vue3实现禁止H5界面放大与缩小功能
最新开发一款h5小demo,主要是放到企业微信里面使用,但是发现页面可以在手机上进行放大与缩小,整体体验不是很好,加上界面效果也会受到影响,所以查到查找相关资料
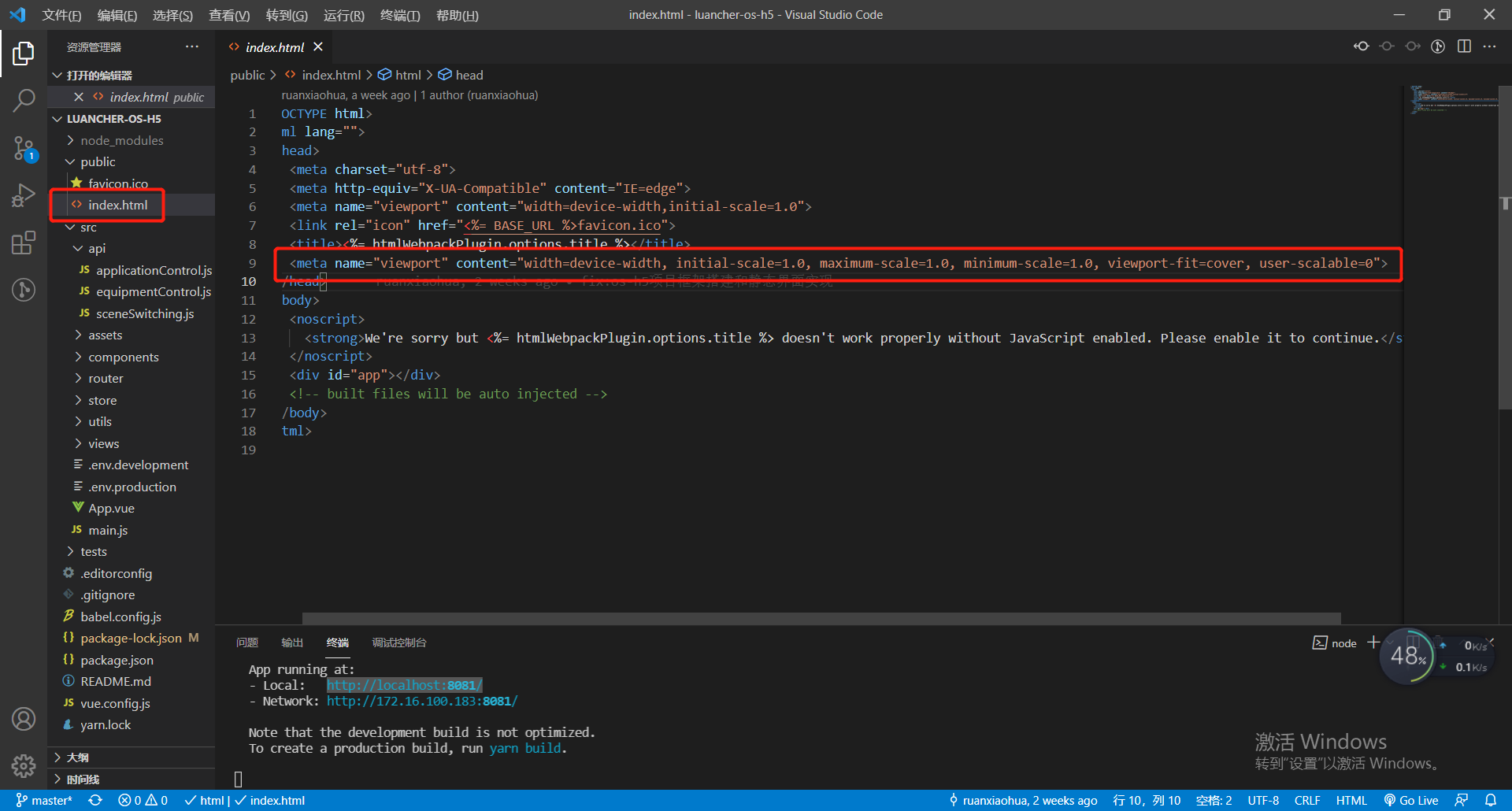
第一步:在项目的更目录下找到public 文件夹下面的index.html文件头部加上一下代码

<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, viewport-fit=cover, user-scalable=0">
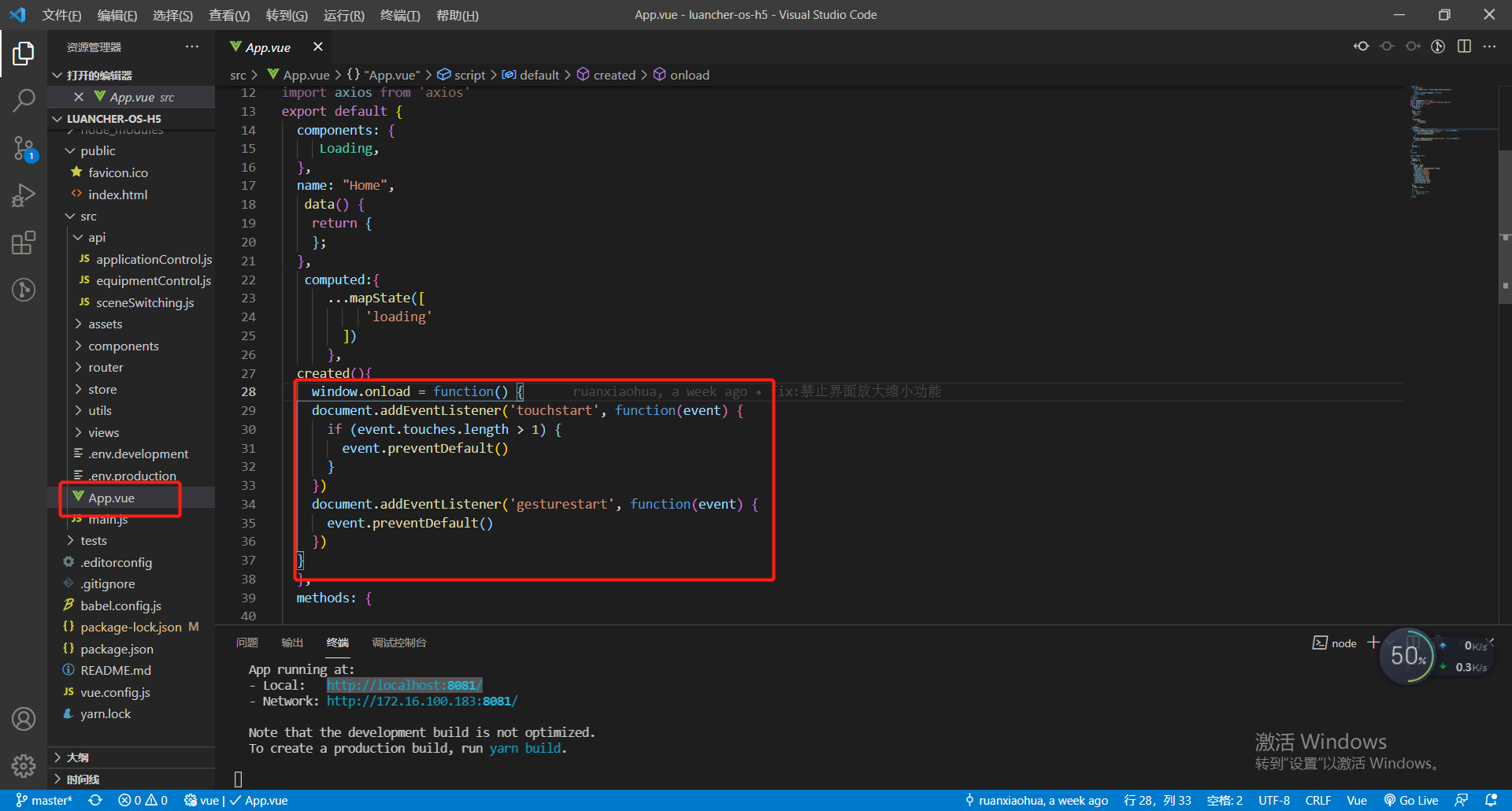
第二步:主要是在app.vue文件中加以下代码就可以实现啦
window.onload = function() {
document.addEventListener('touchstart', function(event) {
if (event.touches.length > 1) {
event.preventDefault()
}
})
document.addEventListener('gesturestart', function(event) {
event.preventDefault()
})
}

哈哈~~学到了,希望对大家有所帮助
最后
以上就是繁荣纸鹤最近收集整理的关于vue3实现禁止H5界面放大与缩小功能的全部内容,更多相关vue3实现禁止H5界面放大与缩小功能内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复