在使用hexo和GitHub搭建个人博客时遇到的问题及解决方法
1. hexo init时报错
Error local hexo not found in D:hexo
Error Try running “npm install hexo --save”
第一次遇到这个问题,我试着按照提示在git bush里键入“npm install hexo -save”,但依旧报错,无果
接着按照网上的资料,尝试着键入 “cnpm install hexo -save”,这次虽然没有报错,但是…毫无反应
最后,用了最极端的方法…delete 删除了hexo文件夹里的所有文件,之后重新输入“hexo init” 然后显示正常

2. hexo运行后local host4000无法正常访问
$ hexo s
INFO Start processing
INFO Hexo is running at http://localhost:4000/. Press ctrl+C to stop
但是 访问locaolhost:4000无响应
出现这种情况是因为4000端口被占用,此时可以用“hexo s -p 5000”换一个端口访问,之后访问localhost:5000即可
每次都必须这样进行设置无疑是很麻烦的
所以我们可以在站点配置文件中修改
sever:
port:5000
compress:True
header:True
在浏览器里访问http://localhost:5000就可以看到本地的hexo了

3. 将hexo上传到GitHub
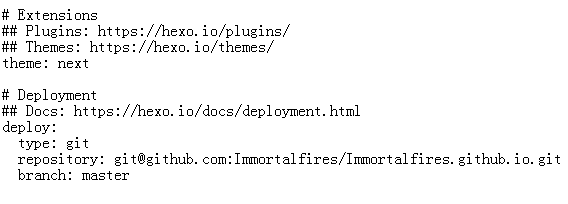
在安装部署到github插件依赖时,修改_config.yml文件时,有一个巨大的坑 (〃´皿`)q

type:后面是有空格的。。。
不论是站点配置文件还是主题配置文件,都要加空格,否则hexo g时会报错。
4. 新建categories和tags页面,但上传博客后内容为空白
在站点source文件夹中修改categories目录的index.md为
title: 分类
date: 2022-01-09 21:07:27
type: categories
layout: categories
修改tags目录的index.md为
title: 标签
date: 2022-01-09 20:54:40
type: tags
layout: tags
不加layout属性的话,点进categories和tags就无法正常显示。
5. 新建post模板
模板可以在scaffoldspost.md中修改。
title: {{ title }}
date: {{ date }}
tags:
categories:
copyright: true
top:
description:
6. next主题的美化
可以参考这篇博文。要注意分清站点配置文件和主题配置文件。
ps:hexo的文档中写timeZone的设置,默认会获取你电脑自身所在时区,但我的会莫名其妙出现阿拉伯文,所以还是设置下UTC吧~
pps:站点配置language可以写成zh-CN/zh-Hans,next主题文档中说只支持zh-Hans,但配成zh-CN也可以正常使用。
以上就是我在搭建个人博客的过程中遇到的问题及解决方法。
最后
以上就是沉默大门最近收集整理的关于在使用hexo和GitHub搭建个人博客时遇到的问题及解决方法在使用hexo和GitHub搭建个人博客时遇到的问题及解决方法的全部内容,更多相关在使用hexo和GitHub搭建个人博客时遇到内容请搜索靠谱客的其他文章。








发表评论 取消回复