多控件水平、垂直分布要求相同间距时,使用multiplier来进行布局,即百分比布局是最佳选择。
在看本文前可以了解一下iOS NSLayoutConstraint priority 其中就提到过multiplier, 本文中的百分比布局都是基于 multiplier 实现的,下面来一一查看其实现。
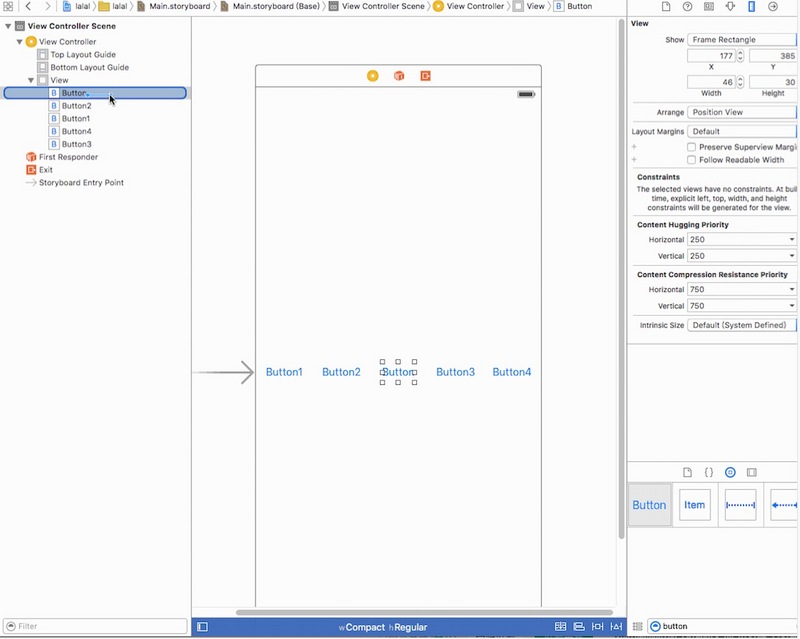
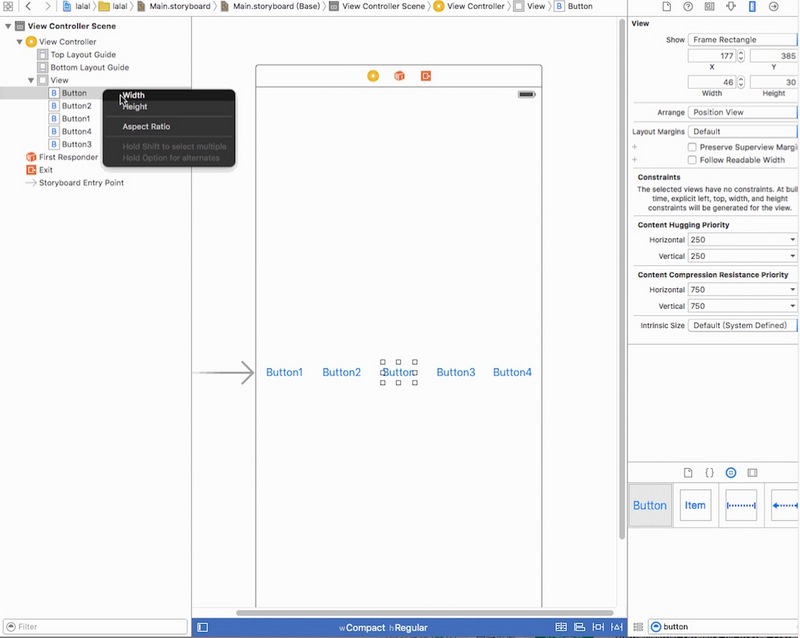
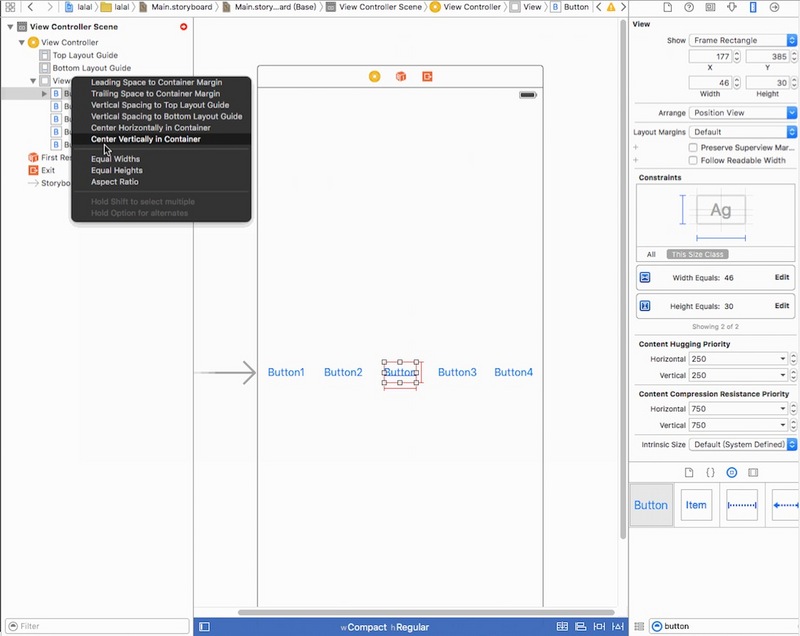
我们需要实现的功能很简单,以一个居中的按钮为基准,达成五个按钮等比间距水平分布在屏幕上的效果为例,首先约束居中按钮的宽高Width和Height,然后相对于父容器添加Center Horizontally in Container(水平居中)和Center Vertically in Container(垂直居中),剩下的四个按钮如出一辙的重复上述操作。
完成后,我们开始设置除去居中按钮外的其他按钮的multiplier,现在我们将其余四个按钮的Center Horizontally in Container约束中的multiplier从左到右依次
设为0.2, 0.6, 1.4, 1.8,这样就可实现按钮的水平位置为父容器宽度的xx倍,具体数值可以自行根据需求设定。操作步骤如下:
不知何故,录制好的gif上传到segmentfault遇到了问题,稍后看是否能够补上,这里先上gif截图(不知是否是segmentfault对图片上传数量有限制,在规定格式和范围内的图片缺一直报错中,只能传这几张上来)



鉴于图片上传出了点问题,我用文字取代来简单的说明一下重点,如何设置multiplier:当我们完成上面的步骤之后,会看到右边有一个Align Center X to:的约束,双击,进去就可以看见multiplier。
想要完整Gif的可以发请求到我的email,我统一回复gif图片
Email: ShevaHoeng@foxmail.com
上述内容就是百分比布局的基本使用方法,垂直布局同理即可。
最后
以上就是怕孤独魔镜最近收集整理的关于 [分享]iOS开发-AutoLayout控件等比间距的百分比布局的全部内容,更多相关内容请搜索靠谱客的其他文章。




![[分享]iOS开发-AutoLayout控件等比间距的百分比布局](https://file2.kaopuke.com:8081/files_image/reation/bcimg11.png)



发表评论 取消回复