目录
前言:
一、jQuery简介
二、jQuery安装
三、jQuery语法
四、jQuery选择器
五、jQuery事件
六、jQuery效果-隐藏和显示
七、jQuery效果-淡入淡出
八、滑动
九、动画
十、jQuery-链(Chaining)
十一、获取/设置内容和属性
十二、jQuery-添加元素
十三、jQuery-删除元素
十四、jQuery-获取并设置CSS类
十五、尺寸
十六、遍历
十七、AJAX
十八、noConflict()方法
JSON教程
jQuery插件
后记:
前言:
我们知道,虽然JavaScript很好用,但是对于很多人来说,也是希望代码更加的方便,所以我们有jQuery,它是一个JavaScript库,简化了JavaScript编程,并且很容易学习。
我们来看看一个简单的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程</title>
<!--我们从这里载入jQuery-->
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){//预加载
$("p").click(function(){
$(this).hide();
});
});
</script>
</head>
<body>
<p>如果你点我,我就会消失。</p>
<p>继续点我!</p>
<p>接着点我!</p>
</body>
</html>上面的代码你可能既有熟悉觉又有陌生感,因为语法有CSS也有XPath,但是别担心,我们一起来看看。
一、jQuery简介
jQuery库可以通过一行简单的标记被添加到网页中,它是一个JavaScript函数库,有以下功能:
-
HTML 元素选取
-
HTML 元素操作
-
CSS 操作
-
HTML 事件函数
-
JavaScript 特效和动画
-
HTML DOM 遍历和修改
-
AJAX
-
Utilities
-
大量的插件
二、jQuery安装
1、网页中添加jQuery
我们可以从jquery.com下载jQuery库,也可以从CDN中载入jQuery(上面的例子中就是从CDN中载入)。
2、下载jQuery
有两个版本的jQuery可供下载:Production verdion-用于实际的网站中,以被精简和压缩;Development version-用于测试和开发(未压缩,是可读的代码)。
jQuery库是一个JavaScript文件,可以使用HTML的<script>标签引用它:
<head> <script src="jquery-1.10.2.min.js"></script> </head>
只需要将下载的文件放在网页的同一目录下,就可以使用。
3、从CDN(内容分发网络)引用
这里有:
Staticfile CDN
<head>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
</head百度CDN:
<head>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
</head>Google CDN:
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js">
</script>
</head>使用CDN加载会从最近的服务器上返回相应,可以提高加载速度。
小提示:
我们可以从在浏览器的Console窗口中使用$.fn.jquery命令查看当前的jQuery使用的版本。
三、jQuery语法
jQuery语法是通过选取HTML元素,并对选取的元素执行某些操作。
1、基础语法:$(selector).action()
1)美元符定义jQuery,当然啦,你也可以直接用jquery替代
2)选择器(selector)“查询”和“查找”HTML元素
3)jQuery的action()执行对元素的操作
例如:
1)$(this).hide()-隐藏当前元素
2)$("p").hide()隐藏所有<p>元素
3)$("p.test").hide()隐藏所有class="test"的<p>元素
你会发现,jQuery使用的语法是XPath(一门在XML文档中查找信息的语言)与CSS选择器语法的结合。
2、文档就绪事件
为了防止文档在完全加载(就绪)之前运行jQuery代码,即在DOM加载完成后才可以对DOM进行操作,我们有:
1)document ready函数
$(document).ready(function(){
//开始写jQuery代码...
});2)简介写法
$(function(){
//代码
});四、jQuery选择器
jQuery选择器允许你对HTML元素组或单个元素进行操作。
jQuery选择器基于元素的id、类、类型、属性、属性值等查找或选择HTML元素。它基于已经存在的CSS选择器,还有一些自定义的选择器。所有的选择器都以美元符号开头:$()。
1、元素选择器
jQuery元素选择器基于元素名选取元素,例如在页面中选取所有的<p>元素就为$("p")。
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});2、id选择器
jQuery#id选择器通过HTML元素的id属性选取指定的元素。页面中元素的id应该是唯一的。语法如下:
$("#test")
$(document).ready(function(){
$("button").click(function(){
$("#test").hide();
});
});3、class选择器
语法:$(".test")
$(document).ready(function(){
$("button").click(function(){
$(".test").hide();
});
});4、更多实例有:
| 语法 | 描述 |
|---|---|
| $("*") | 选取所有元素 |
| $(this) | 选取当前 HTML 元素 |
| $("p.intro") | 选取 class 为 intro 的<p> 元素 |
| $("p:first") | 选取第一个 <p> 元素 |
| $("ul li:first") | 选取第一个 <ul>元素的第一个 <li>元素 |
| $("ul li:first-child") | 选取每个 <ul> 元素的第一个 <li>元素 |
| $("[href]") | 选取带有 href 属性的元素 |
| $("a[target='_blank']") | 选取所有 target 属性值等于 "_blank" 的 <a> 元素 |
