CSS
文章目录
- CSS
- 2 CSS 选择器 - 5
- 2.8 伪选择器
- 2.8.2 伪元素选择器【选取元素的一部分并设置其样式】
2 CSS 选择器 - 5
2.8 伪选择器
2.8.2 伪元素选择器【选取元素的一部分并设置其样式】
【什么是伪元素】
CSS 伪元素用于设置元素指定部分的样式。
例如,它可用于:
- 设置元素的首字母、首行的样式
- 在元素的内容之前或之后插入内容
【语法】
伪元素的语法:
selector::pseudo-element {
property: value;
}
【::first-line 伪元素】
::first-line 伪元素用于向文本的首行添加特殊样式。
下面的例子为所有 <p> 元素中的首行添加样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p::first-line {
color: #ff0000;
font-variant: small-caps;
}
</style>
</head>
<body>
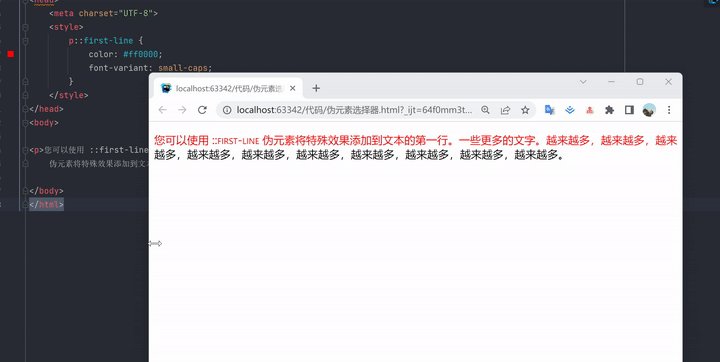
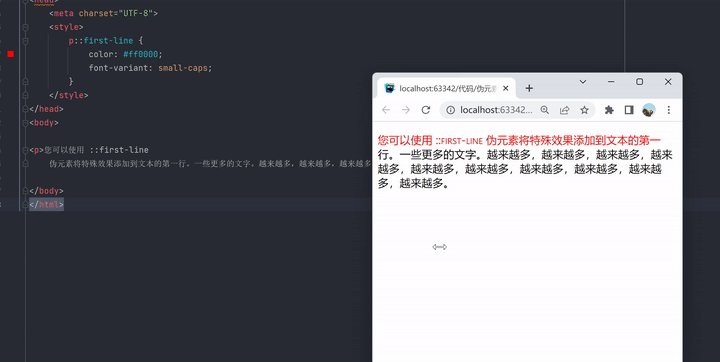
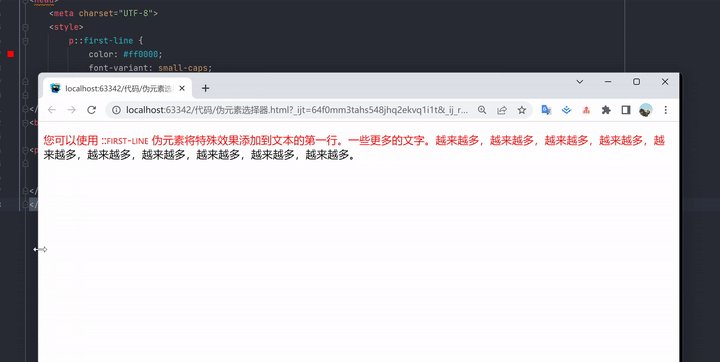
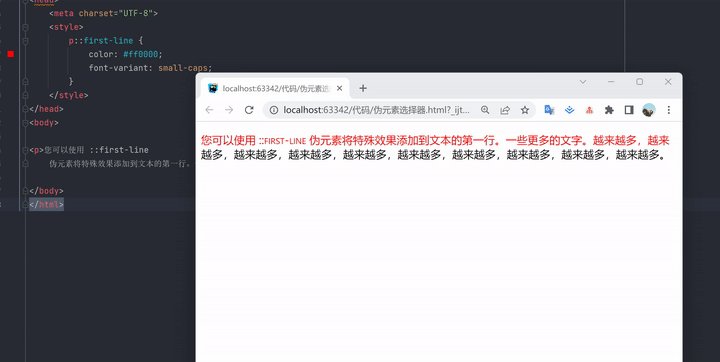
<p>您可以使用 ::first-line
伪元素将特殊效果添加到文本的第一行。一些更多的文字。越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多。</p>
</body>
