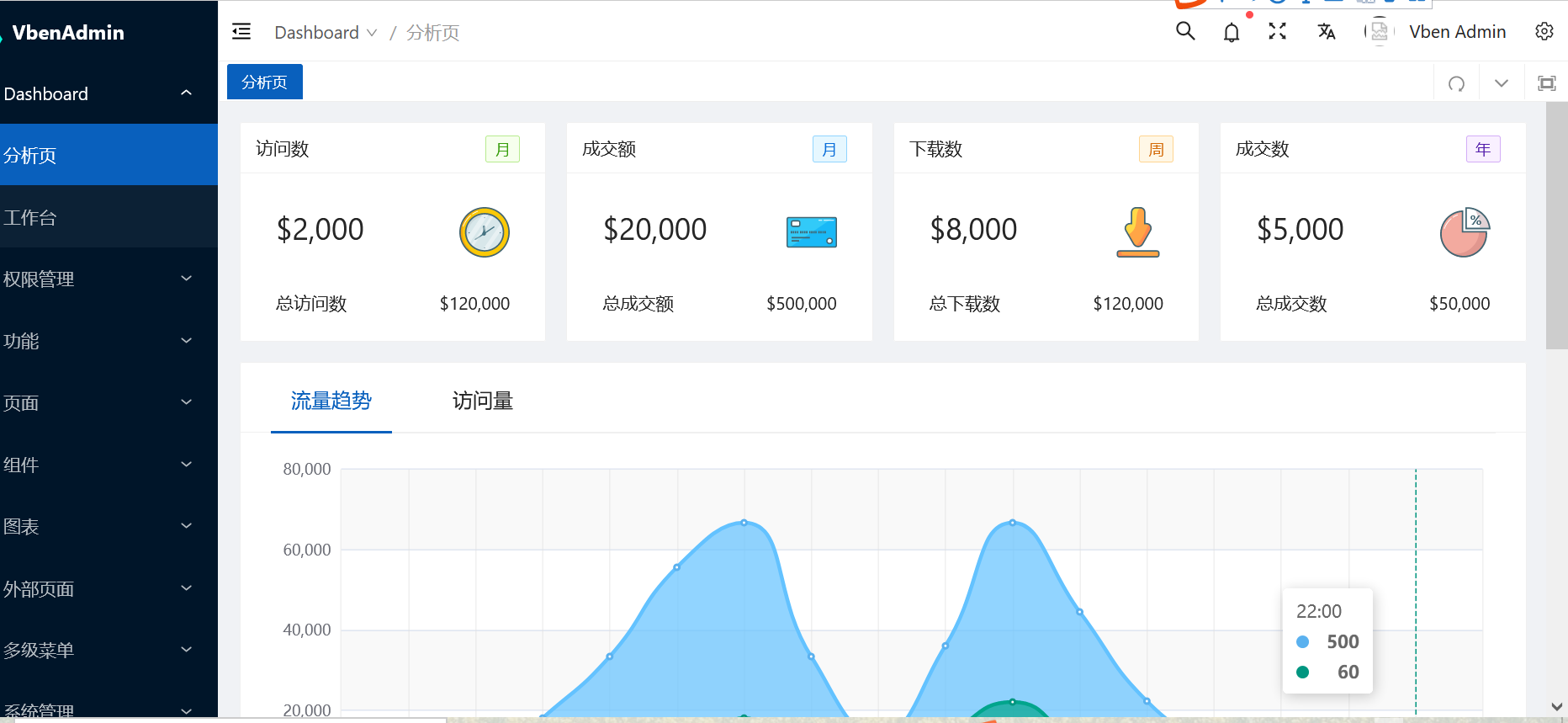
Vue Vben Admin 是一个免费开源的中后台模版。使用了最新的vue3,vite2,TypeScript等主流技术开发,开箱即用的中后台前端解决方案,也可用于学习参考。 Github地址:https://github.com/anncwb/vue-vben-admin 1:从github上面获取项目代码 2:将代码导入vscode,打开终端,安装依赖 进入到项目文件夹根目录底下,打开终端就直接进入了 如果没有进入,可以使用一下cd命令 安装依赖 运行 打开浏览器输入http://localhost:3100/ 兼容 vue2 的浏览器,一切免费,不收取任何费用,请放心使用。后续定期提供更新及维护,可供参考与学习。 打包简介
文档地址:https://vvbin.cn/doc-next/


UI 框架
Tailwind CSS
Ant Design Vue 2.0准备
TypeScript基本语法特性
最新技术栈:使用 Vue3/vite2 等前端前沿技术开发
TypeScript: 应用程序级 JavaScript 的语言
主题:可配置的主题
国际化:内置完善的国际化方案
Mock 数据 内置 Mock 数据方案
权限 内置完善的动态路由权限生成方案
组件 二次封装了多个常用的组件插件库
Vue Router Next
Vuex Next
vuex-module-decorators - vuex 模块化
vite-plugin-mock - 基于 vite 的 mock 插件.
