简介
DataV 数据可视化是搭建每年天猫双十一作战大屏的幕后功臣,ECharts 是广受数据可视化从业者推崇的开源图表库。从今天开始,DataV 企业版接入了 ECharts 图表组件,当你使用 DataV 搭建可视化项目时,可以轻松地插入 ECharts,这意味着更丰富多样的图表效果,也让编程小白们可以通过图形界面而非代码配置 ECharts。
DataV 首批接入的 ECharts 图表总共有15种。囊括了关系、柱形、热力图、仪表盘等各种常用图形。
官方地址:https://help.aliyun.com/document_detail/141443.html
配置
直接按照这个教程:https://help.aliyun.com/document_detail/86926.html
json数据(直播观看在线人数统计)
[
{
"timer": "2022-05-11 09:01:01",
"viewer": "89"
},
{
"timer": "2022-05-11 09:02:01",
"viewer": "98"
},
{
"timer": "2022-05-11 09:03:01",
"viewer": "101"
},
{
"timer": "2022-05-11 09:04:01",
"viewer": "103"
},
{
"timer": "2022-05-11 09:05:01",
"viewer": "106"
},
{
"timer": "2022-05-11 09:06:01",
"viewer": "107"
},
{
"timer": "2022-05-11 09:07:01",
"viewer": "110"
},
{
"timer": "2022-05-11 09:08:01",
"viewer": "112"
},
{
"timer": "2022-05-11 09:09:01",
"viewer": "114"
},
{
"timer": "2022-05-11 09:10:01",
"viewer": "114"
},
{
"timer": "2022-05-11 09:11:01",
"viewer": "114"
},
{
"timer": "2022-05-11 09:12:01",
"viewer": "115"
},
{
"timer": "2022-05-11 09:13:01",
"viewer": "115"
},
{
"timer": "2022-05-11 09:14:01",
"viewer": "115"
},
{
"timer": "2022-05-11 09:15:01",
"viewer": "115"
},
{
"timer": "2022-05-11 09:16:01",
"viewer": "114"
},
{
"timer": "2022-05-11 09:17:01",
"viewer": "115"
},
{
"timer": "2022-05-11 09:18:01",
"viewer": "114"
},
{
"timer": "2022-05-11 09:19:01",
"viewer": "114"
},
{
"timer": "2022-05-11 09:20:01",
"viewer": "114"
},
{
"timer": "2022-05-11 09:21:01",
"viewer": "114"
},
{
"timer": "2022-05-11 09:22:01",
"viewer": "113"
},
{
"timer": "2022-05-11 09:23:01",
"viewer": "115"
},
{
"timer": "2022-05-11 09:24:01",
"viewer": "115"
},
{
"timer": "2022-05-11 09:25:01",
"viewer": "116"
},
{
"timer": "2022-05-11 09:26:01",
"viewer": "116"
},
{
"timer": "2022-05-11 09:27:01",
"viewer": "116"
},
{
"timer": "2022-05-11 09:28:01",
"viewer": "116"
},
{
"timer": "2022-05-11 09:29:01",
"viewer": "116"
},
{
"timer": "2022-05-11 09:30:01",
"viewer": "117"
},
{
"timer": "2022-05-11 09:31:01",
"viewer": "116"
},
{
"timer": "2022-05-11 09:32:01",
"viewer": "114"
},
{
"timer": "2022-05-11 09:33:01",
"viewer": "116"
},
{
"timer": "2022-05-11 09:34:01",
"viewer": "116"
},
{
"timer": "2022-05-11 12:04:01",
"viewer": "107"
}
]
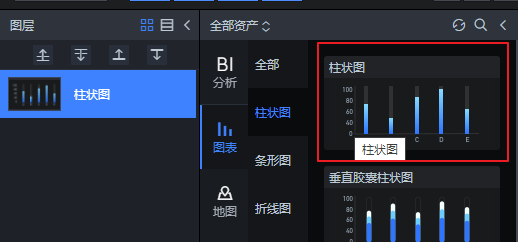
图形选择

