Transform
{"calculate": ..., "as" ...},
{"calculate": ..., "as" ...},
{"filter": ...},
...
],
...
}# Julia 版本
@vlplot(
...
transform=[
{calculate= ..., as= ...},
{calculate= ..., as= ...},
{filter= ...},
...
],
...
)calculate的值为expression表达式,datum表示当前输入的数据对象,datum.a表示对输入数据列名为 a 的数据进行计算。expression中默认的常量有: NaN、 E (常数 e e )、LN2 ()、LN10 ( loge10 l o g e 10 )、LOG2E ( log2e l o g 2 e )、LOG10E ( log10e l o g 10 e )、MAX_VALUE (可表示的最大正数)、MIN_VALUE (可表示的最小正数)、PI ( π π )、SQRT1_2( 1/2−−−√ 1 / 2 )、SQRT2 ( 2–√ 2 )等。calculate可与filter连用,对满足某些条件的数据进行计算操作。
栗子
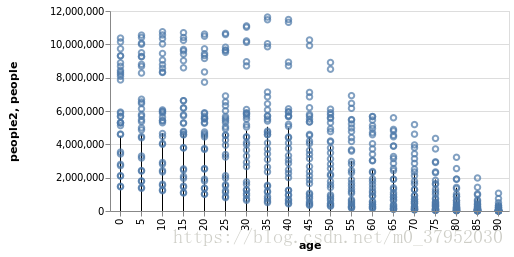
使用 LOG10E 常量,以历史上各年龄段人口数量顶峰值与这个常量的乘积作为y轴,作出垂直线图。并将各年龄段的历史人口数情况以散点形式添加到图上。
using VegaLite, VegaDatasetsdataset("population") |>
@vlplot() + # 这里相当于定义一层 layer,"+" 表示添加图层
@vlplot(
transform=[
{
calculate="LOG10E * datum.people",
# 相当于 log(10, e) * max(people), log(10, e) ≈ 0.434
as=:people2
}
],
:rule,
x="age:o",
y="people2:q",
)+
@vlplot(
:point,
x="age:o",
y="people:q"
)
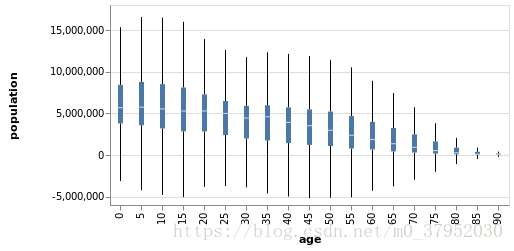
应用
带有 1.5 倍四分位距的箱线图 ↓
using VegaLite, VegaDatasetsdataset("population") |>
@vlplot(
transform=[
{
aggregate=[
{op=:q1, field=:people, as=:lowerBox},
{op=:q3, field=:people, as=:upperBox},
{op=:median, field=:people, as=:midBox}
],
groupby=[:age]
},
{
calculate="datum.upperBox - datum.lowerBox",
as=:IQR
},
{
calculate="datum.lowerBox - datum.IQR * 1.5",
as=:lowerWhisker
},
{
calculate="datum.upperBox + datum.IQR * 1.5",
as=:upperWhisker
}
]
) +
@vlplot(
mark={:rule, style=:boxWhisker},
y={"lowerWhisker:q", axis={title="population"}},
y2="lowerBox:q",
x="age:o"
) +
@vlplot(
mark={:rule, style=:boxWhisker},
y="upperBox:q",
y2="upperWhisker:q",
x="age:o"
) +
@vlplot(
mark={:bar, style=:box},
y="lowerBox:q",
y2="upperBox:q",
x="age:o",
size={value=5}
) +
@vlplot(
mark={:tick, style=:boxMid},
y="midBox:q",
x="age:o",
color={value=:white},
size={value=5}
)
最后
以上就是狂野期待最近收集整理的关于Julia 可视化库:VegaLite.jl 【笔记7 - transform 之 calculate】的全部内容,更多相关Julia内容请搜索靠谱客的其他文章。








发表评论 取消回复