网上找的回车录入焦点前往一下控件的方式普遍比较复杂,自己不想用。学习了一个下午后似乎搞定。先帖一段代码,以后有时间解释,也请大家指教。利用下面的代码注册自己的v-enterToNext指令,并在el-form中指定使用,内部的4个控件不需要设置任何东西就能在输入回车时跳到下一控件


Vue.directive('enterToNext',{
inserted:function(el){
console.log("enterToNext...")
//let frm = el.querySelector('.el-form');
let inputs = el.querySelectorAll('input');
console.log(inputs);
//绑定回写事件
for( var i = 0 ;i < inputs.length ; i++ ){
inputs[i].setAttribute("keyFocusIndex",i);
inputs[i].addEventListener('keyup', (ev) => {
if (ev.keyCode === 13) {
let targetTo = ev.srcElement.getAttribute('keyFocusTo');
if(targetTo){
this.$refs[targetTo].$el.focus();
}else{
var attrIndex = ev.srcElement.getAttribute('keyFocusIndex');
var ctlI = parseInt(attrIndex);
if(ctlI<inputs.length-1)
inputs[ctlI+1].focus();
}
}
});
}
},
});
上面是注册自己的v-enterToNext指令的代码
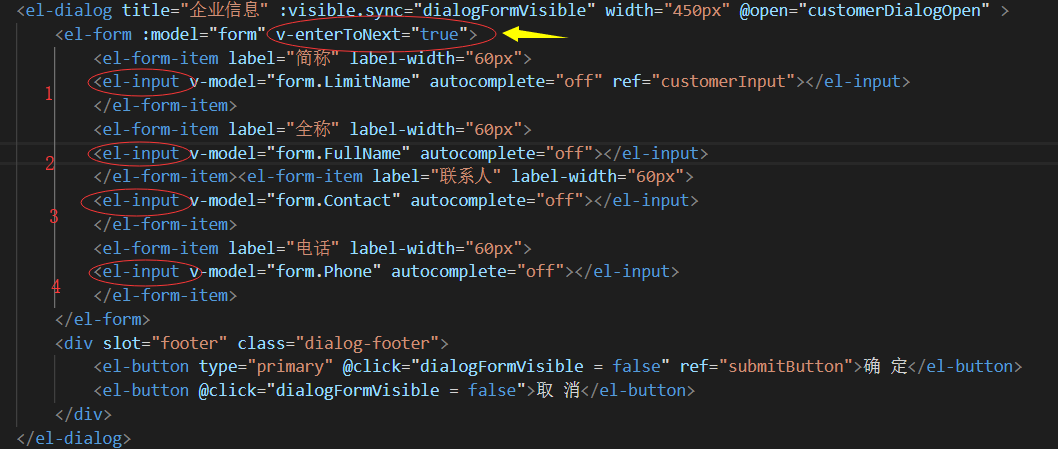
下面是我测试的el-dilalog,只需在el-form中指定v-enterToNext,后面的【=”true"】其实可能省略

转载于:https://www.cnblogs.com/kevin-Y/p/10351059.html
最后
以上就是糟糕荔枝最近收集整理的关于vue在element-ui的对话框的编辑控件回车时让焦点跳到下一控件的全部内容,更多相关vue在element-ui内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复