- 对于基本数据来说,将一个变量赋值给另一个变量,第二个变量值改变了,不会影响第一个变量;
- 但对于复杂类型中的对象来讲,将一个对象赋值给另外一个对象,其实是将放对象内容的地址赋值给了第二个对象,它们指的都是一个内容,当第二个对象把内容改了,那第一个对象指的也是这个内容,那就会造成第一个变量也会被改变;
- 由此我们有了浅copy和深copy两个概念;
- 浅拷贝:只能解决复杂类型对象中一级对象的赋值问题;
- 一级对象指的是:value值只是基本的数据类型,例如:{name:”yiyi“,age:21}这样的;
- 深拷贝:解决复杂类型的赋值问题;
- 复杂类型指的是:例如:{name:"yiyi",location:{city:"zr",province:"hn"}};
- 深浅拷贝都是为了保证赋值时,改变第二个变量的值(赋值号左边),不会影响第一个变量的值(赋值号右边);
1、浅copy:针对一级对象赋值问题的解决办法:
- for循环遍历法:
<script>
//一级对象,for循环遍历法:
var myobj1 = {name:"yiyi",age:21}
var myobj2 = {}
for (var i in myobj1){
myobj2[i] = myobj1[i]
}
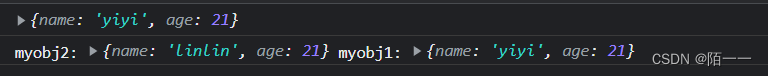
console.log(myobj2)
myobj2.name ="linlin"
console.log("myobj2:",myobj2,"myobj1:",myobj1)
</script>结果:

- “...”展开运算符法:
<script>
//一级对象,“...”展开运算符法
var myobj1 = {name:"yiyi",age:21}
var myobj3 = {...myobj1}
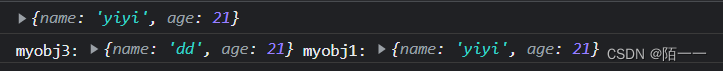
console.log(myobj3)
myobj3.name = "dd"
console.log("myobj3:",myobj3,"myobj1:",myobj1)
</script>结果:

2、深copy:针对复杂数据类型
- 函数递归调用法:
- 函数递归:函数递归指的是在函数内容嵌套该函数;
(1)当myobj1内容只有对象格式时:
//复杂对象:递归调用法:
var myobj1 = {name:"yiyi",location:{city:"zr",
province:"hn"}}
var myobj2 = {}
//封装一个函数
function deepCopy(o2,o1){
for(var i in o1){
//复杂类型的表示方法:o1[i].toString()==="[object Object]"
if(o1[i].toString()==="[object Object]"){
o2[i]={}
deepCopy(o2[i],o1[i])
}else{
o2[i]=o1[i]
}
}
}
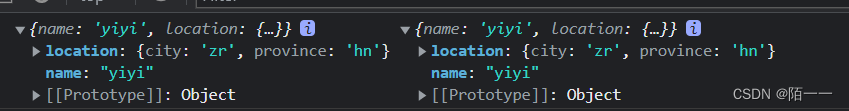
deepCopy(myobj2,myobj1)
console.log(myobj2,myobj1)结果:
- 当myobj2改变时,myobj1不会受影响;
- toString是对象原型上的一个方法;
- 数组类型的判断方式:
Object.prototype.toString.call(o1[i])==='[object Array]'
- 复杂对象类型的判断方式:例如:myobj1 = {name:"yiyi",location:{city:"zr",province:"hn"}}
判断方式:Object.prototype.toString.call(o1[i])==="[object Object]"
(2)当myobj1内容既有复杂对象,又有数组格式时:
//复杂对象:递归调用法:
var myobj1 = {name:"yiyi",location:{city:"zr",
province:"hn"},horry:["sheying","paizhao","aimei"]}
var myobj2 = {}
//封装一个函数
function deepCopy(o2,o1){
for(var i in o1){
//复杂类型的表示方法:o1[i].toString()==="[object Object]"
if(Object.prototype.toString.call(o1[i])==="[object Object]"){
o2[i]={}
deepCopy(o2[i],o1[i])
}else if(Object.prototype.toString.call(o1[i])==='[object Array]'){
//数组类型判断方式:Object.prototype.toString.call(o1[i])==='[object Array]'
o2[i]=[]//改为数组
deepCopy(o2[i],o1[i])
}else{
o2[i]=o1[i]
}
}
}
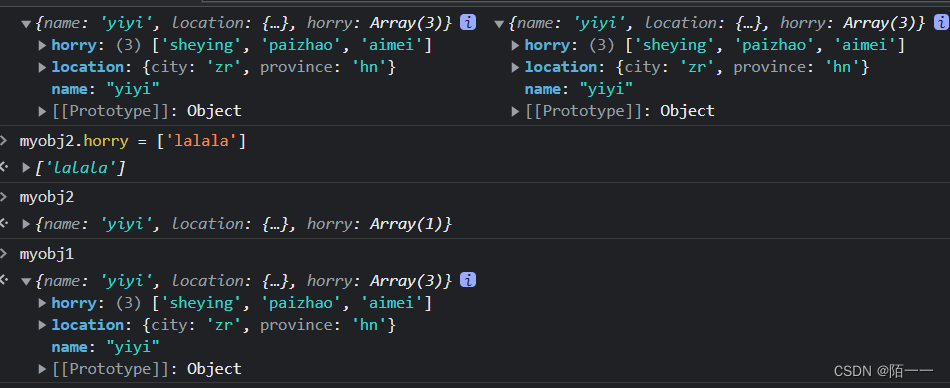
deepCopy(myobj2,myobj1)
console.log(myobj2,myobj1)结果:

- JSON.parse(JSON.stringify())法:
//复杂类型:JSON.parse(JSON.stringify())法:
var myobj1 = {name:"yiyi",location:{city:"zr",
province:"hn"},horry:["sheying","paizhao","aimei"],introduction:undefined}
var myobj2 = JSON.parse(JSON.stringify(myobj1))
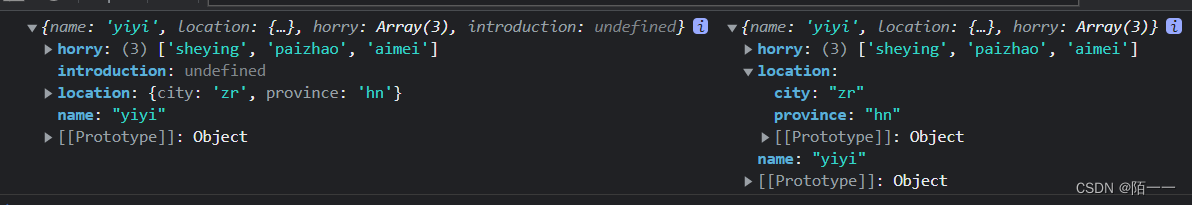
console.log(myobj1,myobj2)结果:

- JSON.parse()、JSON.stringify()这个方法可以直接实现赋值而且改变后面一个变量的值时,不会改变前面一个变量的值;
- 但是缺点是不能赋值undefined值, 就是第一个变量如果有undefined值,将第一个变量赋值给第二个变量时,undefined值赋值不过去,会丢失;
最后
以上就是矮小导师最近收集整理的关于js深浅拷贝:保证赋值后改变第二个变量的值,不影响第一个变量的值的全部内容,更多相关js深浅拷贝:保证赋值后改变第二个变量内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复