1、外部容器display:flex; 可以设置的6个属性,如下:
| flex-direction | 元素排列方向 | flex-direction: row || row-reverse || column || column-reverse 元素排列方向: (从左往右)默认 || (从右往左) || (从上往下) || (从下往上) |
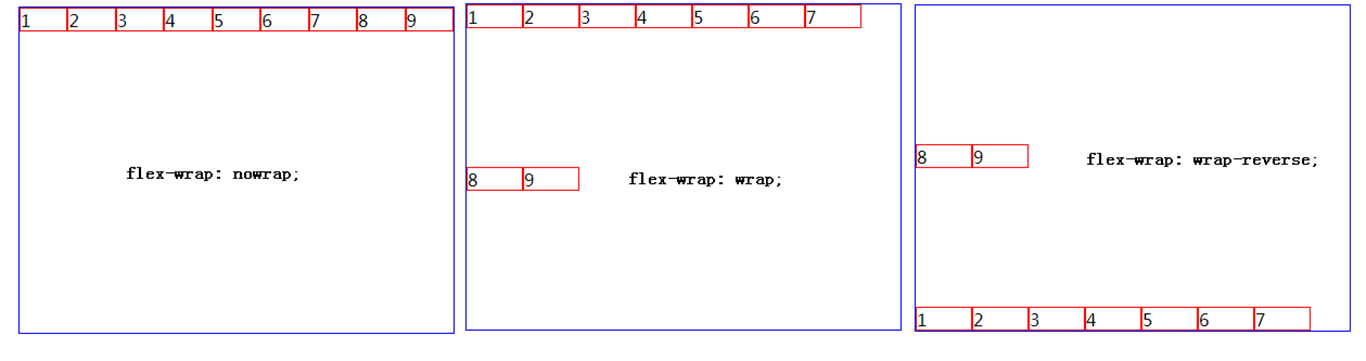
| flex-wrap | 换行 | flex-wrap: nowrap || wrap || wrap-reverse 换行: (不换行)默认 ||(换行,且往下一行换) || (换行,且往上一行换) |
| flex-flow | 上面两种的缩写 | flex-flow,是flex-direction和flex-wrap的简写形式 flex-flow:<flex-direction> || <flex-wrap>; |
| justify-content | 主轴对齐方式 | justify-content: flex-start || flex-end || center || space-between || space-around 水平对齐方式: 靠左(默认) || 靠右 || 居中 || 两端 || 分散 |
| align-items | 交叉轴对齐方式 | align-items: stretch || flex-start || flex-end || center || baseline 垂直对齐方式: 延伸(默认) || 靠上 || 靠下 || 居中 || 项目第一行文字的基准线对齐 |
| align-content | 多交叉轴对齐方式 | align-content : stretch || flex-start || flex-end || center || space-between || space-around 多行垂直对齐方式: 延伸(默认) || 靠上|| 靠下 || 居中 || 两端 || 分散 |
2、内部每个项目(item)可以设置的属性,如下:
| order | 显示顺序 | type:"interger",默认0 |
| flex-grow | 放大比例 | type:"Number",默认0,即如果存在剩余空间,也不会放大; 如果所有项目的flex-grow属性为1,则他们将等分剩余空间(如果有剩余空间); 不同项目设置不同flex-grow属性值,根据设置的数据按比例分配剩余空间 |
| flex-shrink | 缩小比例 | type:"Number",默认为1,即如果空间不足,项目将缩小; 如果有一个项目的flex-shrink为0,空间不足时,它不缩小。 不同项目设置不同flex-shrink属性值,根据设置的数据按比例缩小; !!!注意:先根据宽度(当宽度超多定值时)再根据内容缩小 |
| flex-basis | 伸缩基准值 | flex-basis: auto || number || initial || inherit 基准值:自动(默认) || 数值(100px) || 初始 || 继承 |
| align-self | 纵轴方向对齐方式 | 单个项目有与其他项目不一样的对齐方式,可覆盖align-items align-self: auto || flex-start || flex-end || center || baseline || stretch" |
-
flex布局之flex-wrap换行
注意:
1、这里的换行指的是项目(item)换行显示,而不是项目内文字换行
2、只有容器不能容纳项目时,才会触发换行设置

最后
以上就是殷勤蜡烛最近收集整理的关于VUE-flex布局之flex-wrap换行(3) flex布局之flex-wrap换行的全部内容,更多相关VUE-flex布局之flex-wrap换行(3) flex布局之flex-wrap换行内容请搜索靠谱客的其他文章。








发表评论 取消回复