li {
border: 2px solid transparent; // 先写上border进行占位,这样就可以防抖动。transparent为透明色
}
// 动态添加border
.active-li {
border-top: 2px solid;
border-right: 2px solid #067fe2;
border-bottom: 2px solid;
border-image: -webkit-linear-gradient(left, #474745 40%,#c2c4c5 100%) 5 5;
}
分析原因:
1、chrome下,盒模型计算的时候,会把padding+border+content都计算在内。故当我们给li动态添加border的时候,li的高度会变高,视觉上就会出现我们所说的抖动效果。
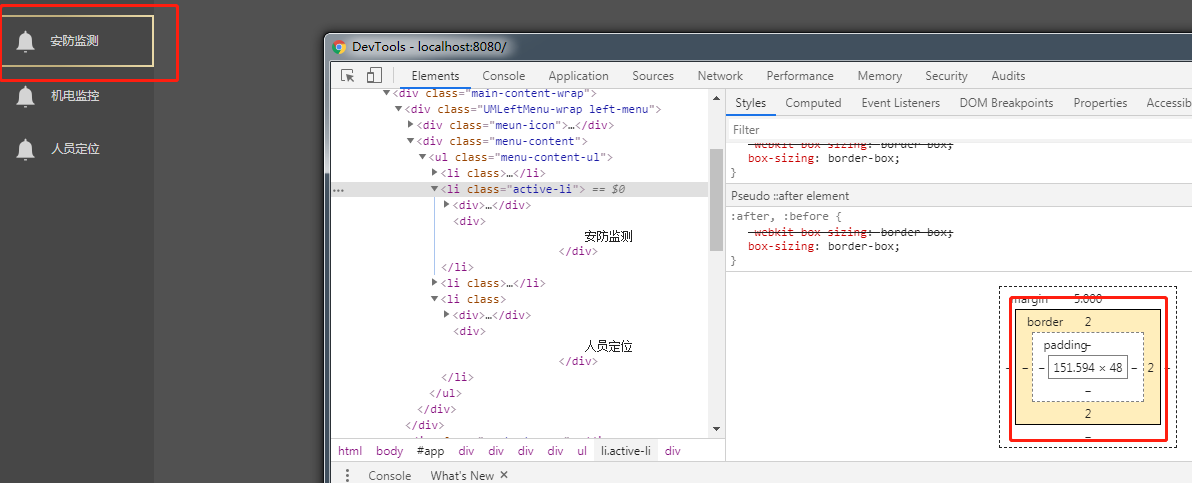
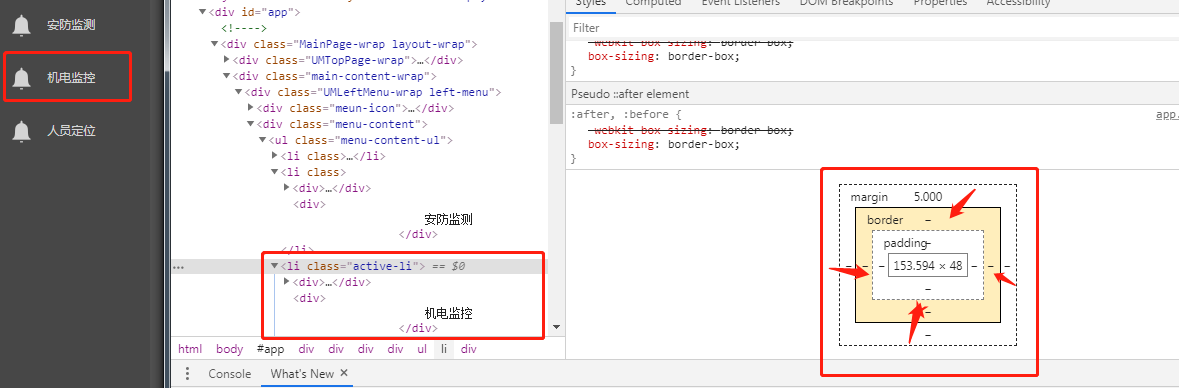
下面这张图是我在不删除active-li的样式的时候,border-width为2px, 所以此刻 li 的高度为 2+48+2 = 52px

而当我把active-li的样式删掉之后,即为border-width 为 0 时的样式,此刻 li 的高度为 0+48+0 = 48px

最后
以上就是知性海燕最近收集整理的关于给li动态添加border,兄弟元素会抖动的解决方案的全部内容,更多相关给li动态添加border,兄弟元素会抖动内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复