一、Bootstrap框架
Bootstrap官网及下载网站: https://www.bootcss.com/
Bootstrap实用功能: 大部分网页样式(导航栏,图片,按钮,表单),栅格系统,轮播图,下拉菜单 等等
Bootstrap简介:
- Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在Bootstrap 基本结构部分详细讲解。
- CSS:Bootstrap 自带以下特性:全局的 CSS设置、定义基本的 HTML 元素样式、可扩展的class,以及一个先进的网格系统。这将在Bootstrap CSS部分详细讲解。
- 组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在布局组件部分详细讲解。
- JavaScript 插件:Bootstrap包含了十几个自定义的jQuery插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在Bootstrap插件部分详细讲解。
- 定制:您可以定制Bootstrap的组件、LESS 变量和jQuery 插件来得到您自己的版本。
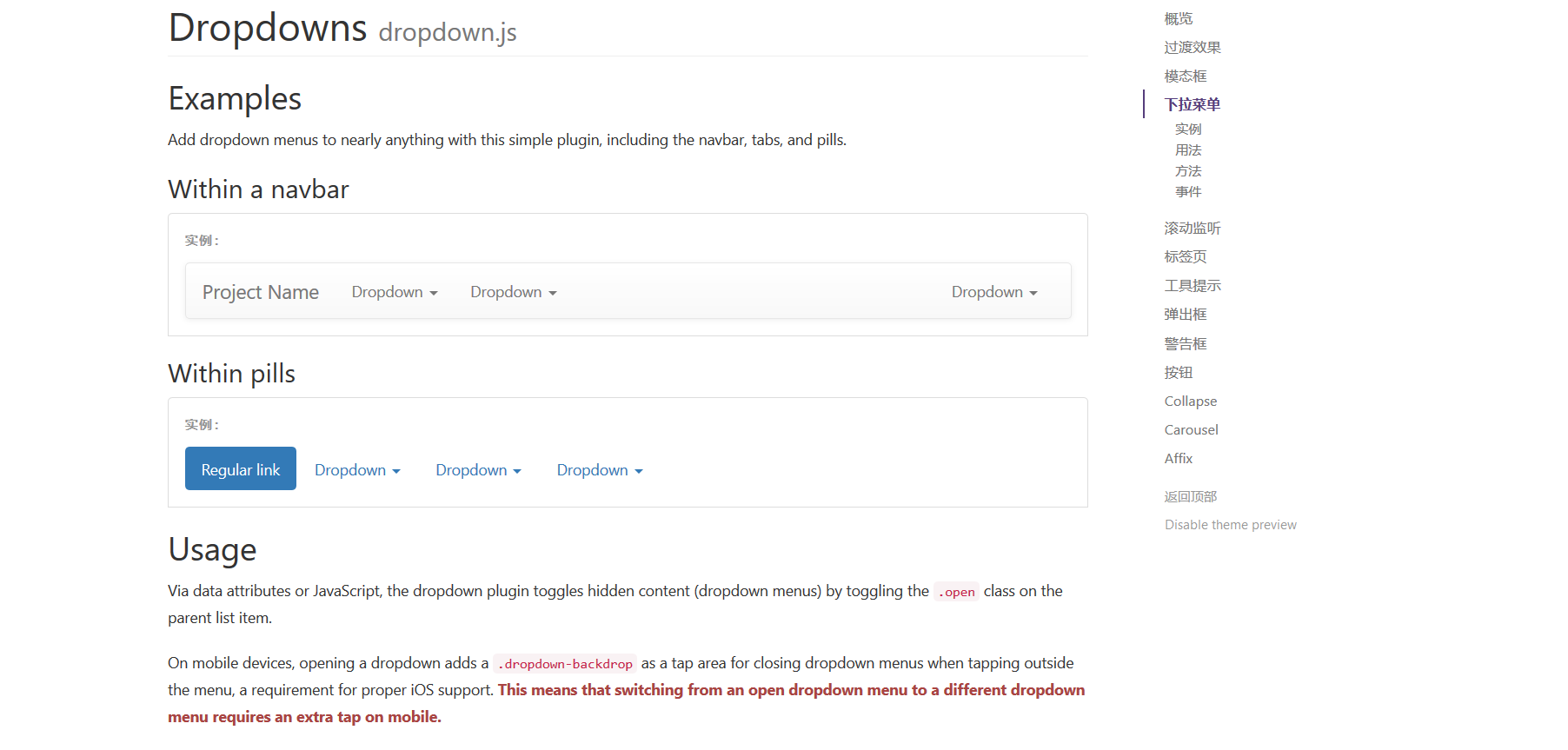
Bootstrap功能展示:

二、Swiper框架
Swiper官网网址:https://www.swiper.com.cn/
Swiper下载地址:https://3.swiper.com.cn/download/index.html#file6
Swiper实用功能: 轮播图,各种图片展示插件,3D图片展示等等
Swiper简介:
- Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
- Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
- Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择
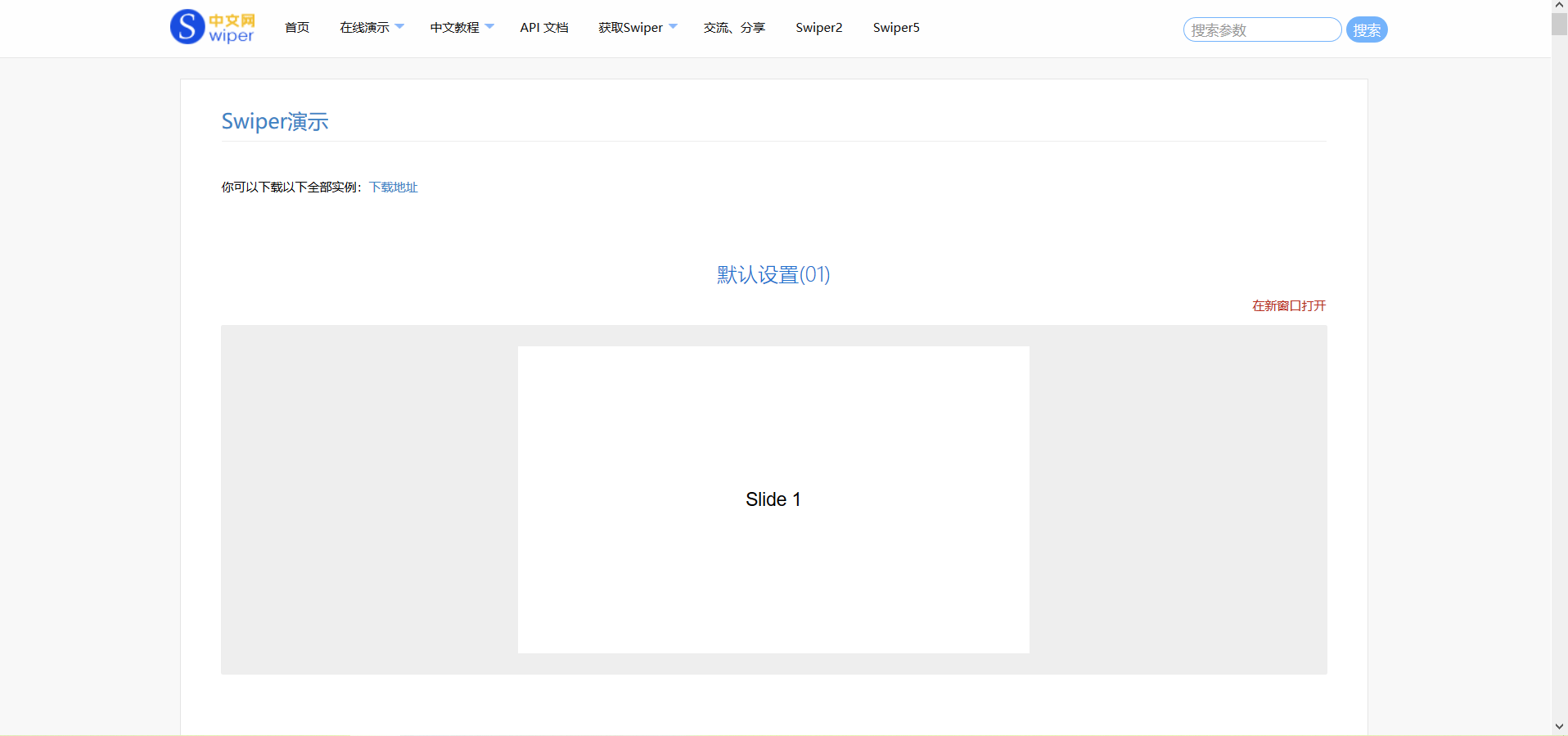
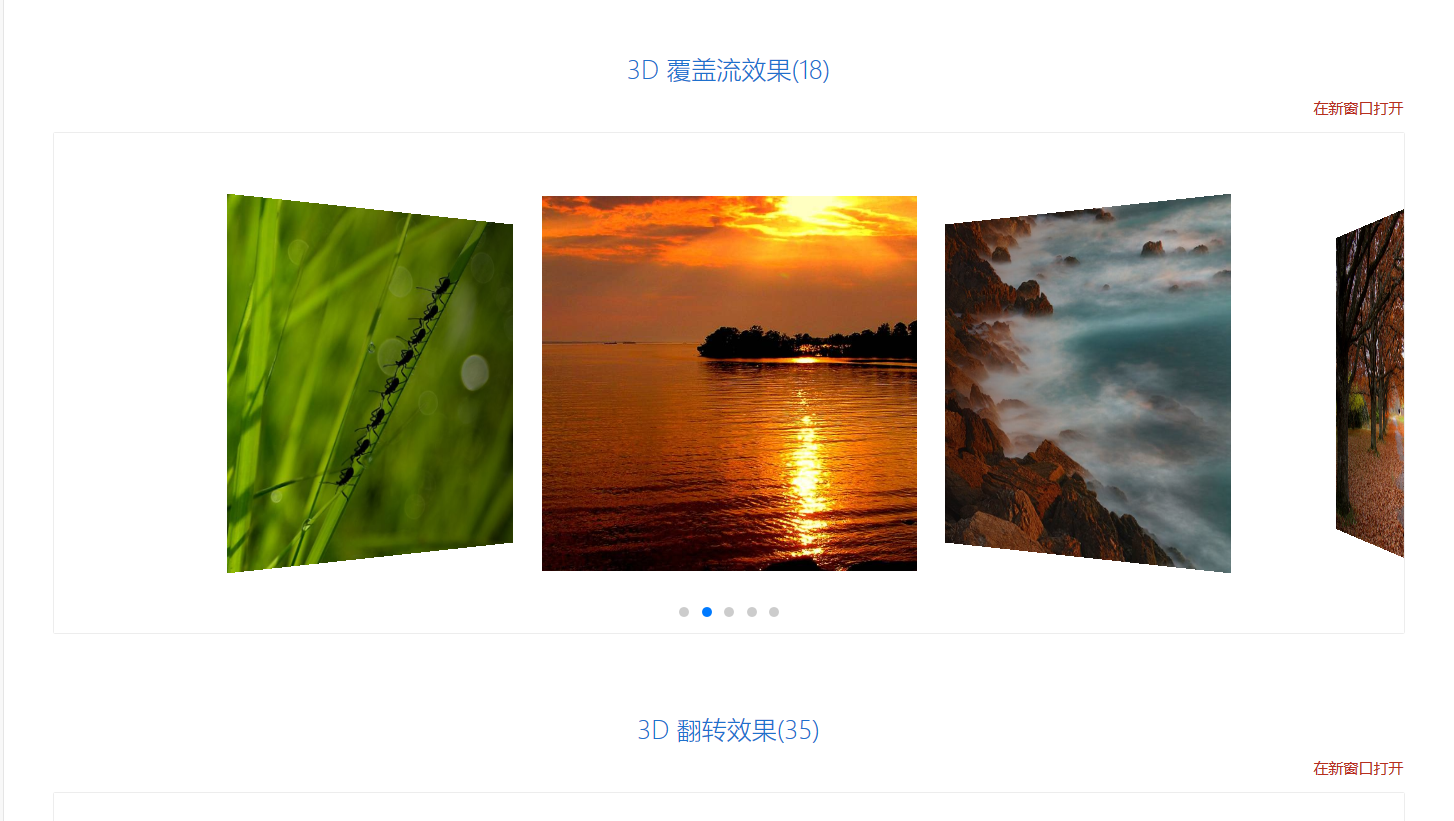
Swiper功能展示

三、FullPage.js框架
FullPage官网网址:http://fullpage.81hu.com/
FullPage下载网址:https://github.com/alvarotrigo/fullPage.js
FullPage实用功能: 全屏网站、CSS3动画、支持窗口缩放等等
FullPage简介:
- FullPage.js 是一个基于 jQuery的插件,它能够很方便、很轻松的制作出全屏网站。如今我们经常能见到全屏网站,尤其是国外网站。