vue 项目横向菜单item过多导致换行问题
问题:

解决方案:
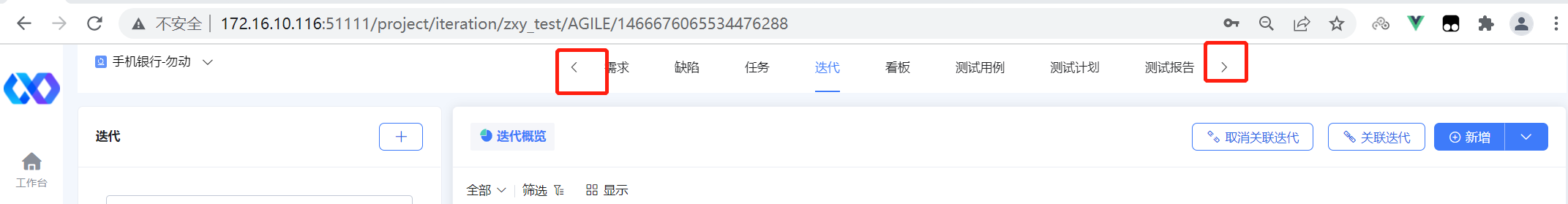
菜单默认展示8个,超过8个时出现左右箭头,可以切换

代码实现:
<template>
<div class="scrollbar">
<!-- <el-scrollbar wrap-class="scrollbar-wrapper"> -->
<el-row type="flex">
<span v-if="showDrop" class="change">
<!-- 项目切换 -->
<projectMenu v-if="this.$route.params.projectKey " />
<!-- 项目集切换 -->
<pMMenu v-if="this.$route.params.projectmCode" />
<!-- 产品切换 -->
<productMenu v-if="this.$route.params.productCode" />
<!-- 产品集切换 -->
<productfitMenu v-if="this.$route.params.productfitId" />
<!-- 资源中心切换 -->
<sourceMenu v-if="this.$route.params.systemId" />
</span>
<el-menu :default-active="activeMenu" mode="horizontal">
<div class="left">
<i v-if="currentTabIndex" class="iconfont el-icon-icon-system-left" @click="menuleft" />
</div>
<sidebar-item v-for="(route,index) in currentAppMenu" v-show="index >= currentTabIndex && currentTabIndex + 8 > index " :key="route.path" :item="route" :base-path="route.path" />
<div class="right">
<i v-show="currentAppMenu.length - currentTabIndex > 8" class="iconfont el-icon-icon-system-right" @click="menuright" />
</div>
</el-menu>
</el-row>
<!-- </el-scrollbar> -->
</div>
</template>
<script>
import { mapGetters } from 'vuex'
import SidebarItem from './SidebarItem'
import variables from '@/styles/variables.scss'
import projectMenu from './projectMenu.vue'
import pMMenu from './pMMenu.vue'
import productMenu from './productMenu.vue'
import productfitMenu from './productfitMenu.vue'
import sourceMenu from './sourceMenu.vue'
export default {
components: { SidebarItem, projectMenu, pMMenu, productMenu, productfitMenu, sourceMenu },
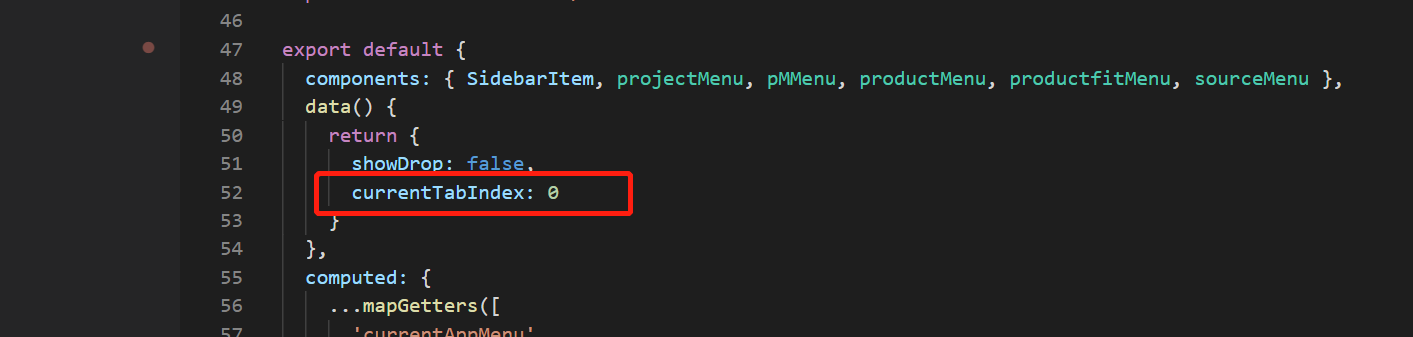
data() {
return {
showDrop: false,
currentTabIndex: 0
}
},
computed: {
...mapGetters([
'currentAppMenu'
]),
activeMenu() {
const route = this.$route
const { meta, path } = route
// if set path, the sidebar will highlight the path you set
if (meta.activeMenu) {
return meta.activeMenu
}
return path
},
variables() {
return variables
}
},
mounted() {
if (this.$route.params.projectKey || this.$route.params.projectmCode || this.$route.params.productCode || this.$route.params.productfitId || this.$route.params.systemId) {
this.showDrop = true
} else {
this.showDrop = false
}
},
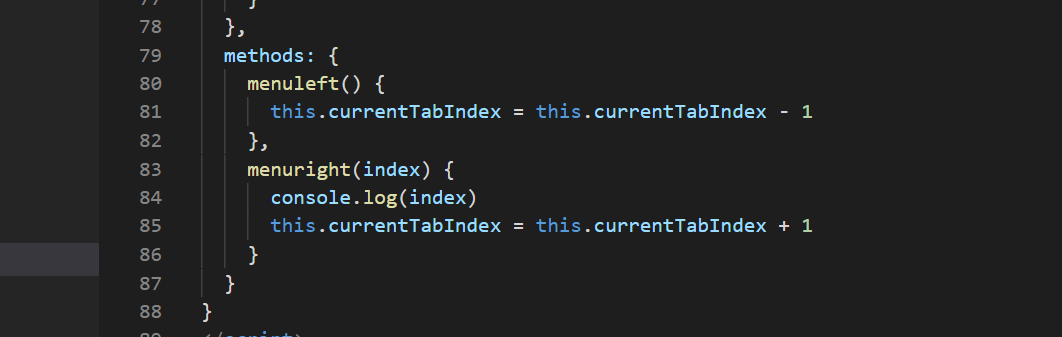
methods: {
menuleft() {
this.currentTabIndex = this.currentTabIndex - 1
},
menuright(index) {
console.log(index)
this.currentTabIndex = this.currentTabIndex + 1
}
}
}
</script>
<style lang="scss" scoped>
::v-deep .el-scrollbar__view {
position: relative;
.change {
float: left;
margin-top: 6px;
}
}
::v-deep.el-menu--horizontal {
display: inline-block;
border-bottom: none;
background-color: #000;
width: 100%;
}
.scrollbar {
background-color: #fff;
.left {
line-height: 55px;
float: left;
cursor: pointer;
}
.right {
line-height: 55px;
float: right;
cursor: pointer;
}
}
</style>
主要实现代码是



最后
以上就是想人陪未来最近收集整理的关于vue 项目横向菜单item过多导致换行问题的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复