
python文件代码编写
from flask import Flask,render_template,request,jsonify
import requests,json,os,time,pymysql,datetime
app = Flask(__name__)
# 数据库配置
mysql_config={
'host':'localhost',
'port':3306,
'user':'root',
'password':'tan11300',
'db':'myblog',
}
@app.route('/bbs', methods=['POST'])
def bbs2():
# 创建连接
connection = pymysql.connect(**mysql_config)
data = json.loads(request.form.get('data'))
action = data['action']
if action == 1:
##########################增加数据
try:
with connection.cursor() as cursor:
#读取HTML页面数据
now = datetime.datetime.now()
data = json.loads(request.form.get('data'))
name = data['name']
nr = data['nr']
# 执行sql语句,插入记录
sql = 'INSERT INTO message (name, body, timestamp) VALUES (%s, %s, %s)'
cursor.execute(sql, (name, nr, now))
# 没有设置默认自动提交,需要主动提交,以保存所执行的语句
connection.commit()
return jsonify({"success": 200, "msg": "提交成功"})
finally:
connection.close()
elif action == 2:
#######################删除数据
try:
with connection.cursor() as cursor:
id = data['id']
sql = 'DELETE FROM message where `id` like (%s) '
cursor.execute(sql, (id))
# 没有设置默认自动提交,需要主动提交,以保存所执行的语句
connection.commit()
return jsonify({"success": 200, "msg": "删除成功"})
finally:
connection.close()
else:
########################修改数据
try:
with connection.cursor() as cursor:
#读取HTML页面数据
id = data['id']
name = data['name']
nr = data['nr']
sql = 'UPDATE message SET name = %s ,body = %s where `id` like %s '
cursor.execute(sql, (name,nr,id))
# 没有设置默认自动提交,需要主动提交,以保存所执行的语句
connection.commit()
return jsonify({"success": 200, "msg": "删除成功"})
finally:
connection.close()
#留言板
@app.route('/bbs', methods=['GET'])
def bbs():
db = pymysql.connect(**mysql_config)
# 使用 cursor() 方法创建一个游标对象 cursor
cursor = db.cursor()
sql = "select * from message order by id desc;"
cursor.execute(sql)
res1 = cursor.fetchall()
# print (res)
return render_template('bbs_index.html',res1=res1)
if __name__ == '__main__':
app.run(debug=True) #FLASK开启调试模式,使程序修改即时生效
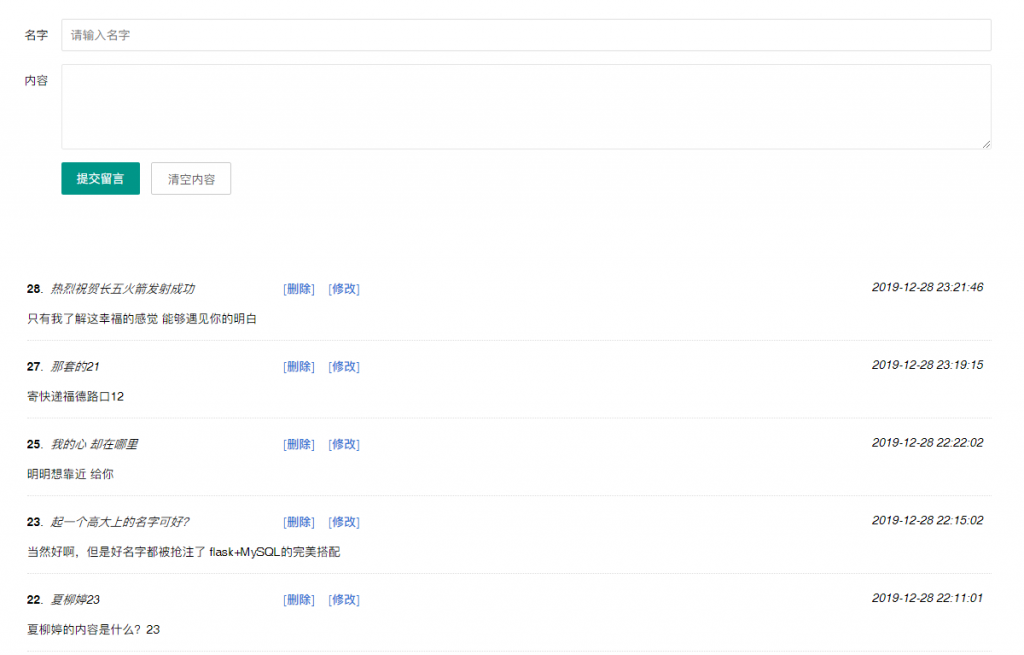
HTML模板文件编写
留言板名字
内容
清空内容
{% for i in res1 %}
{% endfor %}
名字
内容
layui.use('form', function(){
var form = layui.form;
});
layui.use('layer', function(){
var layer = layui.layer;
});
//================增加数据=============================
$(function(){
$('.fybtn').click(function(){
//获取当前时间 判断是否在前面加0
function getNow(s) {
return s < 10 ? '0' + s: s;
}
var myDate = new Date();
var year=myDate.getFullYear(); //获取当前年
var month=myDate.getMonth()+1; //获取当前月
