一、url解析
1、地址解析
https://www.baidu.com:80/game/index.html?name=“ling”#video
-
协议: https,http,ftp。https协议,ssL加密。FTP传输一些大文件
-
域名
-
端口号:0-65535之间。http默认端口号默认是80,https默认端口号是443,ftp默认端口号是21
-
请求资源路径:index.html
-
查询参数:问号后东西
-
哈希值: #后东西,可以利用哈希跨域
2、编码
对于有些域名参数中还有url,这样就会在解析时候出现问题,识别成两个url
http://linggevip.cn/api/?xl=“ling”&name=“领哥”&from=http://www.baidu.com。
对于中文传输时候就会发生乱码,因此需要编码处理。
-
encodeURI对整个url进行编码,中文有效,但是对后边url无效。
-
decodeURI进行解码。
-
encodeURIComponent对参数进行编码,对后边url有效,对中文有效。
-
decodeURIComponent解码
因此url需要进行改写。
const url=http://www.linggevip.cn/api/?xl=1&name=${encodeURIComponent('领哥')}
二、缓存检查
首先检查是否存在强缓存,如果有,未失效,走强缓存。如果,失效或者没有,然后检查是否存在协商缓存,有并且有效,走协商缓存,没有走请求最新数据。
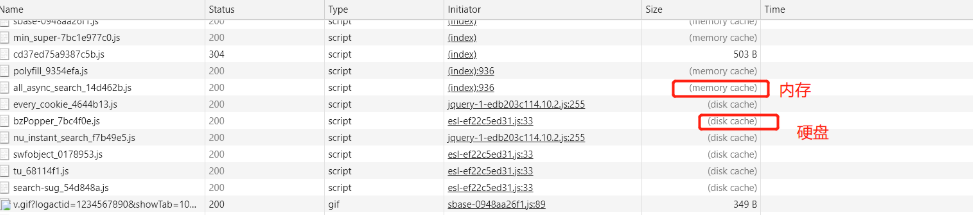
- 缓存位置: memory catch内存,disk catch硬盘。
- 打开网页,会检查disk catch硬盘中是否有匹配,有就使用,没有就发送网络请求。
- 普通刷新(F5),因为页签没关闭,因此,memory catch是可以使用的,会被优先使用,其次才是disk catch缓存。
- 强制刷新(Ctrl+F5),浏览器不使用缓存,因此发送到请求头均带有cache-control: no-catch。服务器直接返回200和最新内容。
协商缓存和强缓存都是后端配置好的,不需要前端写代码。但是,总体流程需要知道。
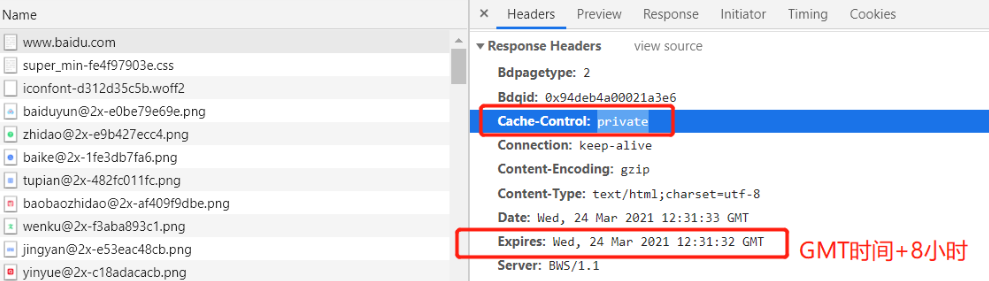
- 强缓存 Expires/cache-control
- 浏览器对于清缓存的处理是根据第一次请求资源时候,返回的相应头来确定的。
- exprise是缓存过期时间,用来制定资源到期时间的(HTTP1.1)。
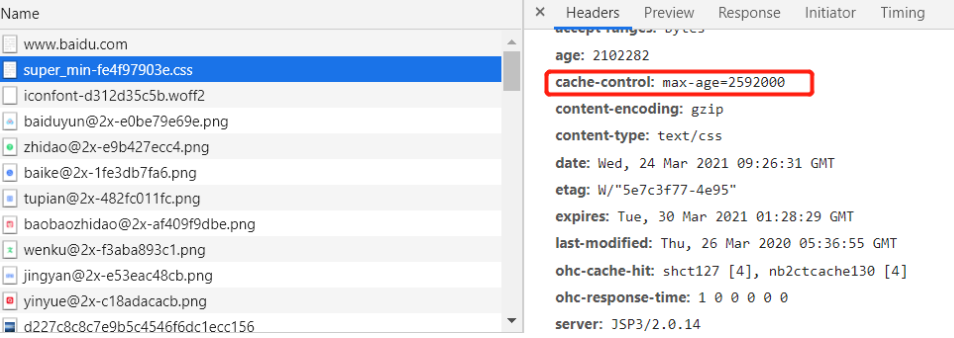
- cache-control:max-age=2592000第一次拿到资源后的2592999秒内(30天内),发送请求,读取缓存中的信息。(HTTP1.1).
- 当同时存在两者时候,以cache-control为准。
- html页面一般不走强缓存的。

