深拷贝和浅拷贝都是出现在引用类型数据中的说法。浅拷贝只拷贝一层,更复杂层级的对象拷贝的是地址。深拷贝拷贝多层,每一层的数据都会被拷贝。
封装一个函数,实现深拷贝
// 被拷贝对象
let obj = {
name:'zhangsan',
age:12,
hobby:{
play:'game',
listen:'music'
}
}
// 封装一个深拷贝函数
function deepCopy(obj){
let newObj = {};
for(let key in obj){
if(typeof obj[key] == 'object'){
newObj[key]=deepCopy(obj[key])
}else{
newObj[key]=obj[key]
}
}
return newObj
}
// 让obj2深拷贝obj
let obj2 = deepCopy(obj)
console.log(obj2);
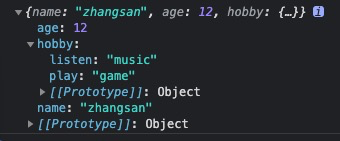
输出的结果

最后
以上就是曾经砖头最近收集整理的关于JavaScript 面试题(十五)深拷贝和浅拷贝的区别?如何实现深拷贝?的全部内容,更多相关JavaScript内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复