我是靠谱客的博主 稳重荔枝,这篇文章主要介绍解决:vue文本识别 “ \n ” 的换行问题(完整案例说明)vue文本识别 “ \n ” 的换行问题:(完整案例说明),现在分享给大家,希望可以做个参考。
文章目录
- vue文本识别 “ n ” 的换行问题:(完整案例说明)
- 一、需求场景:
- 二、效果图对比:
- 三、实现方法:
- 1:通过 `css属性`实现
- 2:使用`v-html`实现
- 四、相关阅读参考:
- 五、
- 附:`response.data` - 后台返回的data截图:
- 前端页面form表单填写:
vue文本识别 “ n ” 的换行问题:(完整案例说明)
一、需求场景:
vue项目,axios.post提交请求之后,接收返回的response.data中,含有n的字符串。
.
那么,如何让 n 页面中显示为换行效果?
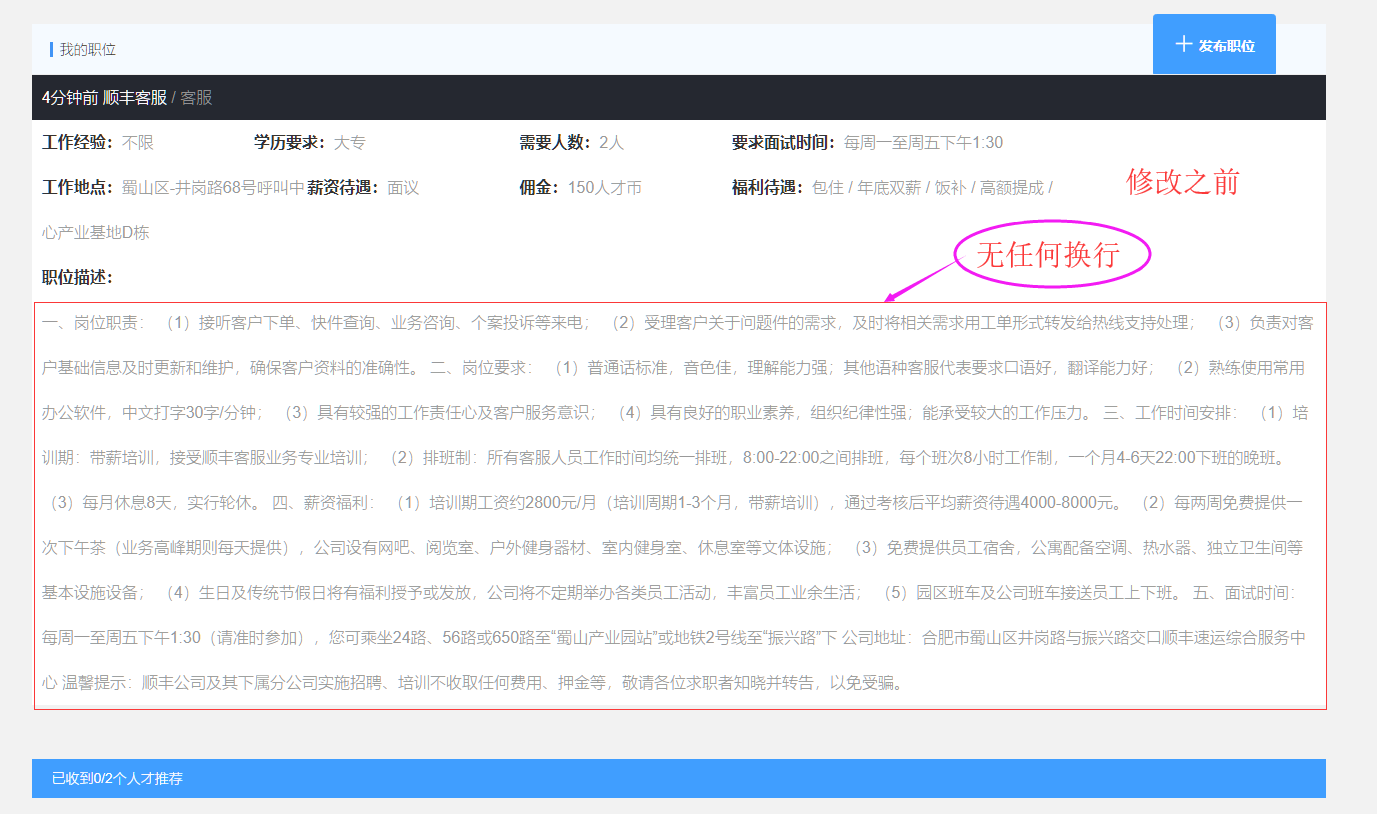
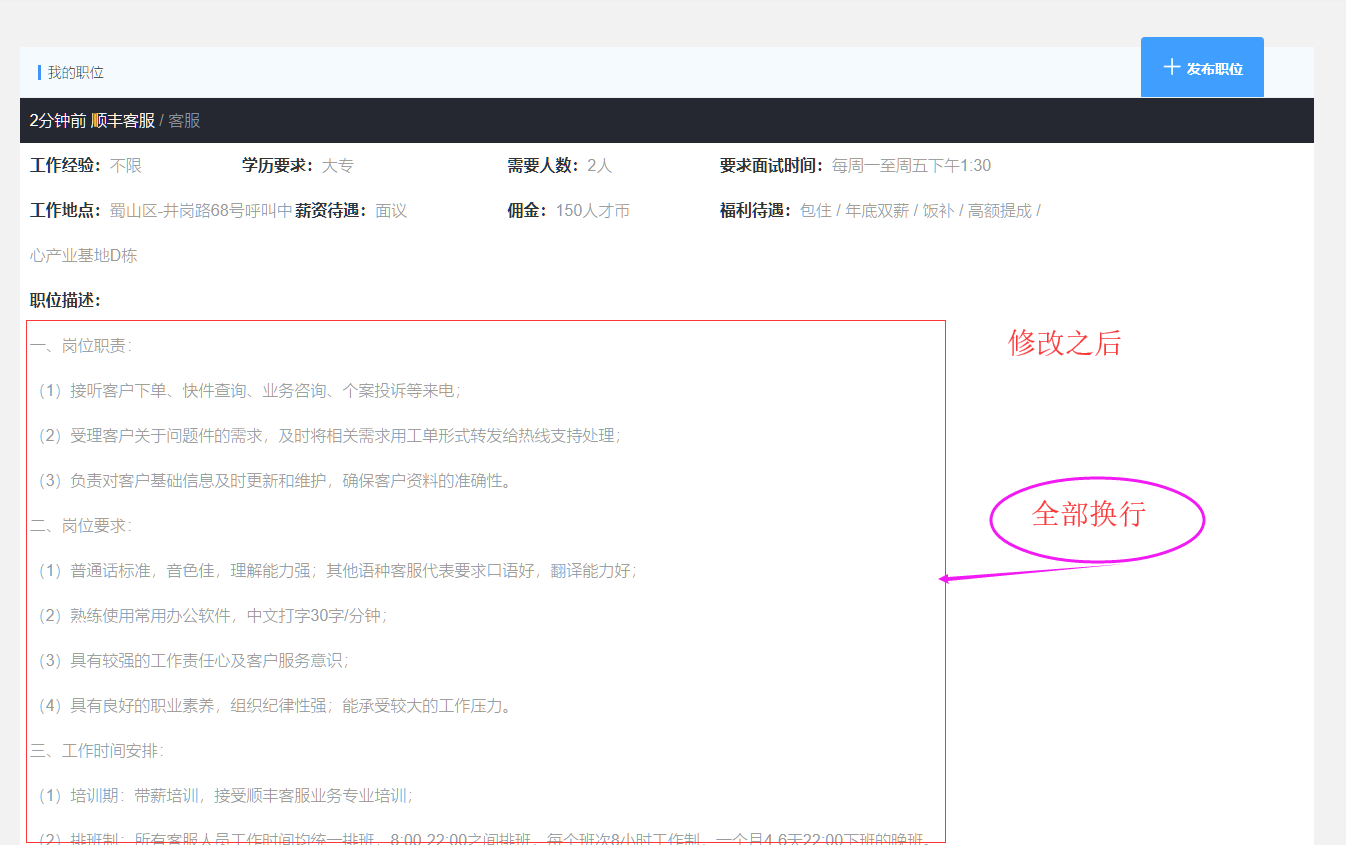
二、效果图对比:


三、实现方法:
1:通过 css属性实现
-
即:设置
white-space: pre-wrap;,(代码如下):<el-row> <el-col>职位描述:</el-col> <el-col style="white-space: pre-wrap;">{{resumeDetails.postDescribe}}</el-col> </el-row>
2:使用v-html实现
-
首先,将字符串里的
n替换为<br>,然后用v-html指令渲染字符串为innerHTML。 -
部分代码如下:
// JS部分 this.text = res.data.replace(/n/g, '<br>') // HTML部分 <div v-html="text"></div>
