css怎么让首行文字缩进?下面本篇文章给大家介绍一下使用css让首行文字缩进的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

css怎么让首行文字缩进?
在css中,我们可以使用text-indent属性来实现首行缩进效果。该属性可以让每个段落首行开头文字缩进,如缩进2个文字距离样式。
text-indent 属性可以设置文本块(块级元素)中首行文本的缩进;它允许使用负值,但如果使用了负值,那么首行会被缩进到左边。
属性值:length:定义固定的缩进,默认值为0。
%:定义基于父元素宽度的百分比的缩进。
text-indent的值跟数字+单位组成缩进样式。
示例:
p {text-indent:35px;}
这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。
这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。
这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。
这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。
这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。
这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。
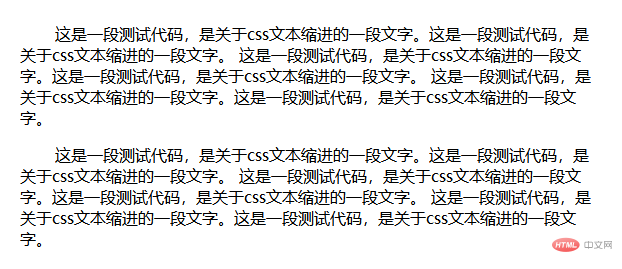
效果图:

更多web前端开发知识,请查阅 HTML中文网 !!
最后
以上就是开放小笼包最近收集整理的关于html文本首字母缩进,css怎么让首行文字缩进?的全部内容,更多相关html文本首字母缩进内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复