Leaf游戏框架--玩家登陆协议定义
首先 我们需要增加玩家注册、登陆的协议,消息结构定义在servermsgmsg.go中,但是为了便于查找建议单独建立文件 例如 如下图 建立目录:servermsgprotocolfileprotocol.go
protocol.go 内容
package Protocol
// 用户登陆协议
type UserLogin struct {
LoginName string // 用户名
LoginPW string // 密码
}
// 注册协议
type UserRegister struct {
LoginName string // 用户名
LoginPW string // 密码
// Mobi string // 手机号
// Email string // 邮箱
}
// 玩家的临时结构
// 玩家有角色的情况
type UserST struct {
UID string // 账号ID
ServerID string // 服务器ID
RoleUID string // 角色UID
RoleName string // 角色名字
RoleLev string // 角色等级
Coin string // 金币
// 其他的暂时不做定义
}登陆路由配置
路由配置方式请参照前几节文章,本节及后面只是概括
路径:servergaterouter.go
router.go :
package gate
import (
_ "server/game"
"server/login"
"server/msg"
"server/msg/protocolfile"
)
func init() {
msg.Processor.SetRouter(&Protocol.UserLogin{}, login.ChanRPC)
}
注册消息
路径:servermsgmsg.go
msg.go:
package msg
import (
"server/msg/protocolfile"
"github.com/name5566/leaf/network"
"github.com/name5566/leaf/network/json"
)
var Processorbak network.Processor
// 使用默认的 JSON 消息处理器(默认还提供了 protobuf 消息处理器)
var Processor = json.NewProcessor()
func init() {
// 这里我们注册了一个 JSON 消息 Test
Processor.Register(&Protocol.UserLogin{})
}以上配置完成后,消息注册及路由配置就OK了,总结下 如下:
1 msg.go 消息注册使用
2 protocol.go 消息定义
leaf游戏服务器处理玩家登陆逻辑
文件位置:
serverlogininternalmodule.go
注:此节不链接MongoDB
module.go
package internal
import (
"reflect"
"server/msg/protocolfile"
"github.com/name5566/leaf/gate"
"github.com/name5566/leaf/log"
)
func handleMsg(m interface{}, h interface{}) {
skeleton.RegisterChanRPC(reflect.TypeOf(m), h)
}
func init() {
// 向当前模块(login 模块)注册 Protocol.UserLogin 消息的消息处理函数 handleTest
handleMsg(&Protocol.UserLogin{}, handleTest)
}
// 消息处理
func handleTest(args []interface{}) {
// 收到的 Test 消息
m := args[0].(*Protocol.UserLogin)
// 消息的发送者
a := args[1].(gate.Agent)
// 1 查询数据库--判断用户是不是合法
// 2 如果数据库返回查询正确--保存到缓存或者内存
// 输出收到的消息的内容
log.Debug("Test login %v", m.LoginName)
// 给发送者回应一个 Test 消息
a.WriteMsg(&Protocol.UserLogin{
LoginName: "client",
})
}H5客户端实现
index.html:
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h3 style="color: cornflowerblue;">Golang语言社区(www.Golang.Ltd)</h3> 发送数据: <input type='text' id='name' value="Leaf测试">
<input type="submit" onclick="login()" />
</body>
<script>
var wsUri = "ws://127.0.0.1:8889/?{'new':3}";
var json;
function login() {
var Data = {
LoginName: "Golang.Ltd",
LoginPW: "123456",
};
var json = {
UserLogin:Data
}
var goServerJson = JSON.stringify(json);
wsUri = wsUri;
console.log(wsUri);
doSend(goServerJson);
}
var output;
var websocket1;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
console.log(wsUri)
websocket1 = new WebSocket(wsUri);
websocket1.onopen = function(evt) {
onOpen(evt)
};
websocket1.onclose = function(evt) {
onClose(evt)
};
websocket1.onmessage = function(evt) {
onMessage(evt)
};
websocket1.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
console.log("CONNECTED");
}
function onClose(evt) {
console.log("DISCONNECTED");
}
function onMessage(evt) {
var data = evt.data;
console.log("data=" + data);
}
function onError(evt) {
console.log(evt.data);
}
function doSend(message) {
console.log(message);
websocket1.send(message);
}
window.addEventListener("load", init, false);
</script>页面截图:
简单说明下,H5的部分代码
1 链接端口为什么是8889 ?
