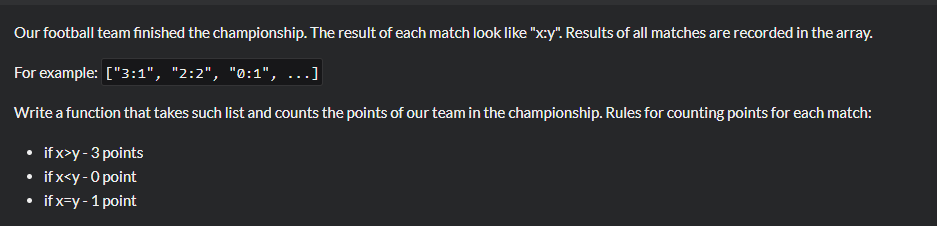
此题来源为codewars上的题目

我的解答一:使用if进行的判断
function points(games) {
var points=0
for(var i = 0;i<games.length;i++){
console.log(games[i])
if(games[i].split(':')[0]>games[i].split(':')[1]){
points+=3
}
else if(games[i].split(':')[0]<games[i].split(':')[1]){
points+=0
}
else{
points+=1}
}
return points
}
console.log(points(["1:1","2:0","3:0","4:0","2:1","3:1","4:1","3:2","4:2","4:3"]))
我的解答二:使用三元表达式的解决方案
function points(games) {
var points = 0
for (var i = 0; i < games.length; i++) {
games[i].split(':')[0] > games[i].split(':')[1] ? points += 3 : games[i].split(':')[0] < games[i].split(':')[1] ? points += 0 :points += 1
}
return points
}
console.log(points(["1:1", "2:0", "3:0", "4:0", "2:1", "3:1", "4:1", "3:2", "4:2", "4:3"]))
别人的解答一:使用 reduce 函数进行的叠加

const points = games => games.reduce((output, current) => {
return output += current[0] > current[2] ? 3 : current[0] === current[2] ? 1 : 0;}, 0)
console.log(points(["1:1", "2:0", "3:0", "4:0", "2:1", "3:1", "4:1", "3:2", "4:2", "4:3"]))
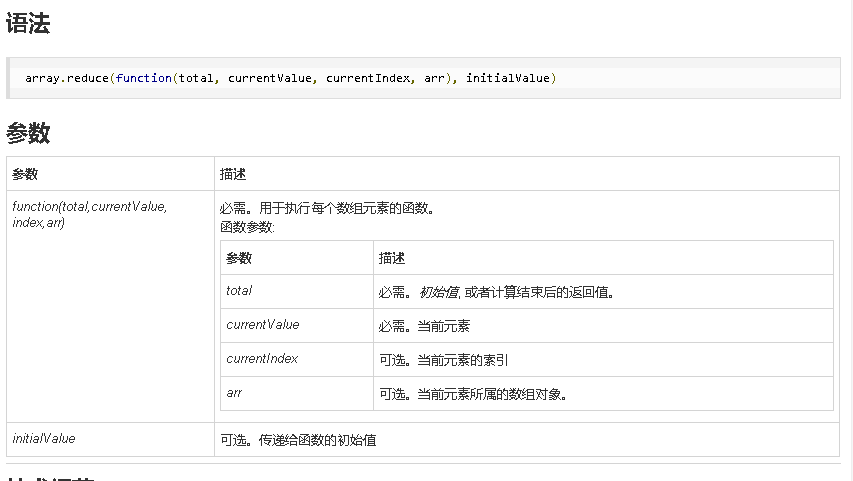
关于reduce函数,摘抄了 https://www.cnblogs.com/ZengYunChun/p/9684957.html
最后
以上就是漂亮摩托最近收集整理的关于if 条件判断和三元表达式的应用的全部内容,更多相关if内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复