1 jQuery中$(this).get(0)的等价写法
jquery的核心函数之对象访问 ($(this)[0])
2 jQuery中proxy和delegation的区别是什么?
jQuery.proxy,接受一个函数,然后返回一个新函数,并且这个新函数始终保持了特定的上下文(context)语境。
delegate是一种委托事件,但是可以通过选择器缩小查找范围。
3 简书jQuery框架里,除了 #id 这样的选择器还有哪些?
1. 基本选择器:
#id选择器element选择器class选择器selector1,selector2,selector3…selectorN选择器
- 层级选择器:
-
ancestordescendant选择器 -
parent>child选择器 -
prev+next选择器 -
prev+sibling选择器 -
过滤选择器:
基本过滤选择器: :first/:last选择器 :not选择器 :even和:odd选择器 :eq :gt、:lt 选择器 :header 选择器 :animated选择器 内容过滤选择器: :contains选择器 :empty选择器 :has选择器 :parent选择器 可见性过滤选择器: :hidden选择器 :visible选择器 属性过滤选择器: [attribute]选择器 [attribute=value]、[attribute!=value]选择器 [attribute^=value]、[attribute$=value]、 [attribute*=value]选择器 [selector]、[selector2]选择器 子元素过滤选择器: :nth-child选择器 :first-child选择器 :last-child选择器 :only-child选择器 表单对象属性过滤选择器: :enabled 、:disabled选择器 :checked选择器 :selected选择器 表单过滤选择器是用于处理HTML中表单的选择器,其中不仅仅包括经常用到的按钮,文本域,单选框,复选框等。还涉及了很少用到的图片,隐藏域,文件上传等标签,下面将会对这些选择器进行具体介绍: :input选择器 :text 、:password选择器 :radio、:checkbox选择器 :submit、:image、:reset、:button、:file选择器 :hidden选择器
4 jQuery中$(".class") 和 $(“div.class”) 在IE8下哪个有效?
这个涉及到jQuery的优化问题,我们知道jQuery选择器由右向左寻找的。
以上是先找寻class的标签,然后在class标签里面找寻只有div的标签,会找两次,应该是后面的高
5 简述jQuery框架里,empty[ ],remove[ ], removeAttr[ ]
empty()针对元素内容remove()针对元素removeAttr()针对元素属性
6 简述jQuery框架里,在DOM加载完成是运行的代码
$(document).ready(function(){
//内部内容
});
7 简述jQuery框架里,attr和prop的区别
相比attr,prop是1.6.1才新出来的,两者从中文意思理解,都是获取或设置属性的方法,(attributes和properties)。只是,window或document中使用的attr.()方法在jQuery1.6之前不能正常运行,因为window和document中不能有attributes。prop应运而生了。
**那么什么时候使用attr?什么时候使用prop?**
-
添加属性名称该属性就会生效应使用
prop -
是有
true,false两个属性使用prop -
其他则使用
attr
8 简述jQuery框架与Bootstrap框架的区别
jQuery是方便操作DOM的,bootstrap是一套UI库,bootstrap的一些组件还依赖jQuery
简单来说,jQuery用来控制页面逻辑与页面操作。而Bootstarp用来控制页面的显示效果。
9 在一个表单中,如果将所有的div元素都设置为绿色
jQuery的css处理:
($("div").css("color","green"))
