目录
- URL解析
- 地址解析
- 域名解析
- 编码解析
- 缓存检查
- 强缓存
- 协商缓存
- 数据缓存
- DNS解析
- TCP三次握手
- 数据传输
- TCP四次握手
- 页面渲染
URL解析
地址解析
域名解析
http://user:pass@www.baidu.com:443/index.html?user-a&psw=sd#video
http:协议
user:pass :登录信息(认证)
www:服务器名
baidu.com:域名
443:端口号(https默认端口号)
index.html:请求资源文件路径
user-a&psw=sd:查询字符串
#video:片段标识符,HASH值
编码解析
1.对整个URL编码,处理空格/中文
编码:encodeUR, 解码:decodeURI
2.对传递参数信息编码
encodeURIComponent,decodeURIComponent
缓存检查
先检测是否存在强缓存,若有并且没有获取失败,走强缓存,若没有,检测协商缓存
若协商缓存获取成功则走协商缓存,若失败,则获取最新缓存
强缓存
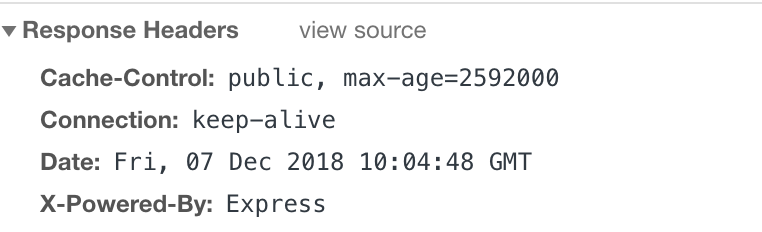
分为expires(http1.0)和cache-control(http1.1)
expires,是一个GMT时间格式字符串,第一次请求时,服务器在头部加上expires,下次请求,在这个时间之前

Cache-Control,利用max-age判断生命周期,以秒为单位

协商缓存
和服务器协商,携带缓存表示,向服务器发起请求,分为Last-Modified , If-Modified-Since 和 ETag , If-None-Match
Last-Modified 资源最后更新时间,以秒为单位
ETag 记录一个标识,资源更新重新生成
If-Modified-Since比较两次时间判断是否有修改,假如没有修改,则命中协商缓存,浏览器从缓存中读取资源,如果没有命中,资源有过修改,返回新的Last-Modified时间和服务器资源
If-None-Match服务器比较请求头中的If-None-Match和当前资源中的etag是否一致,来判断资源是否修改过,如果没有修改,则命中缓存,浏览器从缓存中读取资源,如果修改过,服务器会返回新的etag,并返回资源;
数据缓存
检测 vuex,redux,localStorage
DNS解析
- 本地hosts文件
- 本地DNS缓存
- DNS服务器缓存
- DNS服务器递归查询
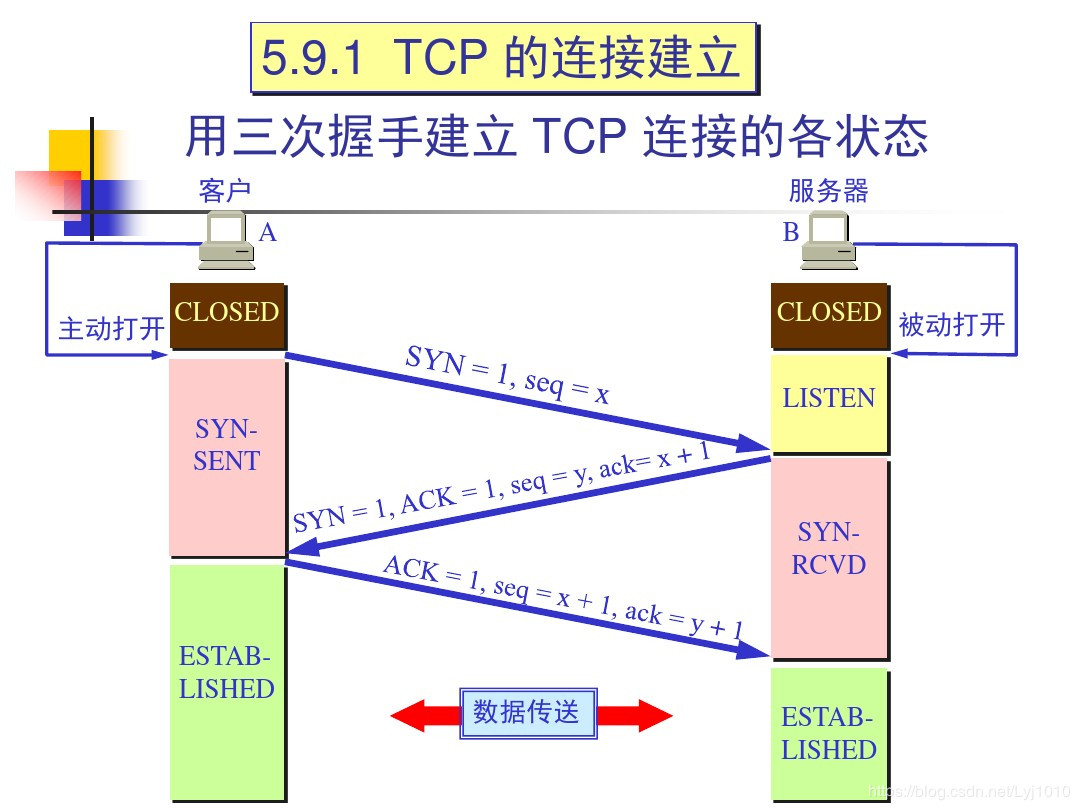
TCP三次握手