四、相关阅读参考:
- 参考博客:点击查看
五、
-
附:
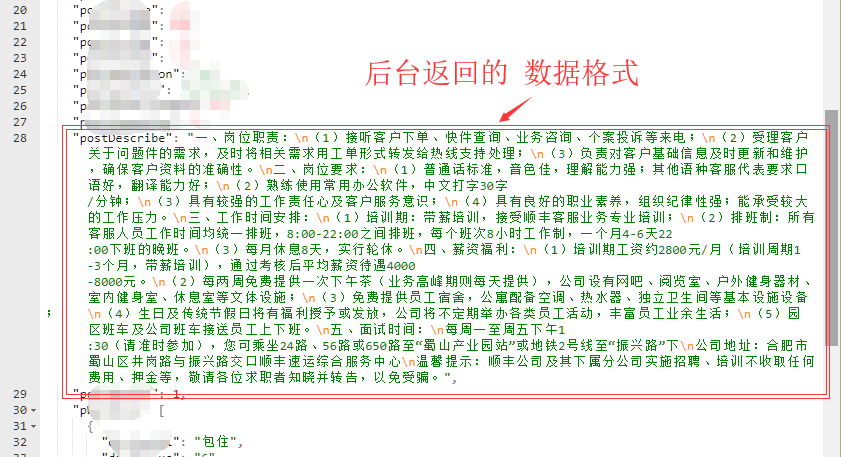
response.data- 后台返回的data截图:
-
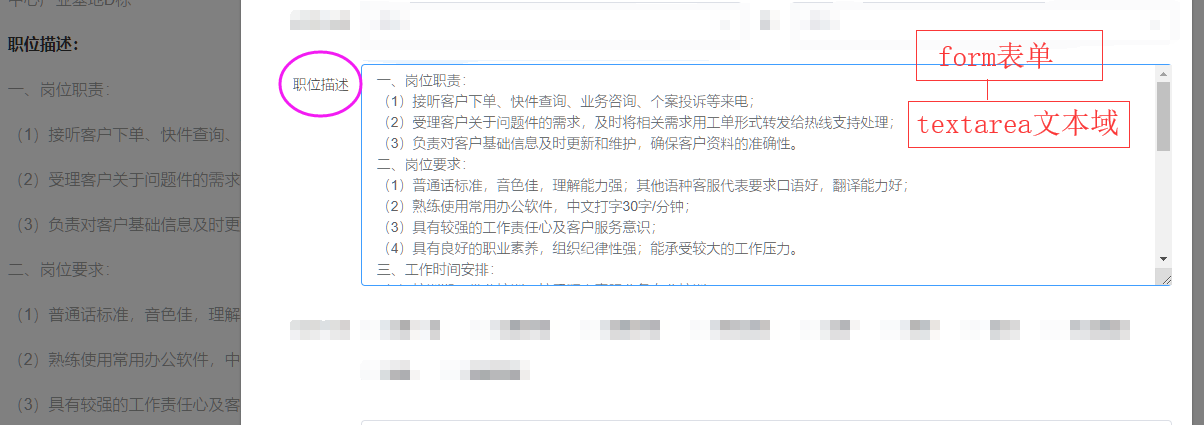
前端页面form表单填写:

以上就是关于“解决:vue文本识别 “ n ” 的换行问题(完整案例说明) ” 的全部内容。
最后
以上就是稳重荔枝最近收集整理的关于解决:vue文本识别 “ \n ” 的换行问题(完整案例说明)vue文本识别 “ \n ” 的换行问题:(完整案例说明)的全部内容,更多相关解决:vue文本识别内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复