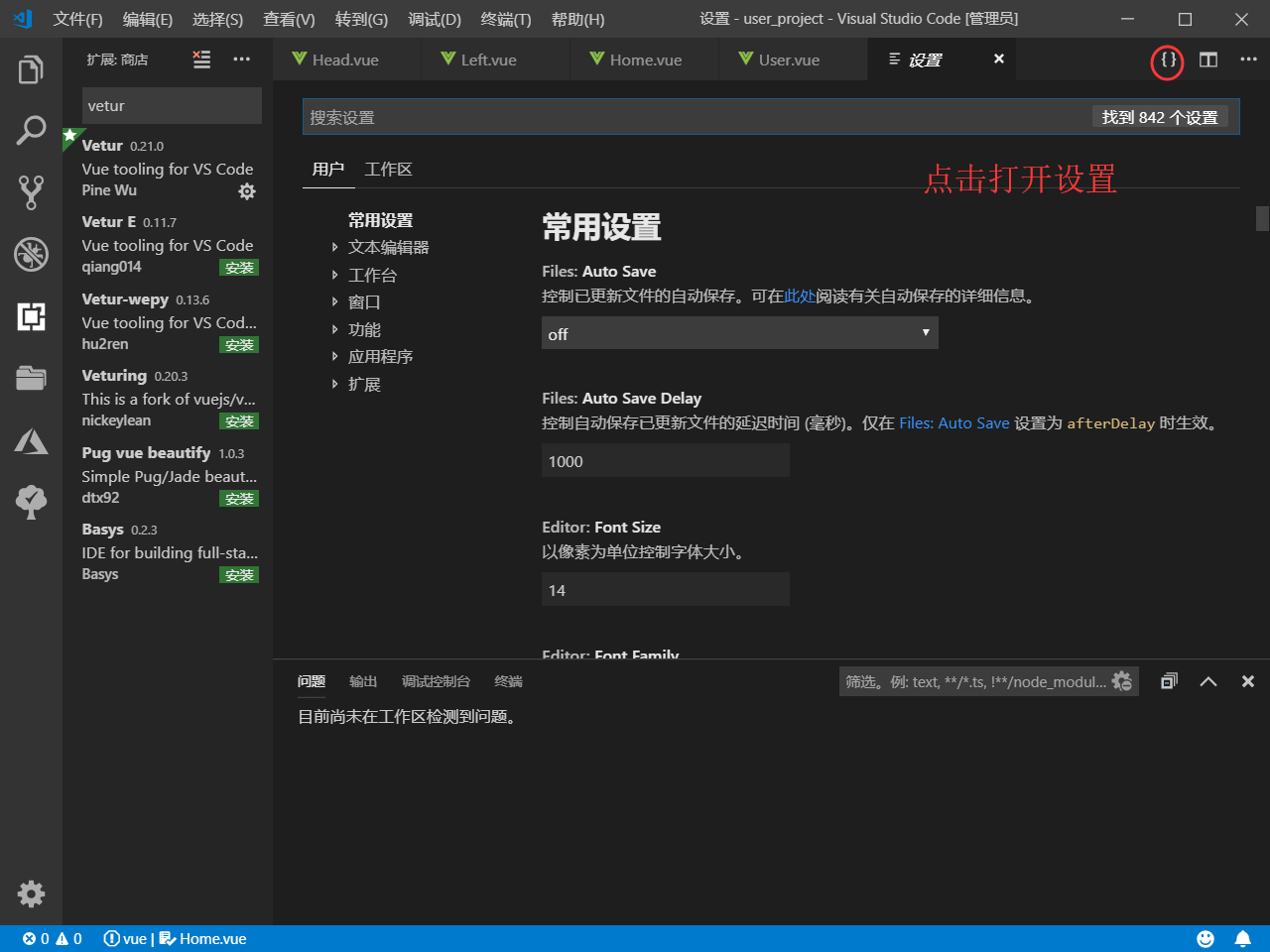
原因分析:问题出在vetur插件,他默认会将两个空格和四个空格都当成是正确的格式,所以我们要去修改他的配置,直接上图:



这里将配置贴一下:
"vetur.format.options.tabSize": 4
注意:这里使用的是vetur的格式化,其他格式化插件这个配置是不生效的。
最后
以上就是生动樱桃最近收集整理的关于vue格式化两个空格的问题的全部内容,更多相关vue格式化两个空格内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复