1. 仿QQ应用程序(#社交 #聊天 #SNS)




地址:https://github.com/xiehui999/SmallAppForQQ
2. 仿知乎微信小程序(#SNS #社区 #论坛)





地址:https://github.com/RebeccaHanjw/weapp-wechat-zhihu
3. 微信小程序实现移动端商城(#电商 #商城)





地址:https://github.com/liuxuanqiang/wechat-weapp-mall
4. 知乎日报(#新闻 #资讯)

地址:https://github.com/LiuCaiHe/wechat-app-sample
5. V2EX-微信小程序版(#社区 #社交)


地址:https://github.com/jectychen/wechat-v2ex
6. 「分答」 Power by 微信小程序(#问答)

地址:https://github.com/davedavehong/fenda-mock
7. 微信小程序: 音乐播放器(#音乐 #多媒体播放)




地址:https://github.com/eyasliu/wechat-app-music
8. 可以播放音乐的微信小程序版 Apple Music(#音乐)


地址:https://github.com/Sioxas/AppleMusic
9. 微信小程序(应用号)示例教程(豆瓣电影)

视频演示:http://files.wedn.net/videos/weapp/preview.mp4
地址:https://github.com/zce/weapp-demo
10. 微信小程序 Artand Demo(#艺术 #展示 #媒体)






地址:https://github.com/SuperKieran/weapp-artand
11. 微信小程序之小熊の日记(#记录 #工具 #媒体)

地址:https://github.com/harveyqing/BearDiary
12. 微信小程序 cnode社区版(#社区 #论坛)

地址:https://github.com/vincentSea/wechat-cnode
13. 微信小应用-小程序-demo-仿芒果TV(#媒体 #视频)



地址:https://github.com/web-Marker/wechat-Development
14. 微信小程序 - 电影推荐(#媒体 #电影)


地址:https://github.com/yesifeng/wechat-weapp-movie
15. 仿 「ONE · 一个」 的微信小程序(#资讯 #媒体)



地址:https://github.com/ahonn/weapp-one
微信小程序实例源码大全下载
微信小应用示例代码(phodal/weapp-quick)
源码链接:https://github.com/phodal/weapp-quick
微信小应用地图定位demo(giscafer/wechat-weapp-mapdemo)
源码链接:https://github.com/giscafer/wechat-weapp-mapdemo
微信小应用- 掘金主页信息流(hilongjw/weapp-gold)
源码链接:https://github.com/hilongjw/weapp-gold
微信小程序(应用号)示例:微信小程序豆瓣电影(zce/weapp-demo)
源码链接:https://github.com/zce/weapp-demo
微信小程序-豆瓣电影(hingsir/weapp-douban-film)
源码链接:https://github.com/hingsir/weapp-douban-film
小程序 hello world 尝鲜(kunkun12/weapp)
源码链接:https://github.com/kunkun12/weapp
使用微信小程序开发2048游戏(sammffl/wechat-weapp-2048)
源码链接:https://github.com/sammffl/wechat-weapp-2048
微信小程序-微票(wangmingjob/weapp-weipiao)
源码链接:https://github.com/wangmingjob/weapp-weipiao
微信小程序购物车DEMO(SeptemberMaples/wechat-weapp-demo)
源码链接:https://github.com/SeptemberMaples/wechat-weapp-demo
微信小程序V2EX(jectychen/wechat-v2ex)
源码链接:https://github.com/jectychen/wechat-v2ex
微信小程序-知乎日报(myronliu347/wechat-app-zhihudaily)
源码链接:https://github.com/myronliu347/wechat-app-zhihudaily
微信小程序-公众号热门文章信息流(hijiangtao/weapp-newsapp)
源码链接:https://github.com/hijiangtao/weapp-newsapp
微信小程序版Gank客户端
源码链接:https://github.com/lypeer/wechat-weapp-gank
微信小程序集成Redux实现的Todo list
源码链接:https://github.com/charleyw/wechat-weapp-redux-todos
微信小程序-番茄时钟
源码链接:https://github.com/kraaas/timer
微信小程序项目汇总
源码链接:http://javascript.ctolib.com/cat ... t-wechat-weapp.html
微信小程序版聊天室
源码链接: https://github.com/ericzyh/wechat-chat
微信小程序-HiApp
源码链接: https://github.com/BelinChung/wxapp-hiapp
小程序Redux绑定库
源码链接: https://github.com/charleyw/wechat-weapp-redux
微信小程序版微信
源码链接: https://github.com/18380435477/WeApp
小程序开发从布局开始
源码链接: https://github.com/hardog/wechat-app-flexlayout
微信小程序-音乐播放器
源码链接: https://github.com/eyasliu/wechat-app-music
微信小程序-简易计算器-适合入门
源码链接: https://github.com/dunizb/wxapp-sCalc
微信小程序-github
源码链接: https://github.com/zhengxiaowai/weapp-github
微信小程序-小熊の日记
源码链接: https://github.com/harveyqing/BearDiary
微信小程序
源码链接: https://github.com/SeaHub/PigRaising
微信小程序(WeChatMeiZhi妹子图)
源码链接:https://github.com/brucevanfdm/WeChatMeiZhi
使用方法
1、克隆项目代码到本地(git应该都要会哈,现在源码几乎都会放github上,会git才方便,不会的可以自学一下哦,不会的也没关系,gitHub上也提供直接下载的链接)
2、打开微信开发者工具;
3、添加项目->选择本项目目录->编译执行;
笔者整理了更多适合微信小程序应用场景的源码:
经典应用场景之【点餐微信小程序】


