~喜欢 的小伙伴点个赞收藏下呗,谢谢♥~
ES7
一、Array.prototype.includes
Includes 方法用来检测数组中是否包含某个元素,返回布尔类型值
const beauty = ['王昭君','貂蝉','杨玉环','西施'];
//判断
console.log(beauty.includes('貂蝉')); // true
console.log(beauty.includes('妲己')); // false
二、指数操作符
ES7 中引入指数运算符「**」,用来实现幂运算,功能与 Math.pow 结果相同
console.log(2 ** 10); // 1024
console.log(Math.pow(2, 10)); // 1024
ES8
一、async 和 await
async 和 await 两种语法结合可以让异步代码像同步代码一样
- async 函数的返回值为 promise 对象,promise 对象的结果由 async 函数执行的返回值决定
- await 必须写在 async 函数中,async函数里可以没有await
- await 右侧的表达式一般为 promise 对象
- await 返回的是 promise 成功的值
- await 的 promise 失败了, 就会抛出异常, 需要通过 try…catch 捕获处理
//创建 promise 对象
const p = new Promise((resolve, reject) => {
// resolve("用户数据");
reject("gg啦!");
})
// await 要放在 async 函数中.
async function main() {
try {
let result = await p;
console.log(result);
} catch (e) {
console.log(e);
}
}
//调用函数
main();
async与await封装AJAX请求
// 发送 AJAX 请求, 返回的结果是 Promise 对象
function sendAJAX(url) {
return new Promise((resolve, reject) => {
//1. 创建对象
const x = new XMLHttpRequest();
//2. 初始化
x.open('GET', url);
//3. 发送
x.send();
//4. 事件绑定
x.onreadystatechange = function () {
if (x.readyState === 4) {
if (x.status >= 200 && x.status < 300) {
//成功啦
resolve(x.response);
}else{
//如果失败
reject(x.status);
}
}
}
})
}
//promise then 方法测试
// sendAJAX("https://api.apiopen.top/getJoke").then(value=>{
// console.log(value);
// }, reason=>{})
// async 与 await 测试 axios
async function main(){
//发送 AJAX 请求
let result = await sendAJAX("https://api.apiopen.top/getJoke");
//再次测试
let tianqi = await sendAJAX('https://www.tianqiapi.com/api/?version=v1&city=%E5%8C%97%E4%BA%AC&appid=23941491&appsecret=TXoD5e8P')
console.log(tianqi);
}
main();
二、对象方法扩展
- Object.values()方法返回一个给定对象的所有可枚举属性值的数组
// 声明对象
const company = {
name: "字节跳动",
cities: ['北京', '上海', '深圳'],
product: ['今日头条', '抖音', '皮皮虾', '懂车帝']
};
// 获取对象所有的键
console.log(Object.keys(company));
// 获取对象所有的值
console.log(Object.values(company));

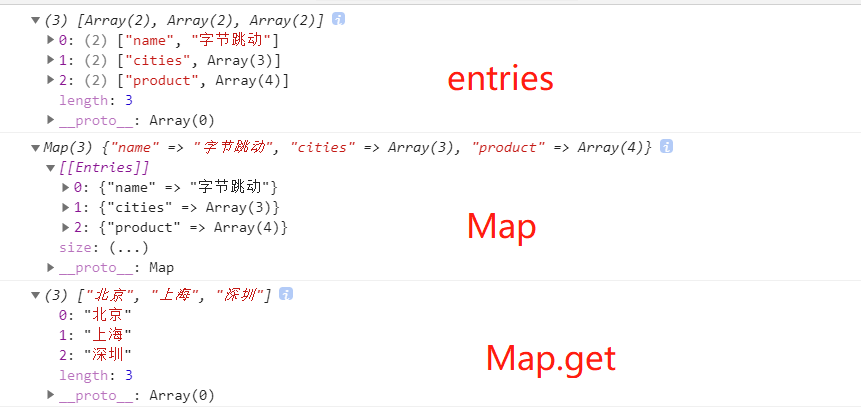
- Object.entries()方法返回一个给定对象自身可遍历属性 [key,value] 的数组,每个成员也是一个数组
// entries
console.log(Object.entries(company));
// 创建 Map
const m = new Map(Object.entries(company));
console.log(m);
console.log(m.get('cities'));

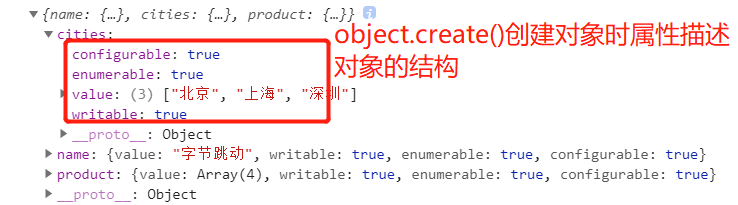
- Object.getOwnPropertyDescriptors方法返回指定对象所有自身属性的描述对象
// 对象属性的描述对象
console.log(Object.getOwnPropertyDescriptors(company));

有什么问题欢迎大家在评论区讨论o~♥
相关文章推荐:《普歌-飞灵团队-ES6汇总》
- 作者:风时摩羯
- 出处/源自:风时摩羯的《普歌-飞灵团队-ES7、8新特性汇总》
- 本文版权归作者和CSDN共有,欢迎转载,且在文章页面明显位置给出原文链接,未经作者同意必须保留此段声明,否则保留追究法律责任的权利。
最后
以上就是高兴小松鼠最近收集整理的关于普歌-飞灵团队-ES7、8新特性汇总的全部内容,更多相关普歌-飞灵团队-ES7、8新特性汇总内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复