</html>
浏览器渲染

注意:::first-line 伪元素只能应用于块级元素。
以下属性适用于 ::first-line 伪元素:
- 字体属性
- 颜色属性
- 背景属性
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
请注意双冒号表示法 - ::first-line 对比 :first-line
在 CSS3 中,双冒号取代了伪元素的单冒号表示法。这是 W3C 试图区分伪类和伪元素的尝试。
在 CSS2 和 CSS1 中,伪类和伪元素都使用了单冒号语法。
为了向后兼容,CSS2 和 CSS1 伪元素可接受单冒号语法。
【::first-letter 伪元素】
::first-letter 伪元素用于向文本的首字母添加特殊样式。
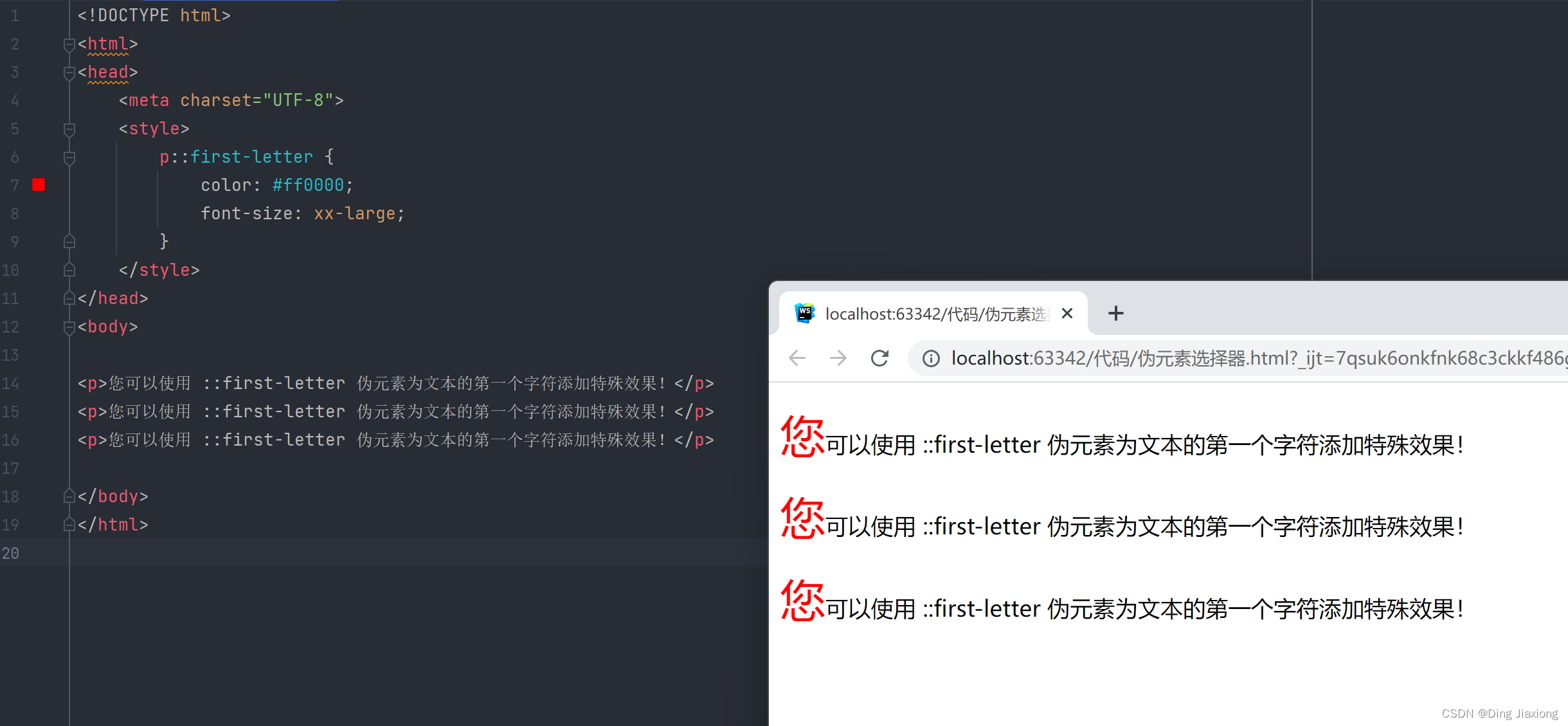
下面的例子设置所有 <p> 元素中文本的首字母格式:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
</style>
</head>
<body>
<p>您可以使用 ::first-letter 伪元素为文本的第一个字符添加特殊效果!</p>
<p>您可以使用 ::first-letter 伪元素为文本的第一个字符添加特殊效果!</p>
<p>您可以使用 ::first-letter 伪元素为文本的第一个字符添加特殊效果!</p>
</body>
</html>
浏览器渲染

注意:
::first-letter伪元素只适用于块级元素。
下面的属性适用于 ::first-letter 伪元素:
- 字体属性
- 颜色属性
