1.前端框架是为了解决什么问题?
- 前端要做的工作无非就是根据用户的操作将相应的数据展示到视图中。
- 为保证状态与UI同步,前端工作人员除了将精力放在业务逻辑上,还需要将大量的精力放在操作DOM上。
- 频繁的操作DOM,这样的结果导致了代码臃肿,不易维护,容易出错,且浏览器渲染开销大。
- 为了解决UI与状态同步的问题,出现了前端框架。
- 前端框架帮助我们减少DOM的操作,同时提高了渲染页面的性能。
2.DOM的操作昂贵在什么地方?
- 访问dom的费用高,比较耗时。而且读取dom集合的length比数组消耗大很多。
- 修改dom引起重排跟重绘,会伴随着重新渲染的巨大代价。
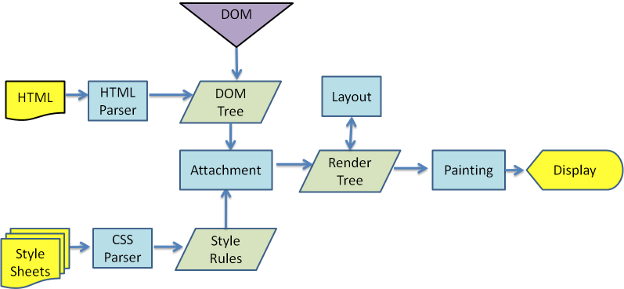
3.渲染引擎的工作流程
解析HTML构建dom树=>构建渲染树=>渲染树布局=>绘制渲染树

4.什么是重绘和重排?
重排:如果页面元素位置发生变化,就要从布局阶段重新开始渲染,也就是页面重排。页面重排一定会进行后续重绘。
重绘:如果页面元素只是显示样式改变而布局不变,那么页面内容将会从绘制阶段开始。
5.什么情况下触发重排?
修改dom元素的几何属性,dom树结构发生变化,改变浏览器大小等会触发重排的操作。
参考文章:
1.你为什么要使用前端框架Vue?
2.关于DOM的操作以及性能优化问题-重绘重排
3.前端性能优化:细说浏览器渲染的重排与重绘
最后
以上就是陶醉宝贝最近收集整理的关于为什么要使用前端框架?你需要理解这些概念的全部内容,更多相关为什么要使用前端框架内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复