数据源配置

注意:这里的x、y需要映射成自己json数据的timer、viewer
设置数据源

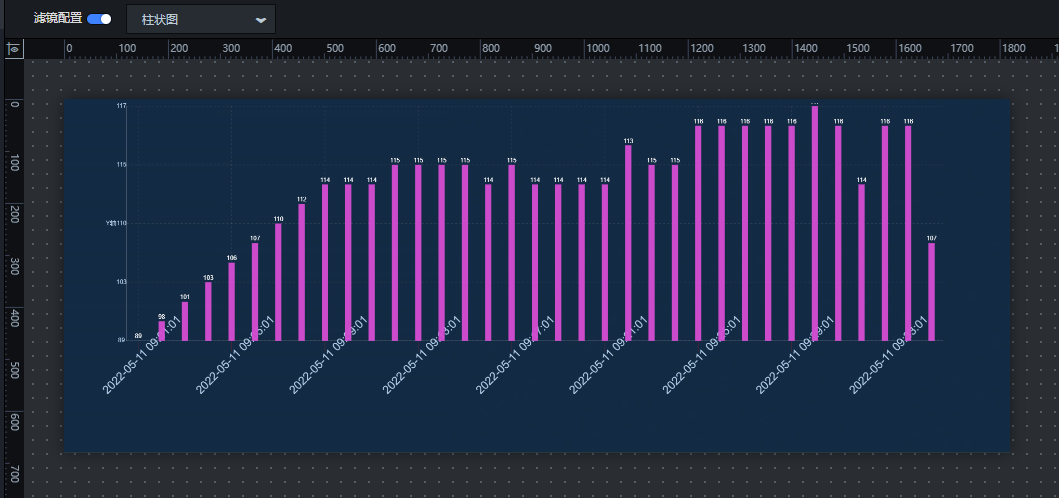
最后工作台展示要过

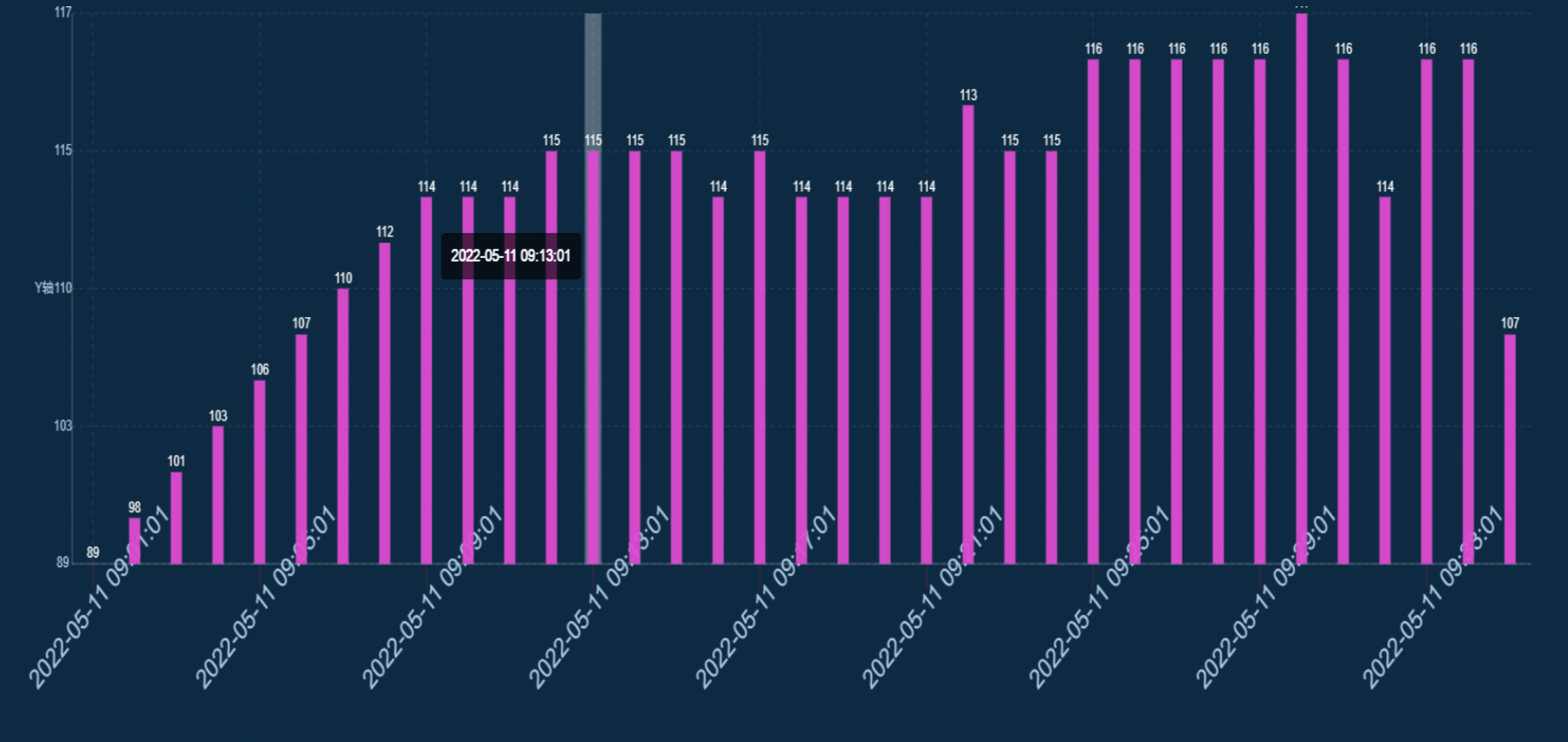
发布后,通过分享预览图

最后
以上就是典雅哈密瓜最近收集整理的关于大数据系列 | 阿里云datav数据可视化(使用json文件生成可视化动态图标)的全部内容,更多相关大数据系列内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复