官网对slot的介绍实在是太模糊了,可能是我理解能力不够,后来找了一些资料,自己尝试之后的理解是这样的。。。
slot,插槽,就像是插座的插孔,父组件中引用了子组件,并且在其中添加了其他内容,比如dom元素,但是最终在渲染过程成只会认父组件及子组件的东西,不会认在父组件中加入的子组件的内容(好像有点不太明白、、、),直接看例子吧:
(1)不使用插槽,添加的内容将被自动忽略
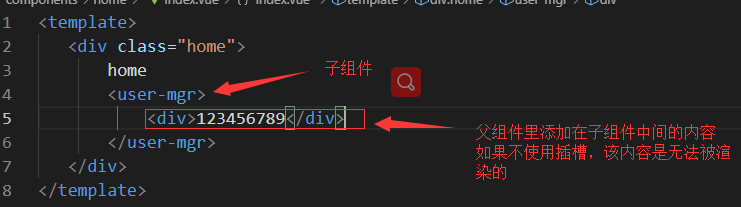
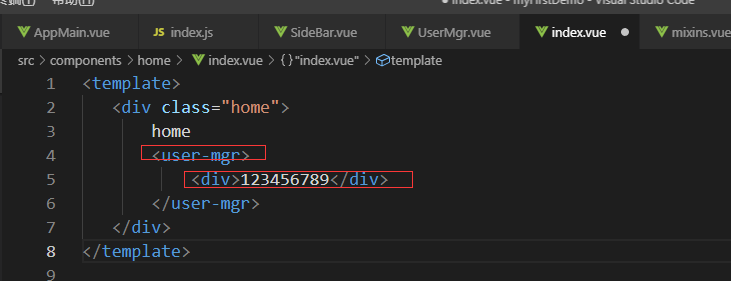
父组件:

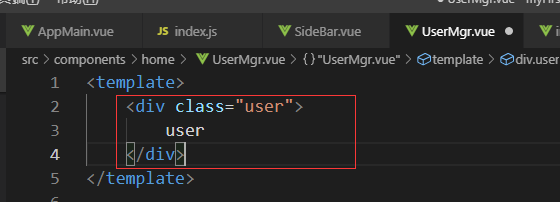
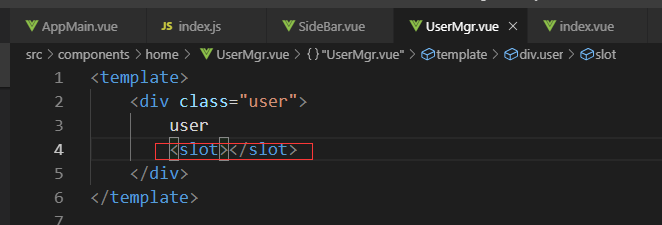
子组件:

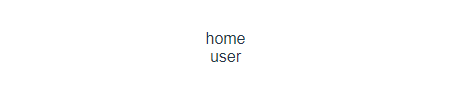
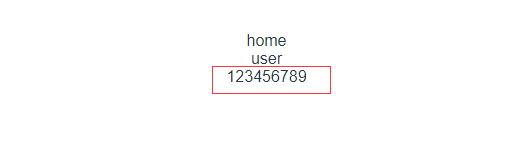
渲染结果:

(2)使用插槽:
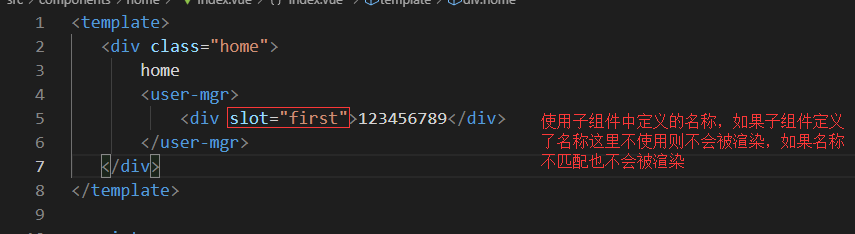
父组件,内容不变:

子组件:(添加slot标签)

渲染结果:

(3)使用具名插槽,也就是将slot命名,然后根据名字去渲染
父组件:

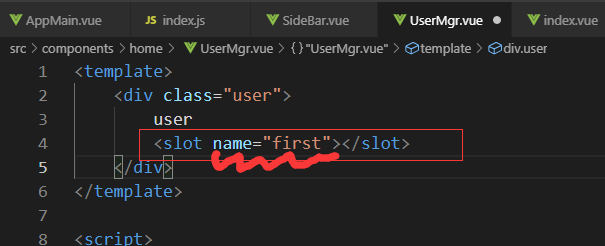
子组件:

渲染结果同上。
最后
以上就是风趣酒窝最近收集整理的关于slot基础使用的全部内容,更多相关slot基础使用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复