- 背景属性
- 外边距属性
- 内边距属性
- 边框属性
- text-decoration
- vertical-align(仅当 “float” 为 “none”)
- text-transform
- line-height
- float
- clear
【伪元素和 CSS 类】
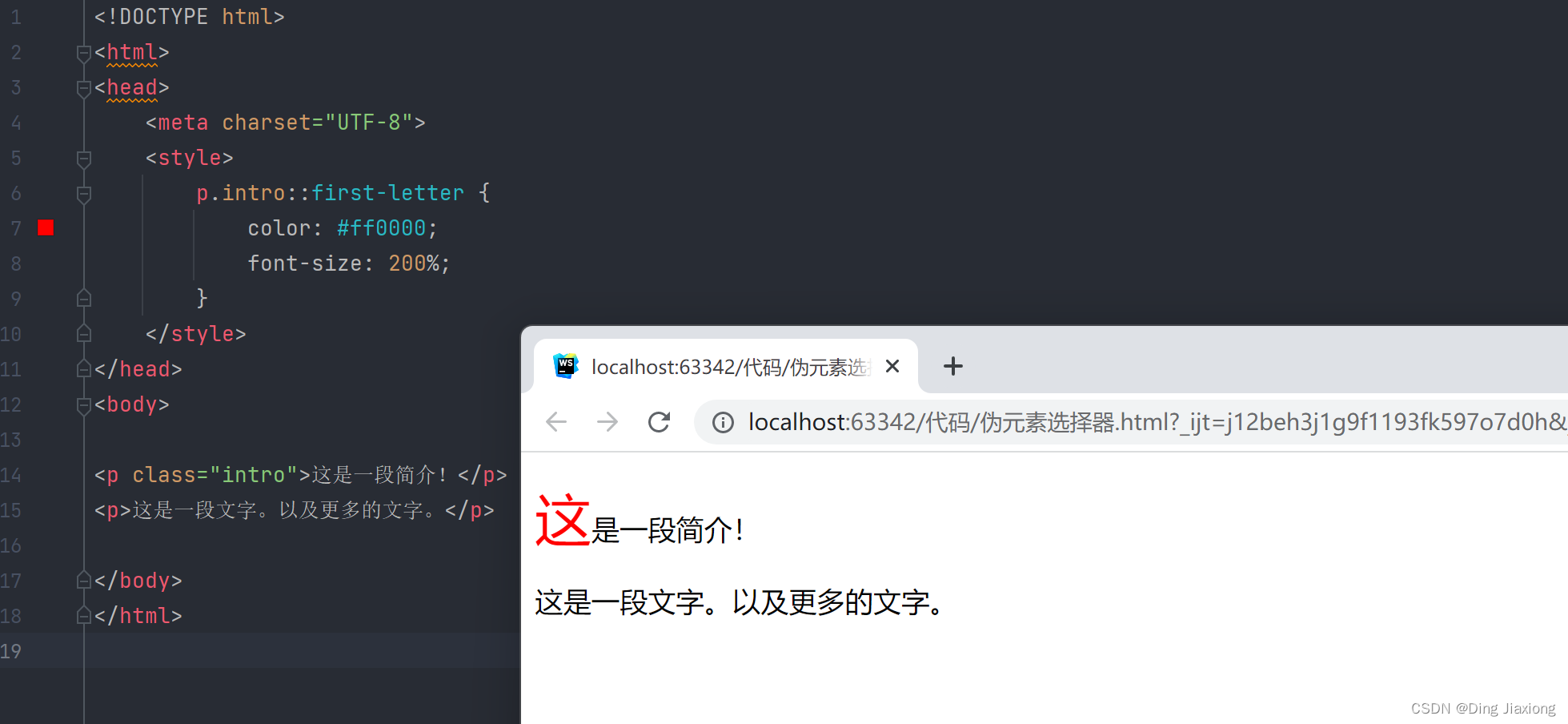
伪元素可以与 CSS 类结合使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p.intro::first-letter {
color: #ff0000;
font-size: 200%;
}
</style>
</head>
<body>
<p class="intro">这是一段简介!</p>