vue-i18n - 国际化
lodash-es - JavaScript 实用程序库
moment - 时间操作库
axios - Http 数据交互
TypeScript建议开发环境
Node.js: - 版本最好大于 12.0.0
yarn > npm > cnpm: - 包管理工具.
Git: - 版本管理工具
Visual Studio Code - (VSCode): 最新版本
ESLint
Stylelint安装使用
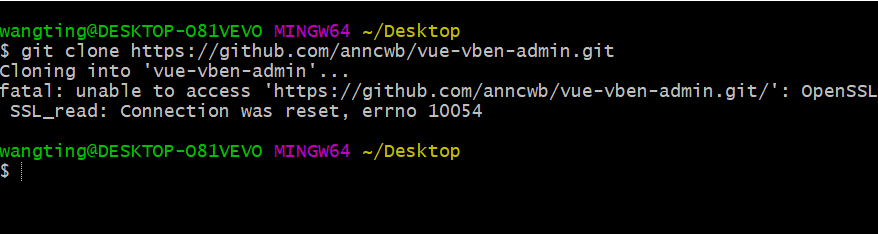
git clone https://github.com/anncwb/vue-vben-admin.git
或者可以直接实用Git: - 版本管理工具输入命令安装依赖
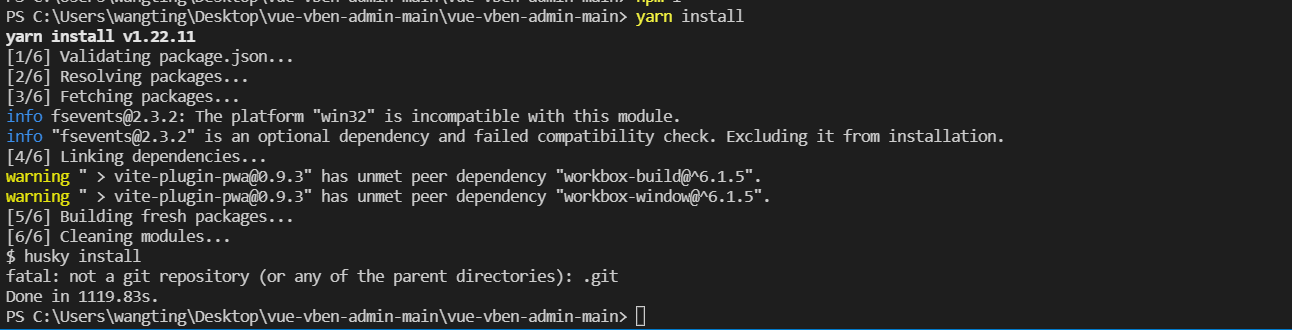
我比较习惯第一种。cd vue-vben-adminyarn install
yarn serve
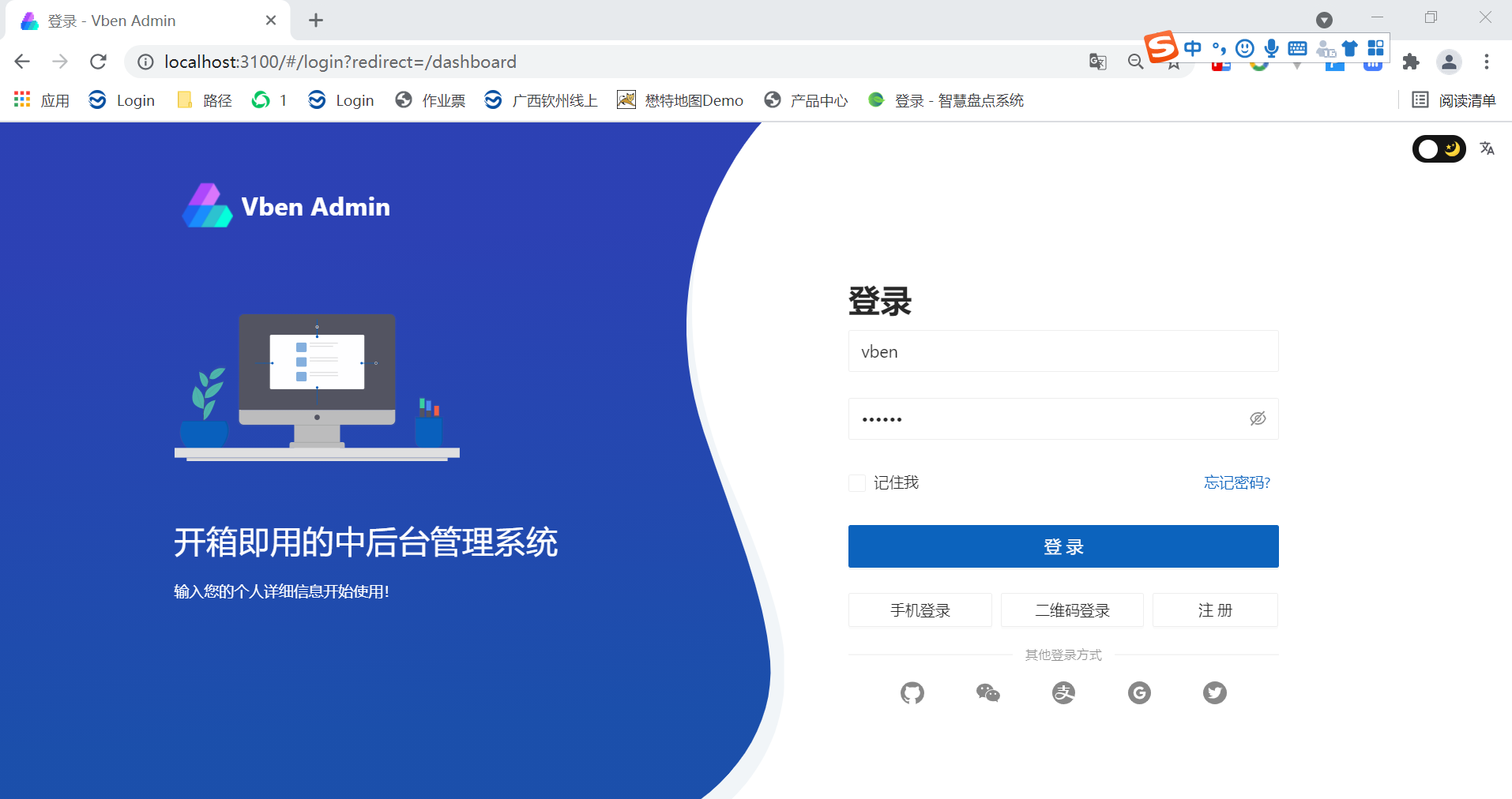
即可登录体验
yarn build
最后
以上就是腼腆未来最近收集整理的关于基于 Vue3.0 和 Ant Design Vue ,高颜值管理后台UI框架vue-vben-admin运行的全部内容,更多相关基于内容请搜索靠谱客的其他文章。








发表评论 取消回复