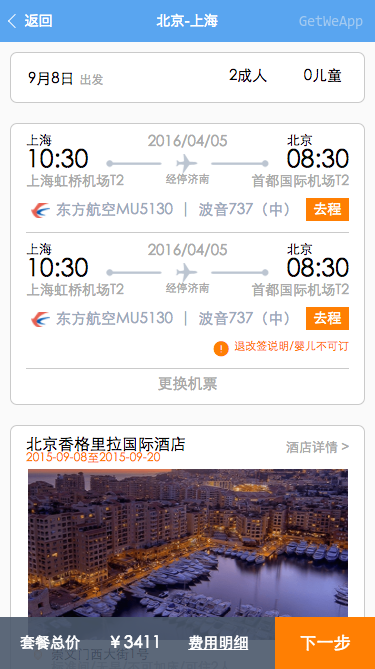
经典应用场景之【订票微信小程序】


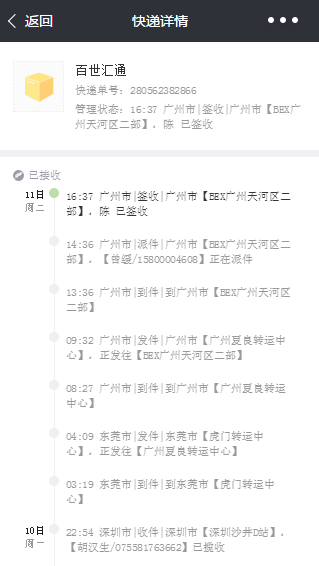
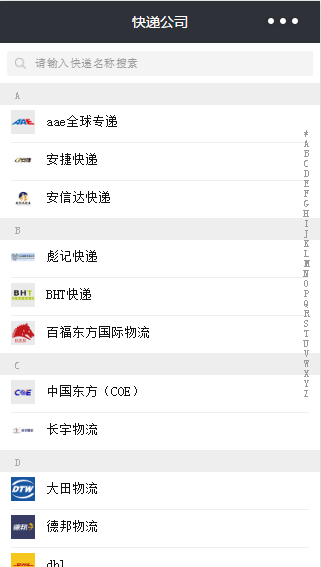
经典应用场景之【查快递微信小程序】


经典应用场景之【购物商城微信小程序】


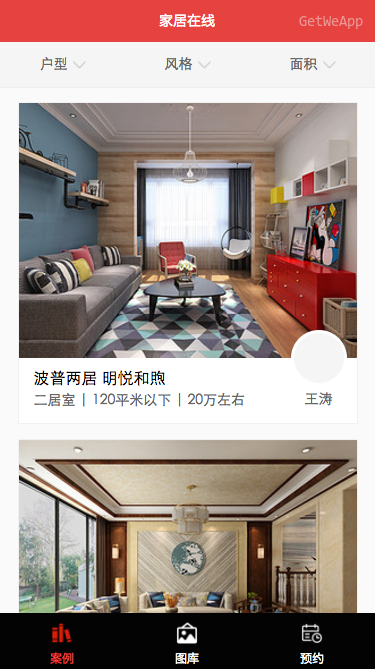
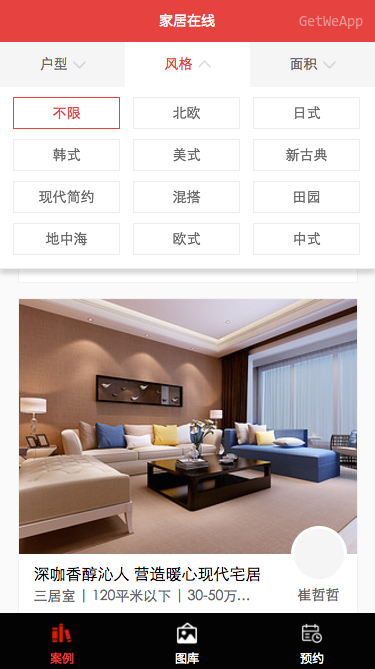
经典应用场景之【家装O2O微信小程序】


