我是靠谱客的博主 高高小鸽子,这篇文章主要介绍使用ASP.NET的外观文件(skin)与css样式表使用ASP.NET的外观文件(skin)与css样式表题目涉及知识一、运行截图二、代码实现,现在分享给大家,希望可以做个参考。
使用ASP.NET的外观文件(skin)与css样式表
文章目录
- 使用ASP.NET的外观文件(skin)与css样式表
- 题目
- 涉及知识
- 1.制作皮肤
- 2.皮肤里设置css样式
- 一、运行截图
- 二、代码实现
- 1.html 编写控件
- 2.Skin 皮肤编写
- 3.皮肤样式 编写
题目
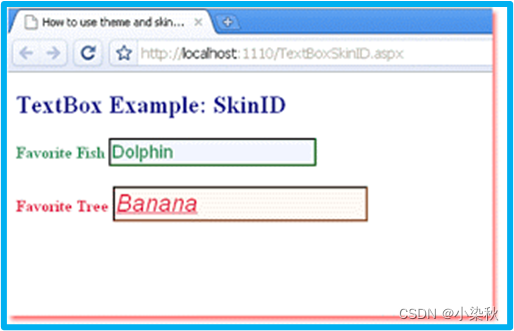
请使用ASP.NET的外观文件(skin)与css样式表的技巧,将以下网页的样式产生出来。

涉及知识
1.制作皮肤
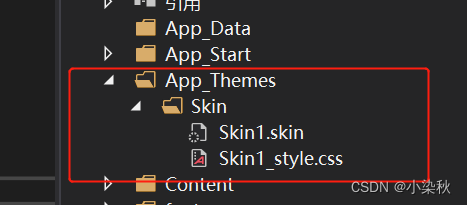
资源管理器–>创建App_Themes–>创建Skin–>新建项、新建css文件

注意 Theme=“Skin” 是指Skin目录
<%@ Page Language="C#" AutoEventWireup="true" Theme="Skin" CodeFile="2-skin.aspx.cs" Inherits="homework5._2_skin" %>
2.皮肤里设置css样式
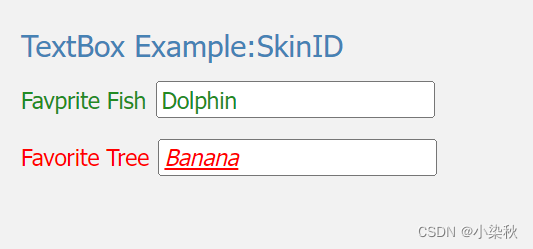
一、运行截图

二、代码实现
1.html 编写控件
代码如下(示例):
<%@ Page Language="C#" AutoEventWireup="true" Theme="Skin" CodeFile="2-skin.aspx.cs" Inherits="homework5._2_skin" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>2-制作皮肤</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="TextBox Example:SkinID" ></asp:Label><br />
<asp:Label ID="Label2" runat="server" Text="Favprite Fish" SkinID="label1_Text" ></asp:Label>
<asp:TextBox ID="TextBox1" runat="server" Text="Dolphin" SkinID="textbox1_Text"></asp:TextBox>
<br />
<asp:Label ID="Label3" runat="server" Text="Favorite Tree" SkinID="label2_Text"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server" Text="Banana" SkinID="textbox2_Text"></asp:TextBox>
</div>
</form>
</body>
</html>
2.Skin 皮肤编写
代码如下(示例):
<asp:Label runat="server" CssClass="title_label_style" SkinID="title_label_Text"></asp:Label>
<asp:Label runat="server" CssClass="label1_style" SkinID="label1_Text" ></asp:Label>
<asp:Label runat="server" CssClass="label2_style" SkinID="label2_Text"></asp:Label>
<asp:TextBox runat="server" CssClass="textbox1_style" SkinID="textbox1_Text" ></asp:TextBox>
<asp:TextBox runat="server" CssClass="textbox2_style" SkinID="textbox2_Text"></asp:TextBox>
3.皮肤样式 编写
body {
font-size: 20px;
font-family: Tahoma, Verdana;
background-color: #F2F2F2;
color: steelblue;
margin: 30px;
margin-bottom: 15px;
display: inline-block;
}
.label1_style {
font-size: 15px;
color: forestgreen;
margin-top: 15px;
margin-bottom: 15px;
font-family: Tahoma, Verdana;
display: inline-block;
}
.label2_style {
font-size: 15px;
color: Red;
font-family: Tahoma, Verdana;
display: inline-block;
}
.textbox1_style {
font-size: 15px;
color: forestgreen;
font-family: Tahoma, Verdana;
}
.textbox2_style {
font-size: 15px;
color: Red;
font-style: italic;
font-family: Tahoma, Verdana;
text-decoration: underline
}
最后
以上就是高高小鸽子最近收集整理的关于使用ASP.NET的外观文件(skin)与css样式表使用ASP.NET的外观文件(skin)与css样式表题目涉及知识一、运行截图二、代码实现的全部内容,更多相关使用ASP.NET内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


![[渝粤教育] 南京航空航天大学 航空航天材料概论 参考 资料](https://www.shuijiaxian.com/files_image/reation/bcimg14.png)





发表评论 取消回复