我是靠谱客的博主 酷酷夕阳,这篇文章主要介绍微信小程序 - <textarea> 多行文本输入框 placeholder 属性换行显示文字(适用于 vant-weapp 的 Field 输入框文本域组件 van-field)样式修改的详细教程,现在分享给大家,希望可以做个参考。
前言
网上大部分教程都无法解决,本文提供最新最好的解决方案。
帮助您将 <textarea> 多行文本框的 placeholder 文字描述换(断)行处理,
提供详细的运行示例,代码干净整洁,
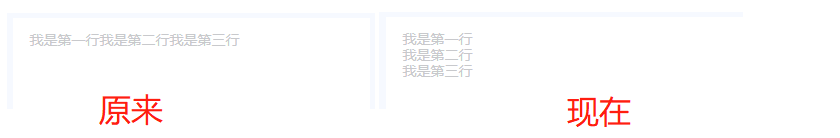
如下图所示,您只需要复制粘贴几秒钟就可以实现该功能:

示例源码
建议您使用一键复制功能,避免漏选。
随便找个新页面,复制以下代码并运行:
<textarea
最后
以上就是酷酷夕阳最近收集整理的关于微信小程序 - <textarea> 多行文本输入框 placeholder 属性换行显示文字(适用于 vant-weapp 的 Field 输入框文本域组件 van-field)样式修改的详细教程的全部内容,更多相关微信小程序内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复