随机数的方法
// 生成0 - 10的随机数
Math.floor(Math.random() * (10 + 1))
// 生成5 - 10的随机数
Math.floor(Math.random() * (5 + 1)) + 5
// 生成N - M之间的随机数
Math.floor(Math.random() * (M - N + 1)) + N随机数的使用 利用函数封装一个 min 与 max 随机数
// 利用函数封装随机数 min 到 max
function getsum(min,max) {
return Math.floor(Math.random() * (max - min + 1)) + min
}
// 这里使用实参进行赋值 求一个1到10的随机数 并输出
let sum = getsum(1,10)
console.log(sum);
// 这里使用实参进行赋值 求一个1到50的随机数 并输出
let sum1 = getsum(1,50)
console.log(sum1);随机数点名案列
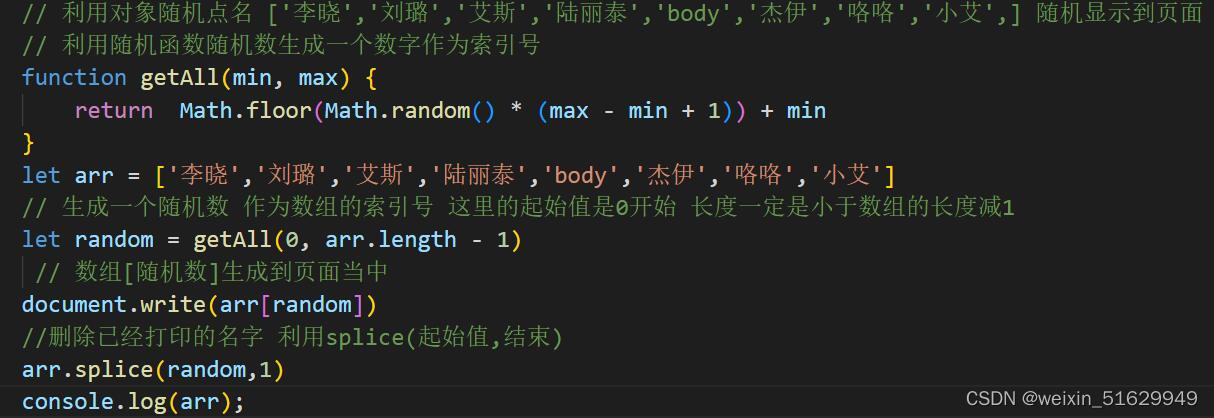
利用对象随机点名 ['李晓','刘璐','艾斯','陆丽泰','body','杰伊','咯咯','小艾',] 随机显示到页面
第一步: 声明一个含有数据的数组
let arr = ['李晓','刘璐','艾斯','陆丽泰','body','杰伊','咯咯','小艾']
第二步:
// 生成一个随机数 作为数组的索引号 这里的起始值是0开始 长度一定是小于数组的长度减1
let random = getAll(0, arr.length - 1)
第三步:
// 数组[随机数]生成到页面当中
document.write(arr[random])
第四步:
//删除已经打印的名字 利用splice(起始值,结束)
arr.splice(random,1)
最后输出arr数组里查看里面是否还有删除的值
console.log(arr);

最后
以上就是顺利大神最近收集整理的关于随机数的使用与案列的全部内容,更多相关随机数内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复