原因是我们在leaf架构中配置的是8889
文件位置:
serverconfserver.json
server.json
{
"LogLevel": "debug",
"LogPath": "",
"WSAddr": "127.0.0.1:8889",
"CertFile": "",
"KeyFile": "",
"TCPAddr": "127.0.0.1:8888",
"MaxConnNum": 20000,
"ConsolePort": 8012,
"ProfilePath": ""
}
H5测试链接Leaf服务器
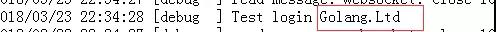
Leaf服务器接到的测试结果:
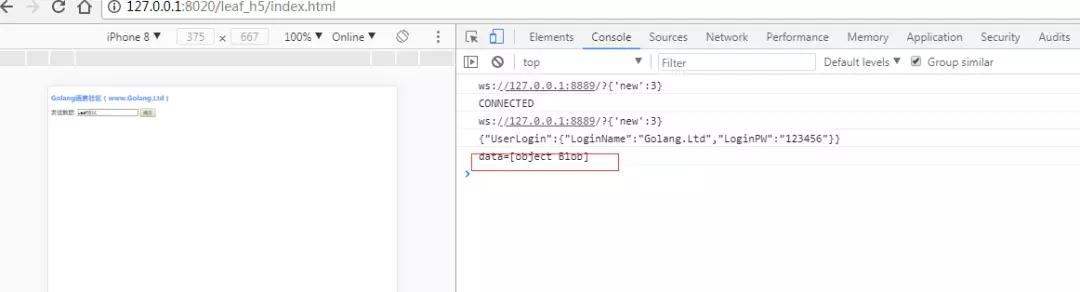
H5接收到Leaf服务器发回数据测试结果:
H5客户端处理Leaf返回消息处理
function onMessage(evt) {
console.log(evt);
var filrReader = new FileReader();
filrReader.onload = function() {
var arrayBuffer = this.result;
var decoder = new TextDecoder('utf-8')
var json = JSON.parse(decoder.decode(new DataView(arrayBuffer)));
console.log(json);
};
filrReader.readAsArrayBuffer(evt.data);
};Leaf服务器返回给H5的JSON消息结构
文件位置:serverlogininternalhandler.go
package internal
import (
"reflect"
"server/msg/protocolfile"
"github.com/name5566/leaf/gate"
"github.com/name5566/leaf/log"
)
func handleMsg(m interface{}, h interface{}) {
skeleton.RegisterChanRPC(reflect.TypeOf(m), h)
}
func init() {
// 向当前模块(login 模块)注册 Protocol.UserLogin 消息的消息处理函数 handleTest
handleMsg(&Protocol.UserLogin{}, handleTest)
}
// 消息处理
func handleTest(args []interface{}) {
// 收到的 Test 消息
m := args[0].(*Protocol.UserLogin)
// 消息的发送者
a := args[1].(gate.Agent)
// 1 查询数据库--判断用户是不是合法
// 2 如果数据库返回查询正确--保存到缓存或者内存
// 输出收到的消息的内容
log.Debug("Test login %v", m.LoginName)
log.Debug("---------", Protocol.UserLogin{
LoginName: "client",
})
dd := &Protocol.UserLogin{
LoginName: "client",
LoginPW: "client",
}
//a.PlaySendMessage(dd)
a.WriteMsg(dd)
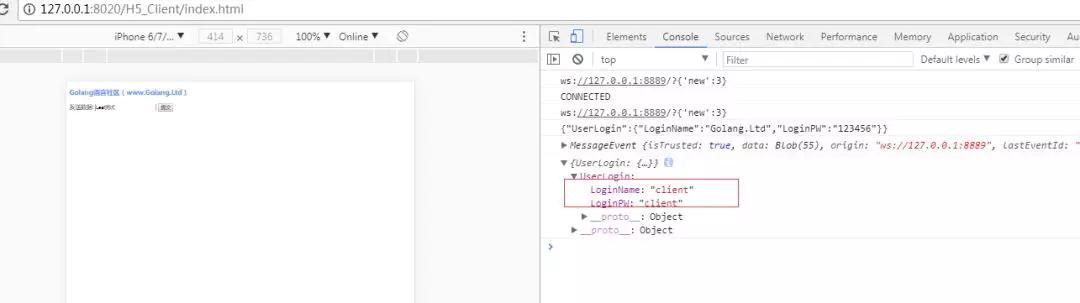
}测试结果
H5网页显示结果 如下:
参考:
https://www.yuque.com/docs/share/a8bc65cd-b1d9-4eff-88d1-10771552b121
最后
以上就是甜美雨最近收集整理的关于golang leaf 游戏玩家注册、登录的全部内容,更多相关golang内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。












发表评论 取消回复