var date=myDate.getDate(); //获取当前日
var h=myDate.getHours(); //获取当前小时数(0-23)
var m=myDate.getMinutes(); //获取当前分钟数(0-59)
var s=myDate.getSeconds();
var now=year+'-'+getNow(month)+"-"+getNow(date)+" "+getNow(h)+':'+getNow(m)+":"+getNow(s);
//获取当前时间结束
var name = $('.name').val();
var nr = $('.nr').val();
var data= {
data: JSON.stringify({
'name': name,
'nr': nr,
'action':1,
}),
}
$.ajax({
type: 'POST',
url: '/bbs',
data: data, // 这个data是要post的数据
success: function(data){ // 这个data是接收到的响应的实体
layer.msg('留言成功');
$(".bbs_list ul").prepend('
window.location.reload(); // 刷新页面
}
});
});
});
//=====================删除数据==========================================
function delete_order(ID){
confirm_ = layer.confirm('你确定要删除该条数据吗?',{
btn: ['确定','取消'] //按钮
,yes:function(index, layero){
var id = ID;
var data= {
data: JSON.stringify({
'id': id,
'action':2,
}),
}
$.ajax({
type:"POST",
url:'/bbs', //它负责将数据,传送到后台服务器去执行。
data:data,
success:function(msg){
layer.msg('恭喜,删除成功!');
//alert("恭喜,删除成功!");
//all delete is success,this can be execute
$(".li_"+ID).remove(); //删除成功前台移除该行
}
});
//layer.msg('修改成功', {icon: 1});
layer.close(index);
}
});
};
//=================================修改数据======================================
$(document).ready(function(){
$(".update").click(function(){
var id=$(this).closest(".bbs_name").find(".num").text();
var name=$(this).closest(".bbs_name").find("em").text();
$('.uname').val(name);
var nr=$(this).closest("li").find(".bbs_nr").text();
$('.unr').val(nr);
layer.open({
type:1,
//shade:0,
area:['600px','320px'],
btnAlign:'c',
content:$('#renew'),
closeBtn:0,//右上角箭头样式 0则隐藏
btn: ['提交数据','关闭窗口']
,yes:function(index, layero){
var uname = $('.uname').val();
var unr = $('.unr').val();
var data= {
data: JSON.stringify({
'id': id,
'name':uname,
'nr':unr,
'action':3,
}),
}
$.ajax({
type:"POST",
url:'/bbs', //它负责将数据,传送到后台服务器去执行。
data:data,
dataType : "html",
success:function(data){//执行成功之后的回调函数
//var data1=$(data).find(".datalist").html();
//curul.html(data1);
//var data2=$(data).find("#jscode").html();
//$("#tiles2").html(data2);
window.location.reload(); // 刷新页面
}
});
layer.msg('修改成功', {icon: 1});
layer.close(index);
}
,btn2: function(index, layero){
$("#zhhh1").attr("value","");
}
}
);
})
})
//点击清空输入框
$('.clearbtn').on('click',function () {
$('.result').html('');
$('.txt').html('');
})
最后
以上就是开放心锁最近收集整理的关于python 留言板 mysql_python+flask+mysql 实现简单留言板功能的全部内容,更多相关python内容请搜索靠谱客的其他文章。








发表评论 取消回复