在前端项目开发过程中,为优化用户体验,可考虑在用户输入查询条件后按回车键实现搜索效果。实现方法如下:
el-input 监听键盘按下状态得用@keyup.enter.native,如果是非el-input 组件,可以直接用@keyup.enter。
<el-input @keyup.enter.native="search" v-model='form.searchAttr' ></el-input>
<input @keyup.enter="search" ></el-input>
在Vue中,已经为常用的按键设置了别名,这样我们就无需再去匹配keyCode,直接使用别名就能监听按键的事件。
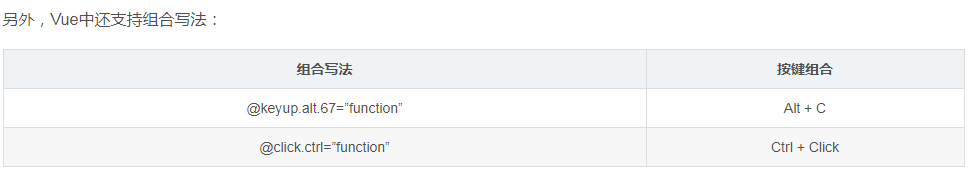
其常用的快捷键如下图所示:


最后
以上就是无语世界最近收集整理的关于Vue进阶(幺玖玖):vue 输入框中按enter键实现搜索或表单提交的全部内容,更多相关Vue进阶(幺玖玖):vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复