- 百度主页不会缓存,过期时间是20点31分32秒,请求时间是20点31分30秒。

- css资源和js资源会进行缓存,一般缓存一个月。

html不做缓存原因,当html更新后,防止资源不变化,当html更新后,webpack打包后引入文件名由于哈希值,使得引入资源名称不一样,就会请求新的资源。
如果不使用webapck,可以给资源名随机加一个时间戳,<script src="index.js?88888802399"></script>
- 协商缓存(Last-modified http1.0/etag http1.1)
协商缓存是在强缓存失效后,不管有没有设置缓存,浏览器都会携带缓存标识向服务器发起缓存,由服务器根据缓存标识,决定是否使用缓存的过程。
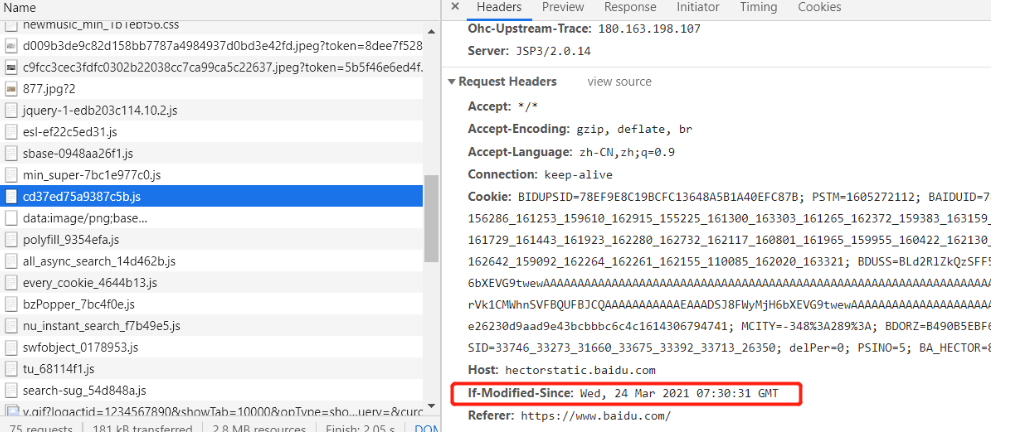
- 浏览器发起请求携带标识if-modified-since/if-none-match
- 服务器资源是否更新,是返回304,通知客户端读取缓存信息。否则,服务器资源更新过,返回200以及最新资源信息,和last-modified/etag,并缓存到本地。
- Last-modified: 是最新资源更新的时间。etag是记录的一个标识,每次文件更新都会生成一个新的标识。
其中第一次发起请求是传Last-modified或者etag。
第二次传if-modified-since为上次的Last-modified或者if-none-match=上次etag
- 200是强缓或者重新拉取资源文件,304协商缓存。默认强缓存和协商缓存都有,客户端不用设置。


