目录
- 1、BEM
- 2、实战
- Block
- Element
- Modifier
- 3、总结
1、BEM
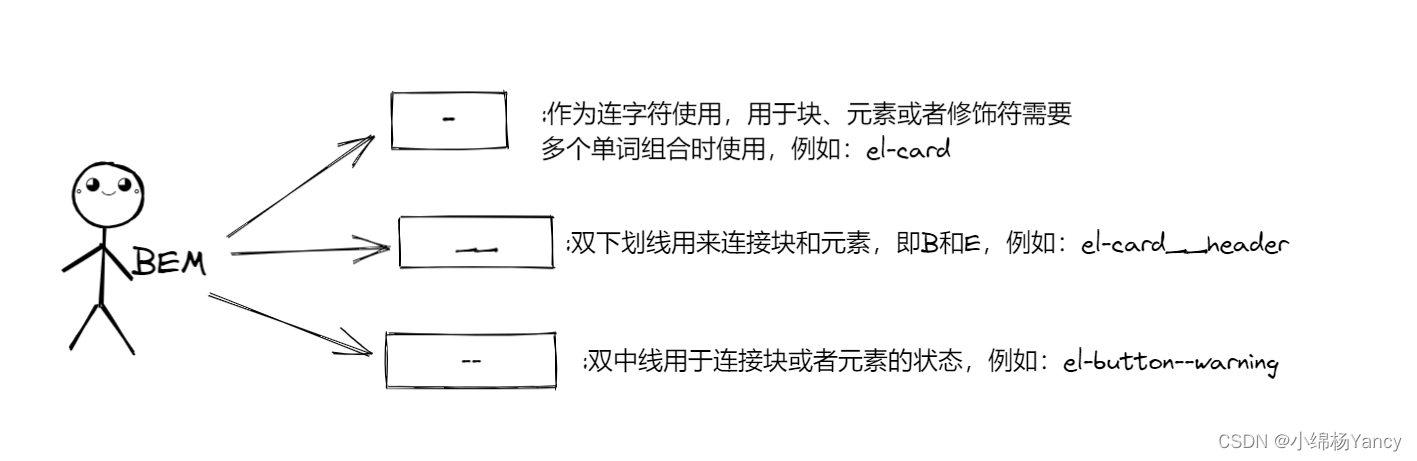
 BEM其实是块(block)、元素(element)、修饰符(modifier)的缩写,利用不同的区块,功能以及样式来给元素命名。
BEM其实是块(block)、元素(element)、修饰符(modifier)的缩写,利用不同的区块,功能以及样式来给元素命名。
通过bem规范来命名元素,可以使得我们对于元素的命名更加规范,见名知意,便于项目后期的维护和样式提取。
2、实战
这是饿了么官网的卡片组件的代码,我们来分析以下这个组件的命名。

Block
首先对于BEM中的B,更高级别的抽象或组件,这里是el-card,表示饿了么的card卡片组件。
Element
Element代表 block 的后代(或者组成部分),用于形成一个完整的 block 的整体。对于el-card,它的Element有卡片头部、卡片主体等。
BEM规范规定B和E之间使用双下划线___连接起来,例如上图中的:
el-card__header (el-card的头部header)
el-card__body (el-card的主体body)
Modifier
Modifier代表 block 的不同状态或不同版本(用于描述每一个元素的具体的属性。可以看出范围在一步步缩小,使命名更加具体。)
BEM规定使用双中线--来连接block和modifier或者element和modifier:

上图中,el-button代表block,是饿了么的按钮,然后对于警告按钮,有自己的warning状态,所以使用:
el-button--warning
3、总结
经过分析饿了么组件库的元素命名规范,可以看到BEM规范的基本命名规则:

最后
以上就是干净康乃馨最近收集整理的关于【前端开发】CSS BEM命名规范1、BEM2、实战3、总结的全部内容,更多相关【前端开发】CSS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复