10 jQuery中的$(this).get(0)的写法和___是等价的
jQuery的核心函数之对象访问:
($(this)[0]) <o:p>
11 简述列举文档对象模型DOM里document的常用的查找访
-
通过ID,使用
getElementById()获得标签节点<o:p> -
通过标签的名称,使用
getElementById()获取元素节点或标签节点<o:p>注意:以上的查找方法都会忽略文档的结构
<o:p> -
通过使用一个元素节点的
parentNode、firstChild以及lastChild属性<o:p> -
节点名称
nodeName<o:p>如果节点是标签,nodeName是标签名称<o:p> 如果节点是属性,nodeName是属性名称<o:p> 如果节点是文本节点,nodeName是#text<o:p> 如果节点是文档,nodeName是#document<o:p> -
节点值
nodeValue<o:p> -
节点类型
nodeType<o:p>
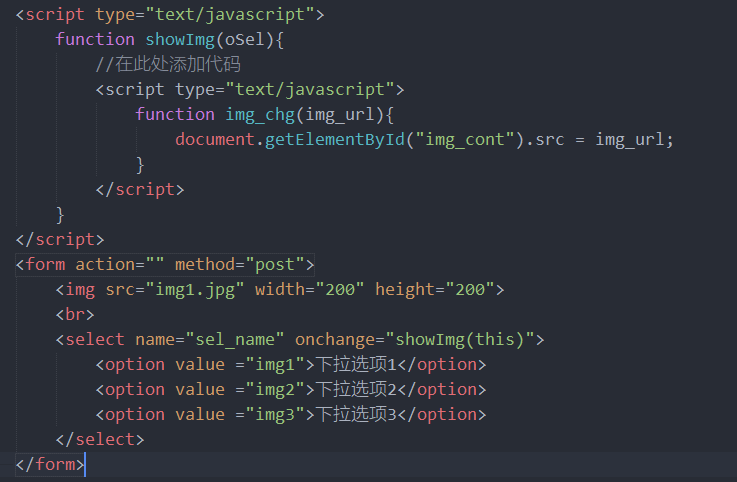
12 完成函数showImg(),要求能够动态根据下拉列表的选项

13 针对jQuery的优化方法?
基于class的选择性的性能相对于Id选择器开销很大,因为需要遍历所有DOM元素
频繁操作的DOM,先缓存起来再操作,用jQuery的链式调用更好。比如:
var str = $('a').attr('href');
for(var i =size;i<arr.length;i++){ }
for循环每一次循环都查找了数组arr的length属性,在开始循环的时候设置一个变量来存储这个数字,可以让循环跑的更快:
for(var i=size;length=arr.length;i<length;i++){ }
14 jQuery与jQuery UI有什么区别?
jQuery是一个js库,主要提供的功能是选择器,属性修改和事件绑定等等。
jQuery UI 则是在jQuery的基础上,利用jQuery的扩展性,设计的插件。
提供了一些常用的界面元素,诸如对话框、拖动行为、改变大小行为等等
15 jQuery中如何将数组转换为就送字符串,然后再转化
jQuery中没有提供这个功能,所以需要先编写两个jQuery的扩展;
编写:
$.fn.stringifyArray = function(array){
return JSON.stringify(array);
}
$.fn.parseArray = function(array){
return JSON.parse(array);
}
//然后调用:
$(" ").stringifyArray(array);
16 你觉得jQuery或者zepto源码有哪些写的好的地方
jQuery源码封装在一个匿名函数的自执行环境中,有助于防止变量的全局污染,然后传入window对象参数,可以使window对象作为全局变量使用,好处是当jQuery中访问window对象的时候,就不用将作用域链退回到顶层作用域了,从而可以更快的访问window对象。同样,传入undefined参数,可以缩短查找undefined时的作用域链
(function(window,undefined){
//用一个函数域包起来,就是所谓的沙箱
//在这里边var定义的变量,属于这个函数域内的局部变量,避免污染全局
//把当前沙箱需要的外部变量通过函数参数引入进来
//只要保证参数对内提供的接口的一致性,你还可以随意替换传进来的这个参数
window.jQuery = window.$ = jQuery;
})(window);
jQuery将一些原型属性和方法封装在了jQuery.prototype中,为了缩短名称,又赋值给了jQuery.fn,这是很形象的写法。
有一些数组或对象的方法经常能使用到,jQuery将其保存为局部变量义提高访问速度。
jQuery实现的链式调用可以节约代码,所返回的都是同一个对象,可以提高代码效率
最后
以上就是个性冬瓜最近收集整理的关于jQuery面试题16道的全部内容,更多相关jQuery面试题16道内容请搜索靠谱客的其他文章。








发表评论 取消回复