经典应用场景之【O2O美容】


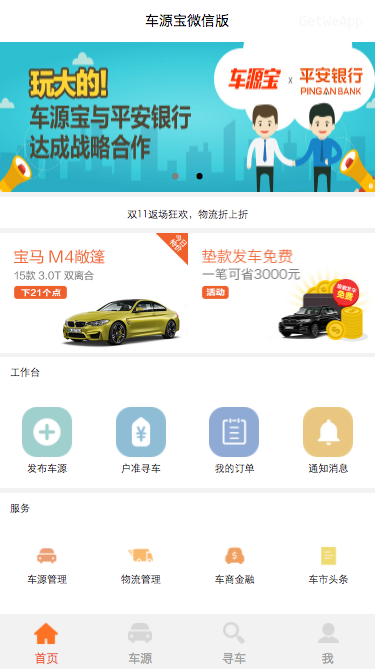
经典应用场景之【车源宝】


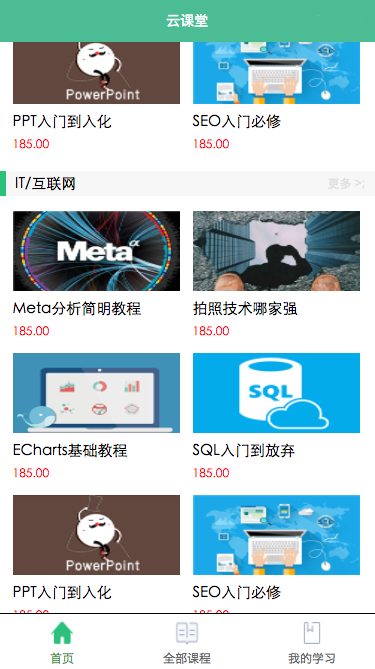
经典应用场景之教育【云课堂】


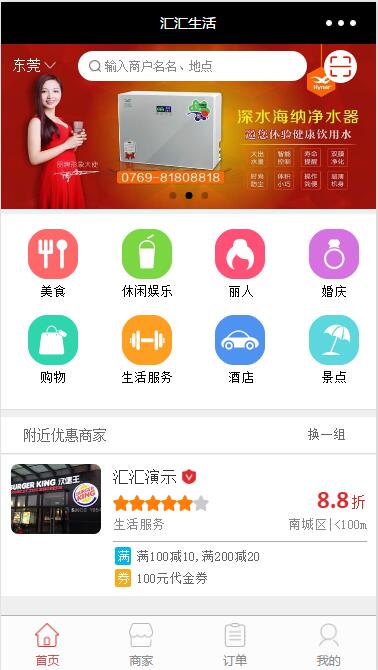
截止2018年8月1日更新一批小程序包括(小程序商城、企业门户、小程序游戏)部分截图如下:








其他源码截图:

还有N多就不一一列举了

部分带后台源码:

