大屏上已经有非常非常多的组件,而且也需要定时刷新,如果每个组件一个请求 的话,会在一定程度上造成请求阻塞。 因此,为了减少请求数,我们对大屏的各个分组只做一次请求,拿回这个组全部 所需数据,并同时对组内组件手动进行数据更新。
解决办法:使用隐藏title组件,作为数据源。
获得组件
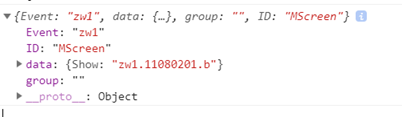
打开浏览器器的开发者⼯工具,切换到 console ⾯面板,点击编辑⻚页⾯面左边组件列列表⾥里里刚添加的标题组件,观察 console 控制台的打印内容,这⾥里里的 main-title_xxxx 就是标题组件的 ID
![]()
const varCtrName = stage.get("main-title_xxxx");
tip:同一种类型的组件的话前缀是相同的(“main-title_”),后面不同的可以建立一个数组存放,使用的时候遍历出来就可以了。
打开hook页
将编辑页网址的 screen 字符部分替换成 hook 字符新窗口打开即可。例如:http://datav.aliyun.com/admin/hook
/xxxxx
代码编写
每个组件都有一个 render 方法,会接收 data 数据,然后对组件进行绘制,可以 作为数据更新使用 。
代码所放位置必须在 module.exports = (stage) => {} 方法里面
varCtrName.render = (data) => {}//data为对应组件配置的API里返回的json数据
在hook.js给回调参数赋值
varCtrName(获取的组件).emit('global_var', 'bm_name', val);//通过hook.js给回调参数赋值
这样在screenIDE组件的数据--数据源类型里面就可以使用“:bm_name”作为参数了。
emit()第一个参数盲猜是设置为全局变量(未证实),在开发的过程中也没有改它,就当作是默认吧。第二个参数就是对应的“:bm_name”。第三个参数就是赋给第二个参数的值。
跨屏响应
控制屏与展示屏之间由Socket通信。 所有屏打开时会向Socket服务器注册。 控制屏发消息给Socket服务器,然后Socket服务器会广播给所有向自己注册的屏。
<li data-type="11080201.b" data-menu="zw1/" class="zw btn">按钮</li>
点击按钮返回 。所以sceneName="zw1"
。所以sceneName="zw1"
发送屏hook.js:
接收屏hook.js:
//动态插入JS文件
function getJs(url){
var dom = document.createElement('script');//建立一个script元素
dom.type = 'text/javascript';//写入属性
dom.async = 'true';
dom.src = url;
document.getElementsByTagName('head')[0].appendChild(dom);
}
// 如果是公网DataV,就引用公网JS文件,如果是部署版DataV,就引用内网JS文件
const jsDomain="ip";
// 导入socket.js
getJs(`http://${jsDomain}/public/socket.js`) // socket方法
getJs(`http://${jsDomain}/public/common.js`) // 通用方法
// 控屏
function screenControl(stage) {
// 把当前屏注册向socket服务器注册
var screenIdMatches = location.href.match(/(screen|share)/([a-zd]+)/);
var screenId = screenIdMatches && screenIdMatches.length ? screenIdMatches[2] : '';
var groupMatches = location.search.match(/group=([a-z0-9]+)/i);
var group = groupMatches && groupMatches.length ? groupMatches[1] : 'public';
var broadcast = new Socket(screenId, "mytest", group);
broadcast.ready(function () {
broadcast.on(sceneName, function (data) {
//data.Show为按钮的对应属性的值
//代码
})
})
}
//-----这里才是程序的入口-------
module.exports = (stage) => {
let interval = setInterval(function () {
if (Socket) {//用来确保Socke存在
screenControl(stage);//运行上面的“控屏”方法
clearInterval(interval);//
}
}, 1000)
}控制元素隐藏与显示
$(varCtrName.container).hide();或者.show();//应该需要jQuery的支持
开发过程中有的时候会出现翻牌器在页面加载完成后,不能正常隐藏的情况(调用按钮事件控制可以正常隐藏),可以尝试使用下面方法,
$(varCtrName.container).css("opacity",1);//通过css透明度控制显示与隐藏,用这个的话jquery的.hide()和.show()均无法使用。
最后
以上就是唠叨店员最近收集整理的关于阿里云DataV使用笔记的全部内容,更多相关阿里云DataV使用笔记内容请搜索靠谱客的其他文章。








发表评论 取消回复