这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容,显得格外的高端大气上档次。如果你也希望你的网站能设计成全屏的,显得更上档次,你可以试试 fullPage.js。
- FullPage.js的主要功能有:支持鼠标滚动、支持前进后退和键盘控制、多个回调函数、支持手机、平板触摸事件、支持 CSS3动画、支持窗口缩放、窗口缩放时自动调整、可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等等。
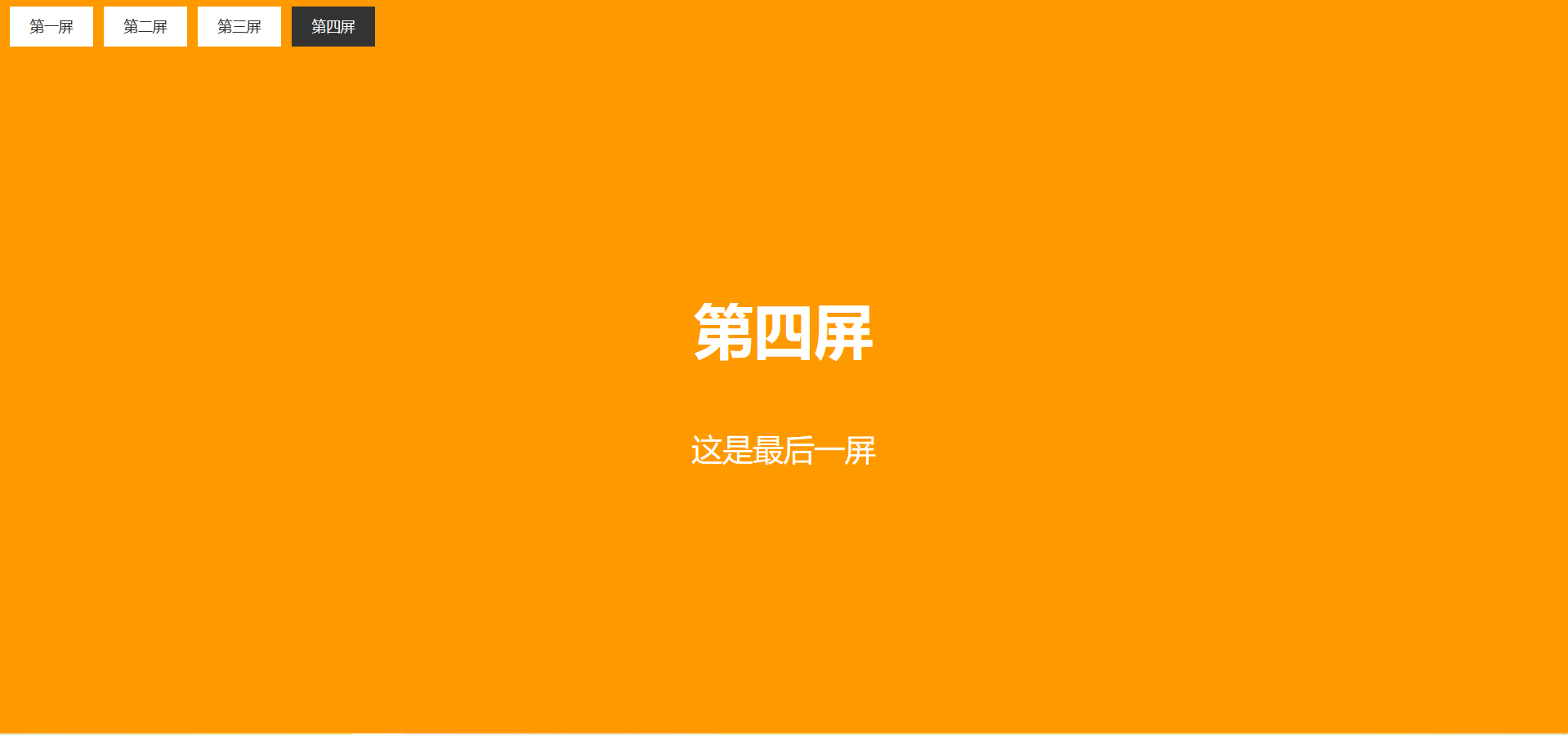
FullPage功能展示:


最后
以上就是高贵汽车最近收集整理的关于前端超级实用的几个主流框架的全部内容,更多相关前端超级实用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复