awesome-github-wechat-weapp 是由OpenDigg整理并维护的微信小程序开源项目库集合。我们会定期同步OpenDigg上的项目到这里,也欢迎各位提交项目给我们。
如果收录的项目有错误,可以通过issue反馈给我们。这里的项目Star数不是实时更新的,一般是一周更新一次。
内容
- UI组件
- 开发框架
- 实用库
- 开发工具
- 服务端
- 项目实例
- Demo
UI组件
- weui-wxss ★1873 - 同微信原生视觉体验一致的基础样式库
- zanui-weapp ★794 - 好用易扩展的小程序 UI 库
- wx-charts ★449 - 微信小程序图表工具
- Wa-UI ★164 - 针对微信小程序整合的一套UI库
- wux ★163 - 微信小程序自定义组件
- wemark ★161 - 微信小程序Markdown渲染库
- wxapp ★131 - 微信小程序组件
- wx-scrollable-tab-view ★116 - 小程序可滑动得tabview
- wxapp-img-loader ★101 - 微信小程序的图片预加载组件
- WeZRender ★96 - 微信小程序Canvas增强组件
- wetoast ★77 - 仿照微信小程序提供的showToast功能
- wx-alphabetical-listview ★71 - 带字母可滑动的列表小程序
- wx-drawer ★70 - 小程序模仿QQ6侧滑菜单
- wxSearch ★70 - 微信小程序优雅的搜索框
- wx_calendar ★65 - 小程序日历
- wxapp-charts ★52 - 微信小程序图表charts组件
- chartjs-wechat-mini-app ★42 - chartjs微信小程序适配
- citySelect ★42 - 微信小程序城市选择器
- WeiXinProject ★36 - 列表的上拉刷新和上拉加载
- wepy-com-charts ★20 - 微信小程序wepyjs图表控件
- WechatLoading ★14 - 加载框布局LoadingView
- wxTabs ★13 - 微信小程序的多tab实现
- wxapp-lock ★12 - 微信小程序手势解锁
开发框架
- wepy ★1325 - 小程序组件化开发框架
- Labrador ★785 - 微信小程序模块化开发框架
- wxapp-devFrame ★49 - 小程序基本的开发框架
实用库
- wxParse ★1107 - 微信小程序富文本解析自定义组件
- wechat-weapp-redux ★189 - 微信小程序Redux绑定
- wxapp-socket-io ★123 - 微信小程序的SocketIO客户端
- wafer-client-sdk ★94 - 微信小程序客户端腾讯云增强 SDK
- WxNotificationCenter ★86 - 微信小程序通知广播模式类
- wilddog-weapp ★67 - 野狗微信小程序客户SDK
- wx-query ★62 - 微信小程序仿jQuery插件
- wxapp-google-analytics ★59 - 让微信小程序支持谷歌统计
- wxapp-jsapi ★49 - 百度地图微信小程序
- wxstream ★19 - 微信小程序的响应式编程类库封装
- upyun-wxapp-sdk ★16 - 又拍云微信小程序
开发工具
- wept ★1097 - 实时微信小程序开发工具
- weapp-quick ★320 - “微信Web开发者”拷贝工具
- Wxapp.vim ★213 - 微信小程序开发 Vim 插件
- wechat_web_devtools ★179 - 微信开发者工具Linux版
- miniapps ★131 - 小程序项目脚手架工具
- Matchmaker ★107 - 专为微信小程序开发的插件
- wecos ★64 - 微信小程序 COS 瘦身解决方案
服务端
- m-mall-admin ★137 - 创建REST API的样板应用
- NAMI ★79 - 专为小程序而生的服务端开发容器
- weapp-node-server-demo ★72 - Wafer 服务端 Demo
- Wafer 服务端 SDK - Java ★67 - 企业级微信小程序全栈方案
- xpmjs ★67 - 小程序云端增强 SDK
- weapp-php-server-sdk ★42 - 腾讯云微信小程序云端解决方案
项目实例
- wecqupt ★255 - 在微信内被便捷地获取和传播
- 豆瓣电影项目 ★118 - 微信小程序豆瓣电影项目
- miemie ★28 - 微信小程序咩咩单词
- hellspawn-hunter-weapp ★25 - 阴阳师妖怪搜索小程序
Demo
- weapp-demo ★1086 - 仿豆瓣电影微信小程序
- wechat-weapp-mall ★750 - 微信小程序移动端商城
- wechat-weapp-gank ★604 - Gank微信小程序
- SmallAppForQQ ★561 - 微信小程序高仿QQ应用
- weapp-wechat-zhihu ★518 - 微信中的知乎
- m-mall ★328 - 实现一个移动端小商城
- 仿芒果TV ★326 - 微信小程序demo
- weChatApp-Run ★265 - 跑步微信小程序Demo
- wechat-v2ex ★235 - 简单的v2ex微信小程序
- 腾讯云微信小程序 ★234 - 一站式解决方案客户端示例
- weapp-weipiao ★234 - 微信小程序-微票
- wechat-weapp-taobao ★227 - 微信小程序demo 仿手机淘宝