<p>这是一段文字。以及更多的文字。</p>
</body>
</html>
浏览器渲染

上面的例子将以红色和较大的字体显示 class=“intro” 的段落的首字母。
【多个伪元素】
也可以组合几个伪元素。
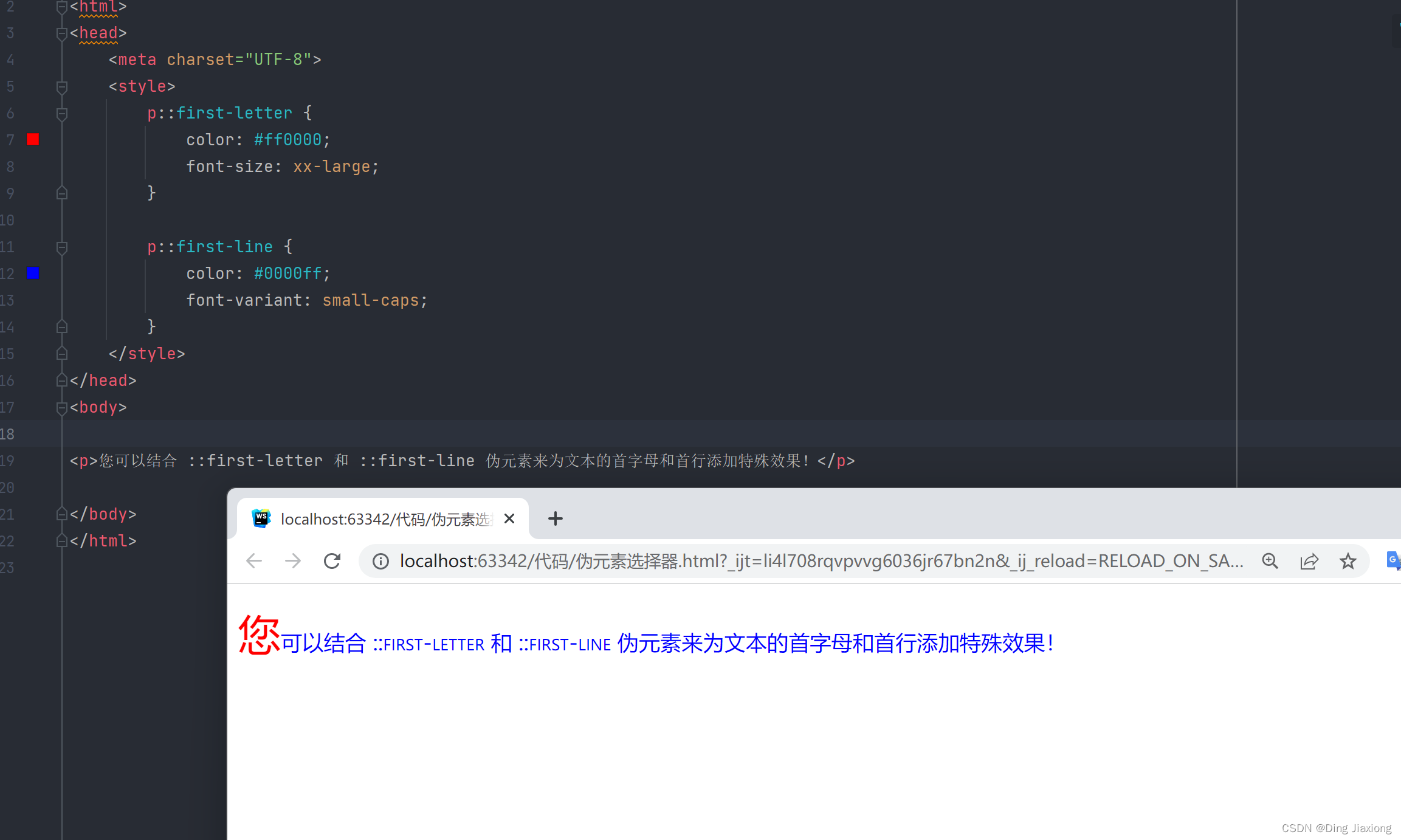
在下面的例子中,段落的第一个字母将是红色,字体大小为 xx-large。第一行的其余部分将变为蓝色,并使用小型大写字母。该段的其余部分将是默认的字体大小和颜色:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
p::first-line {
color: #0000ff;
font-variant: small-caps;
}
</style>
</head>
<body>
