1. 什么是变量
- 白话:变量就是一个装东西的盒子
- 通俗:变量是用于存放数据的
容器。我们通过变量名获取数据,甚至数据可以修改。 - 本质:变量是程序在内存中申请的一块用来存放数据的空间
2. 变量的使用
- 声明变量
ver age // 1. var 是一个JS关键字,用来声明变量 // 2. 使用该关键字声明变量后,计算机会自动为变量分配内存空间 // 3. age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间 - 赋值
age = 10 // 1. = 用来把右边的值赋给左边的变量空间中,此处代表赋值的意思 // 2. 变量值是程序员保存到变量空间里的值 - 变量的初始化
var age = 18 // 声明一个变量并赋值,我们称之为变量的初始化
3. 变量的特殊情况
- 只声明,不赋值:
var name console.log(name) // 值为 undefined - 不声明,不赋值:
console.log(name) // 报错 - 不声明,只赋值:
name = '张三' console.log(name) // 值为 张三
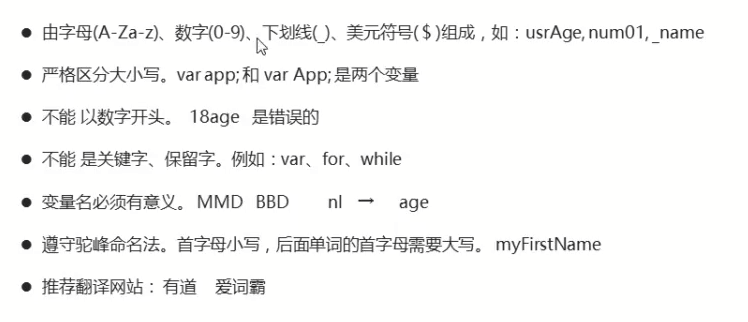
4. 变量的命名规范

最后
以上就是凶狠大侠最近收集整理的关于ES-变量篇的全部内容,更多相关ES-变量篇内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复