- weapp-boilerplate ★220 - 一个为微信小程序开发准备的基础骨架
- wechat_mall_applet ★201 - 巴爷微信商城的简单版本
- wechat-weapp-movie ★182 - 微信小程序 - 电影推荐
- wechat-app-zhihudaily ★173 - 微信小程序-知乎日报
- wechat-app-music ★153 - 微信小程序: 音乐播放器
- fenda-mock ★153 - 使用微信小程序实现分答这款APP的基础功能
- wechat-weapp-mapdemo ★152 - 微信小程序开发demo-地图定位
- Artand ★123 - 微信小程序
- weapp-douban-film ★112 - 微信小程序 - 豆瓣电影
- wepy-wechat-demo ★105 - wepy仿微信聊天界面
- weapp-one ★104 - 仿 「ONE · 一个」 的微信小程序
- wechat-weapp-redux-todos ★102 - 微信小程序集成Redux实现的Todo list
- weapp-zhihulive ★98 - 基于Zhihu Live数据的微信小程序
- BearDiary ★97 - 微信小程序之小熊の日记
- netmusic-app ★95 - 仿网易云音乐APP的微信小程序
- wxflex ★75 - 微信小程序的Flex布局demo
- 番茄时钟 ★75 - 番茄时钟微信小程序版
- weapp-node-server-demo ★72 - Wafer 服务端 Demo
- wechat-chat ★71 - 微信小程序版聊天室
- wxapp-sCalc ★66 - 微信小程序版简易计算器,适合入门练手
- weapp-demo-session ★66 - 微信小程序示例一笔到底
- weapp-demo-breadtrip ★62 - 基于面包旅行 API 制作的微信小程序示例
- wechatapp-news-reader ★59 - 新闻阅读器
- wechat-weapp-demo ★58 - 一个简单的微信小程序购物车DEMO
- weapp-newsapp ★57 - 微信小程序-公众号热门文章信息流
- weapp-girls ★56 - 通过Node.js实现的妹子照片爬虫微信小程序
- wechat-app-flexlayout ★55 - 从FlexLayout布局开始学习微信小程序
- wxapp-hiapp ★52 - HiApp 微信小程序版
- weapp-github ★50 - 微信小程序的简单尝试
- bookbox-wxapp ★37 - 集美大学图书馆的便捷工具
- WeChatMeiZhi ★36 - 微信小程序版妹纸图
- weapp-V2ex ★36 - V2ex 微信小程序版
- WXBaiSi ★34 - 微信小程序仿百思不得姐
- wx-audio ★33 - 微信小程序音乐播放器应用
- wxapp-2048 ★32 - 微信小程序2048
- weapp-500px ★32 - 微信小程序
- yiyaowang-wx ★31 - 医药网原生APP的微信小程序DEMO
- wxreading ★28 - 微信小程序跟读
- WxMasonry ★27 - 微信小程序瀑布流布局模式
- weapp ★26 - 小程序 hello world 尝鲜
- WechatApp-BaisiSister ★26 - 微信小程序版百思不得姐
- wechat-app-xiaoyima ★26 - 仿大姨妈的微信小程序
- WeChat_ayibang ★25 - 微信小程序仿阿姨帮
- hotapp-notepad ★25 - 微信小程序HotApp云笔记
- wechatApp-netease_cloudmusic ★22 - 小程序模仿——网易云音乐
- wxapp-mall ★22 - 微信小程序商城demo
- wx-mime ★20 - 微信小程序版的扫雷
- PigRaising ★20 - 专注管理时间的微信小程序
- GankCamp-WechatAPP ★19 - 微信小程序版干货集中营
- weapp-lolgame ★18 - 英雄联盟(LOL)战绩查询
- wxSortPickerView ★17 - 微信小程序首字母排序选择表
- weapp-douban-movie ★17 - 微信小程序版豆瓣电影
- WexinApp_1024 ★16 - 简单的实现了1024的游戏规则
- wechat-app-githubfeed ★14 - 微信小程序试玩
- doule ★14 - 微信小程序逗乐
- wxApp ★14 - 一步步开发微信小程序
- wx-mina-meteor ★14 - 一个 meteor 的 React todo list 例子
- caipu_weixin ★12 - 微信小程序健康菜谱
- jspapa-wx ★12 - jspapa微信小程序版本
- CNodeJs-WXAPP ★12 - 微信小程序版的CNodeJs中文社区
- weapp-LeanCloud ★12 - LeanCloud 的微信小程序用户登陆Demo
- wejoke ★11 - 微笑话微信小程序
- liwushuoapp ★11 - 微信小程序开发的App
- weapp-sportsnews ★8 - 体育新闻微信小程序
- labrador_mobx_example ★4 - 基于Labrador和mobx构建的小程序开发demo
转载于:https://www.cnblogs.com/lonelyxmas/p/10399022.html
最后
以上就是心灵美煎蛋最近收集整理的关于微信小程序开源Demo精选内容的全部内容,更多相关微信小程序开源Demo精选内容内容请搜索靠谱客的其他文章。








发表评论 取消回复