<p>您可以结合 ::first-letter 和 ::first-line 伪元素来为文本的首字母和首行添加特殊效果!</p>
</body>
</html>
浏览器渲染

【CSS - ::before 伪元素】
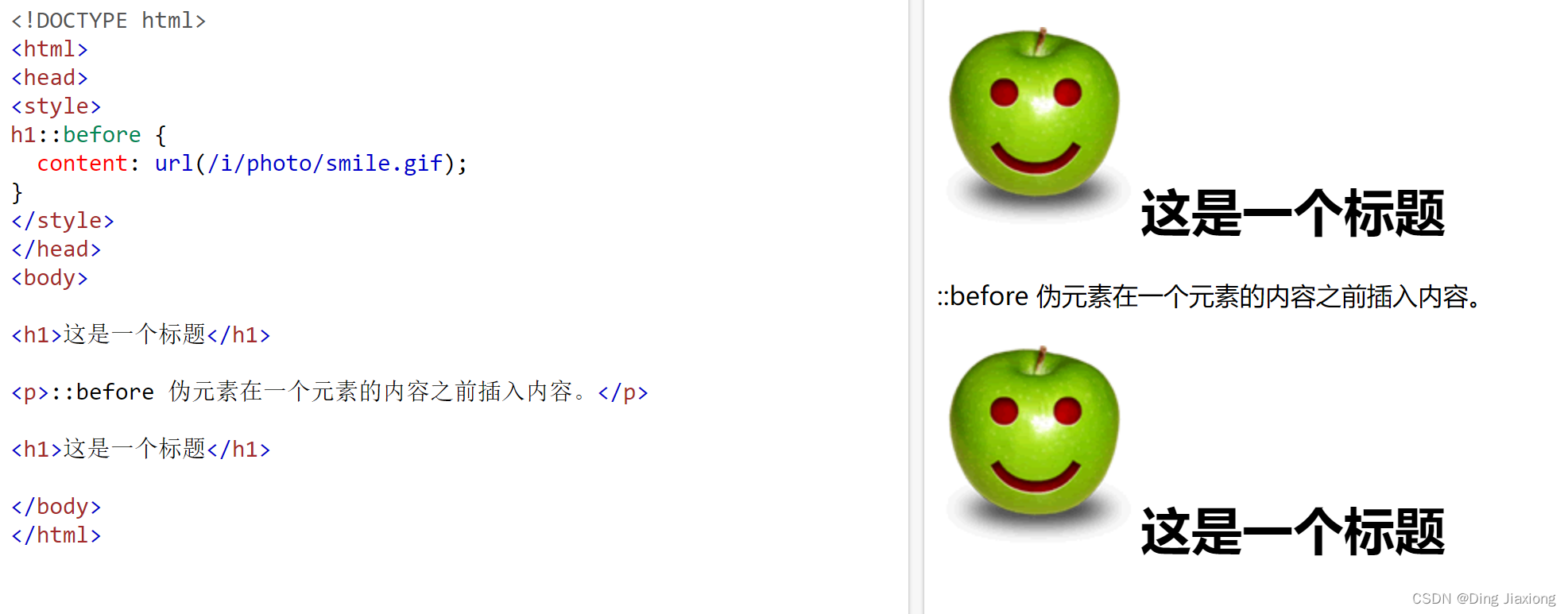
::before 伪元素可用于在元素内容之前插入一些内容。
下面的例子在每个 <h1> 元素的内容之前插入一幅图像:
h1::before {
content: url(smiley.gif);
}

【CSS - ::after 伪元素】
::after 伪元素可用于在元素内容之后插入一些内容。
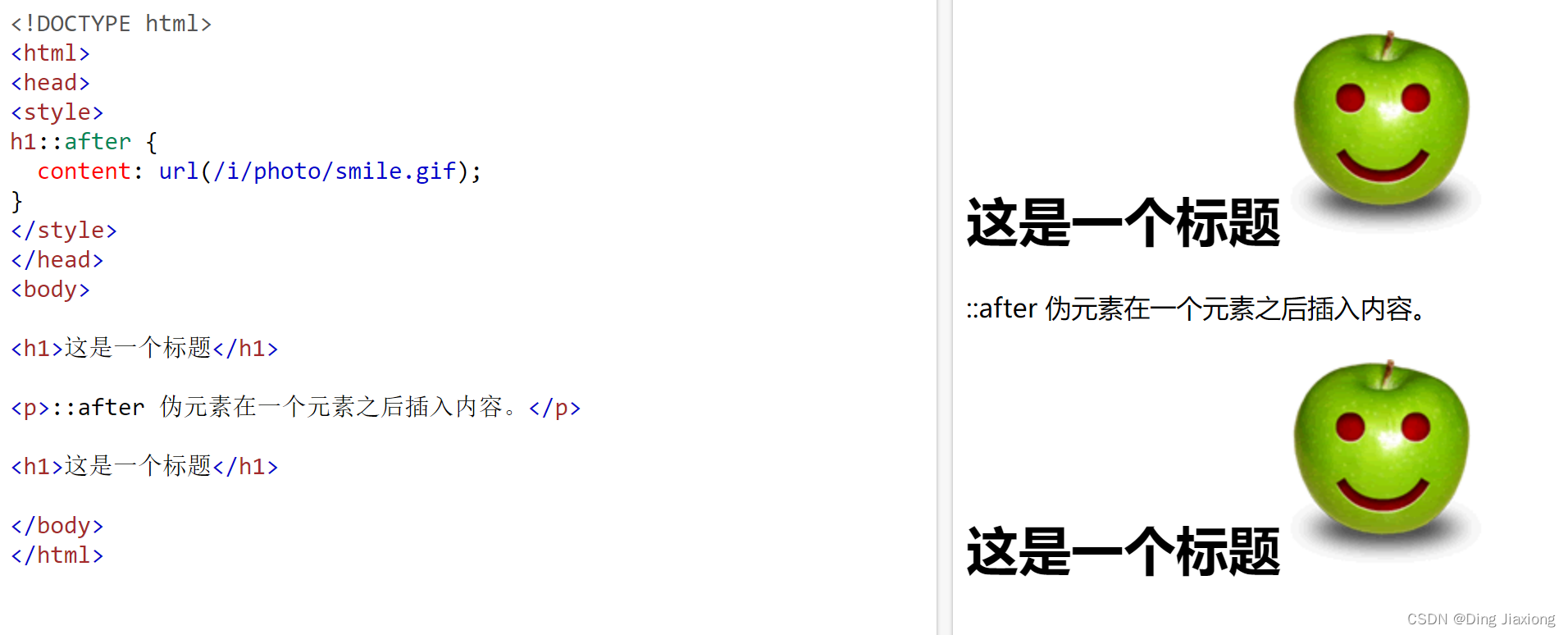
下面的例子在每个 <h1> 元素的内容之后插入一幅图像:

【CSS - ::selection 伪元素】