三、数据缓存
- loaclSotrage,vuex,redux。
四、DNS预解析
- dns解析也是有缓存的,曾经解析过就走本地的。不用去dns服务器查询了。
- 第一次执行dns解析一般在20-120ms。
五、建立链接通道TCP三次握手
- seq序号,用来标识从TCP源端向目标端发起的字节流,发起方发送数据时对其进行标识。
- ack确认序号,只有ack标志位为1时候,确认字段序号才有效,ack=seq+1.
- 标志位
- ACK确认序号有效
- RST重置链接。
- SYN发起一个新连接。
- FIN释放一个链接。

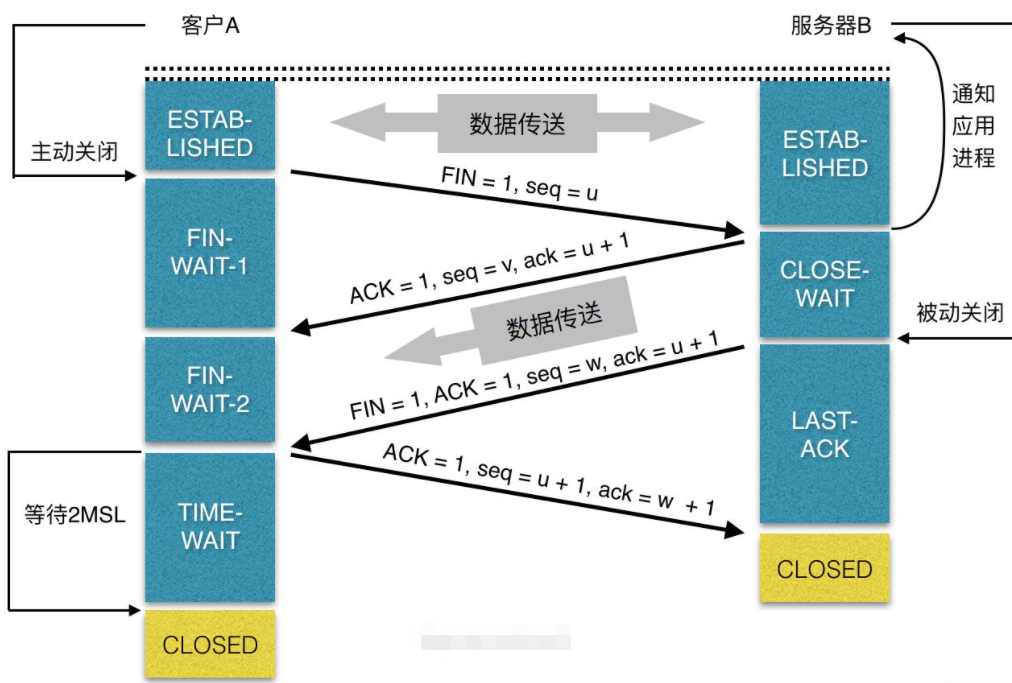
六、TCP四次挥手

- 为什么链接时候三次握手,关闭时候是四次握手?
服务端收到客户端的SYN连接请求报文后,可以直接发送SYN+ACK报文。
但是关闭链接时候,当服务器端收到FIN报文时候,很可能不会立即关闭链接,需要返回数据。所以只能先回复一个ACK报文,告诉客户端,你发的FIN报文收到了,只有等到服务端所有报文都发送完了,我才能发送FIN报文,因此不能一起发送,故而需要四次握手。
connection: keep-alive是持久链接,连接后可以不断开。http1.0需要手动设置,1.1默认打开。
http2.0多路复用: http1.1持久链接,多个请求排队串化单线程处理,一个超时,后续所有都会被阻塞,也就是人们说的线头阻塞。多个请求可以在一个连接上并行执行,一个阻塞,其它不受影响。
http2.0主动推送,就是当我们请求html时候,除了返回html外还主动返回,js,css等资源。无需再次请求。
使用方式,在响应头中加Link
Link: </styles.css>;rel=preload;as=style; </example.png>;rel=preload;as=image;
http2.0还有header压缩。
七、页面渲染
1、创建css树
2、创建dom树
3、css树和dom树合成渲染树
4、页面渲染
最后
以上就是安详短靴最近收集整理的关于从输入url到看到页面经历了什么?的全部内容,更多相关从输入url到看到页面经历了什么内容请搜索靠谱客的其他文章。








发表评论 取消回复