验证密码强度,示例规则:以 6-18位密码,由数字、大小写字母、特殊字符两种以上,根据密码的组合来判定密码强度
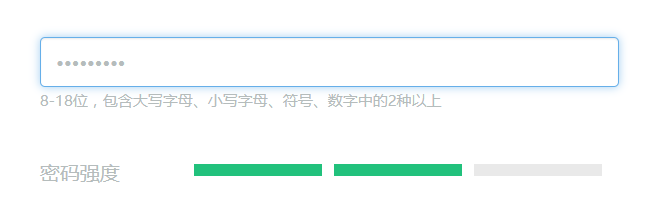
效果示例

html代码
<div class="row">
<div class="col-md-12 ">
<input type="password" id="password" class="form-control" name="password" placeholder="密码">
<label class="mt-1 labeltip" for="">8-18位,包含大写字母、小写字母、符号、数字中的2种以上</label>
<label id="password-error" class="error col-md-12 passerrow mg-l" for="password"></label>
</div>
</div>js代码示例:
$(function () {
// 密码验证 6-18位密码,由数字、大小写字母、特殊字符两种以上
jQuery.validator.addMethod("isPwd", function (value, element) {
value = jQuery.trim(value);
let reg=/^(?![0-9]+$)(?![a-zA-Z]+$)[0-9_A-Za-z!@#$%^&*()+?<>/,.]{8,18}$/;
return this.optional(element) || reg.test(value);
}, "请输8-18位,包含大写字母、小写字母、符号、数字中的2种以上");
let form = $('#form-register').validate({
rules: {
password: {
required: true,
isPwd: true
},
confirmPassword: {
required: true,
equalTo: "#password"
},
},
messages: {
password: {
required: '请输入8-18位,包含字母、符号、数字中的2种以上'
},
confirmPassword: {
required: '请输入确认密码',
equalTo: '密码输入不一致,请重新输入'
},
}
})
let reg = /.*[A-Z]+.*/ // 是否包含大写字母
let reg2 = /.*[a-z]+.*/ // 是否包含小写字母
let reg3 = /.*[0-9]+.*/ // 包含数字
let reg4=/.*[!@#$%^&*()+?<>/,.]+.*/ // 包含特殊字符
let pwdstrong = 0;
let pwdLevel = 0;
//密码强度验证
$('#password').on('keyup', function () {
let val = $.trim(this.value)
if (!val) {
$('.pwd-strength span').removeClass('strength-green')
// $('.strength-name').text('')
return
}
if (reg.test(val)) {
pwdstrong += 1;
}
if (reg2.test(val)) {
pwdstrong += 1;
}
if (reg3.test(val)) {
pwdstrong += 1;
}
if (reg4.test(val)) {
pwdstrong += 1;
}
$('.pwd-strength span').removeClass('strength-green').filter(':lt(' + pwdstrong + ')').addClass('strength-green');
// $('.strength-name').text(pwdstrong === 3 ? "强" : pwdstrong === 2 ? "中" : "弱");
pwdLevel = pwdstrong;
pwdstrong = 0;
})
})
最后
以上就是舒心鼠标最近收集整理的关于密码强度验证示例的全部内容,更多相关密码强度验证示例内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复