::selection 伪元素匹配用户选择的元素部分。
以下 CSS 属性可以应用于 ::selection:
colorbackgroundcursoroutline
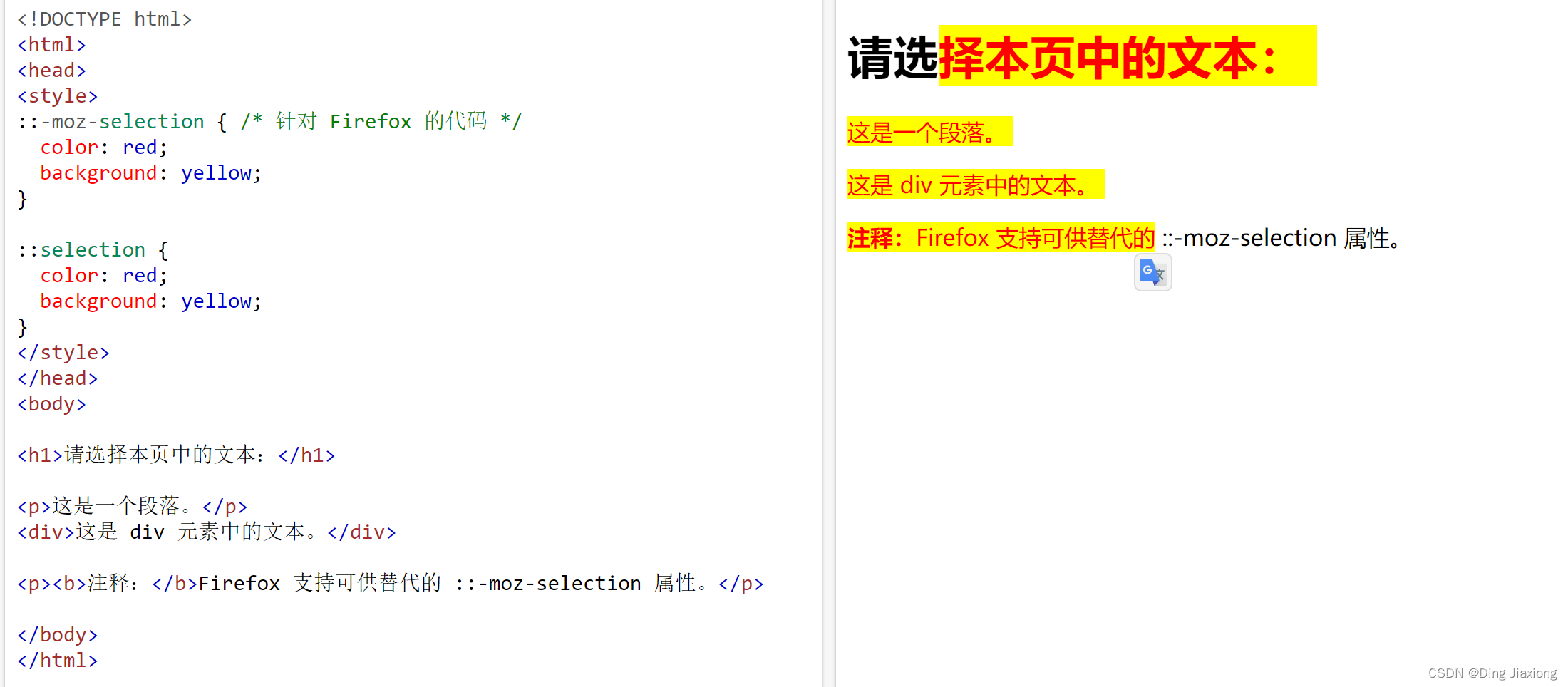
下例使所选文本在黄色背景上显示为红色:
::selection {
color: red;
background: yellow;
}

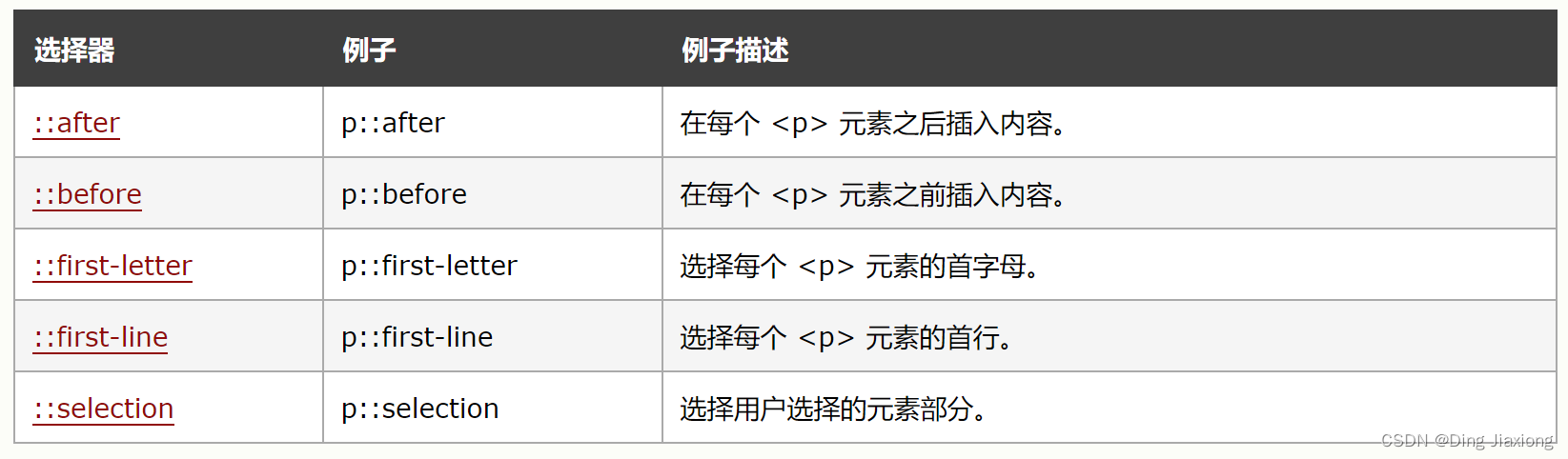
【所有 CSS 伪元素】

最后
以上就是欣喜香菇最近收集整理的关于CSS 2 CSS 选择器 - 5 2.8 伪选择器 2.8.2 伪元素选择器【选取元素的一部分并设置其样式】的全部内容,更多相关CSS内容请搜索靠谱客的其他文章。








发表评论 取消回复