数据传输
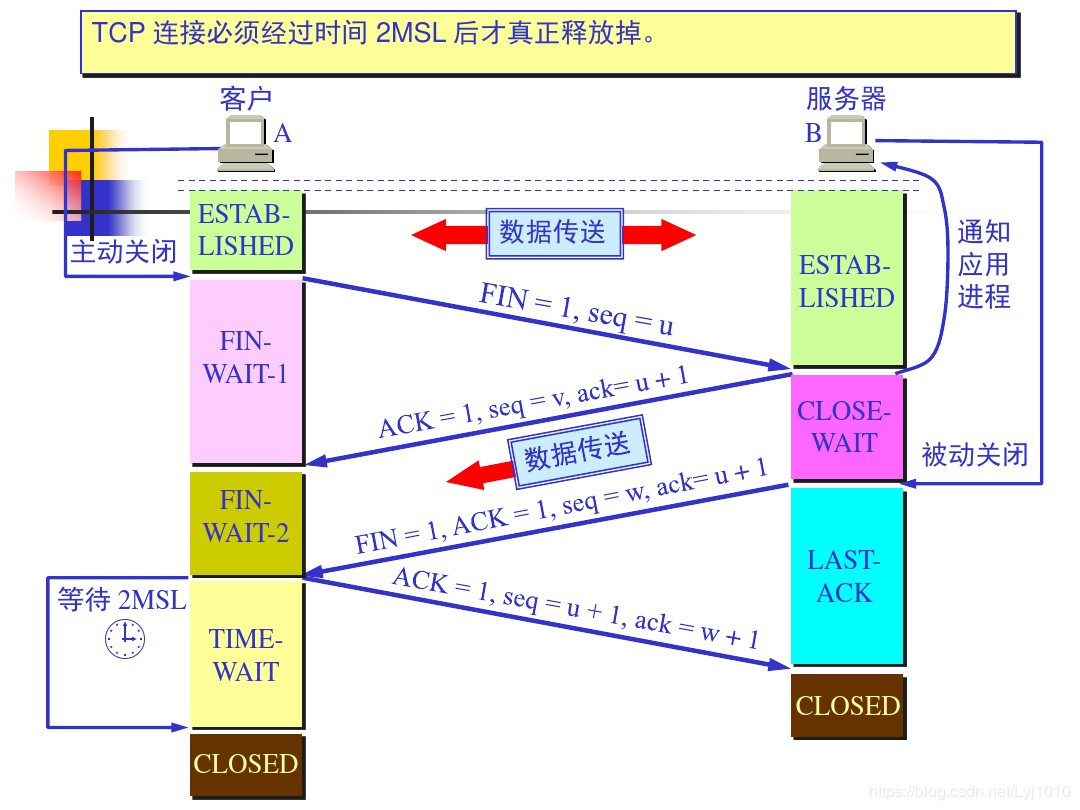
TCP四次握手

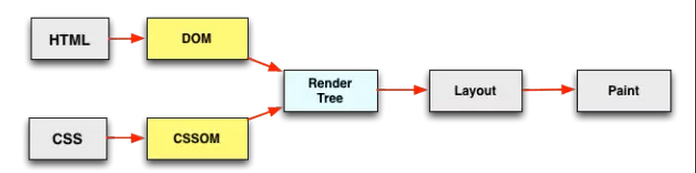
页面渲染

最后
以上就是幽默小鸽子最近收集整理的关于从输入URL地址到看到页面,中间都经历了哪些?的全部内容,更多相关从输入URL地址到看到页面内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复