| $("a[target!='_blank']") | 选取所有 target 属性值不等于 "_blank" 的 <a> 元素 |
| $(":button") | 选取所有 type="button" 的 <input>元素 和 <button> 元素 |
| $("tr:even") | 选取偶数位置的 <tr> 元素 |
| $("tr:odd") | 选取奇数位置的<tr>元素 |
当然,我们也可以把jQuery函数放到独立的js文件中,只需要用src属性来引用文件就好:
<head>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script src="my_jquery_functions.js"></script>
</head>五、jQuery事件
jQuery是为事件处理特别设计的。常见的DOM事件:
| 鼠标事件 | 键盘事件 | 表单事件 | 文档/窗口事件 |
|---|---|---|---|
| click | keypress | submit | load |
| dblclick | keydown | change | resize |
| mouseenter | keyup | focus | scroll |
| mouseleave | blur | unload | |
| hover |
1、jQuery事件方法语法
例如在页面中指定一个点击事件:
$("p").click();
下一步是定义什么时间触发事件,可以通过一个事件函数实现:
$("p").click(function(){
});
2、常用的jQuery事件方法
1)$(document).read()方法允许我们文档加载完全后执行函数。
2)click()方法是当按钮事件被触发时会调用一个函数,在用户点击HTML元素时执行。
3)dblclick()
当双击元素时,会发生dblclick事件,dblclick()方法触发dblclick事件。
4)mouseenter()
当鼠标指针穿过元素时,会发生mouseenter事件。
$("#p1").mouseenter(function(){
alert('您的鼠标移到了 id="p1" 的元素上!');
});5)mouseleave()
当鼠标离开元素时,会发生mouseleave事件。
$("#p1").mouseleave(function(){
alert("再见,您的鼠标离开了该段落。");
});6)mousedown()
当鼠标指针移动到元素上方,并按下鼠标按键时,会发生mousedown事件。
7)mouseup()
当在元素上松开鼠标按钮时,会发生mouseup事件。
8)hover()
hover()方法用于模拟光标悬停事件。
当鼠标移动到元素上时,会触发指定的第一个函数(mouseenter);当鼠标移出这个元素时,会触发指定的第二个函数(mouseleave)。
$("#p1").hover(
function(){
alert("你进入了 p1!");
},
function(){
alert("拜拜! 现在你离开了 p1!");
}
);9)focus()
当元素获得焦点时,发生focus事件,当通过鼠标点击选中元素或通过tab键定位到元素时,该元素就会获得焦点。
$("input").focus(function(){
$(this).css("background-color","#cccccc");
})10)blur()
当元素失去焦点时,发生blur事件。blur方法触发blur事件。
当然还有其它的函数,例如keydown、keypress、keyup等等。
六、jQuery效果-隐藏和显示
通过jQuery,我们可以达到隐藏、显示、切换、滑动、淡入淡出,以及动画等效果,接下来会一一解释。
1、jQuery hide()和show()
语法如下:
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
其中speed参数规定隐藏/显示的速度,可以取以下值:“slow"、"fast"或毫秒;callback参数是隐藏或显示执行完后所执行的函数名称。
$("button").click(function(){
$("p").hide(1000);
});当然也可以不选,这里也可以有jQuery自身提供的缓动函数“linear"和”swing。
2、jQuery toggle()
通过jQuery,你可以使用toggle()方法来切换hide()和show()方法,显示被隐藏的元素,并隐藏已显示的元素:
语法:
$(selector).toggle(speed,callback);
$("button").click(function(){
$("p").hide(1000);
});七、jQuery效果-淡入淡出
通过jQuery,你可以实现元素的淡入淡出效果。jQuery拥有四种fade方法:fadeIn()、fadeOut()、fadeToggle()、fadeTo()。
1、jQuery fadeIn()方法
jQuery fadeIn()用于淡入已隐藏的元素。
语法:
$(selector).fadeIn(speed,callback);
2、jQuery fadeOut()方法
jQuery fadeOut()方法用于淡出可见元素。
语法:
$(selector).fadeOut(speed,callback);
3、jQuery fadeToggle()方法
jQuery fadeToggle()方法可以在fadeIn()和fadeOut()之间切换。
语法:
$(selector).fadeToggle(speed,callback);
4、jQuery fadeTo()方法
jQuery fadeTo()方法允许渐变为给定的不透明度(值介于0与1之间)。
语法:
$(selector).fadeTo(speed,opacity,callback);解释一下opacity参数为将淡入淡出效果设置为给定的不透明度。
$("button").click(function(){
$("#div1").fadeTo("slow",0.15);
$("#div2").fadeTo("slow",0.4);
$("#div3").fadeTo("slow",0.7);
});八、滑动
这里也就是一样的,上面的是淡入淡出,这里的就是滑动出现。
1、jQuery slideDown()方法
jQuery slideDown()方法用于向下滑动元素。
语法:
$(selector).slideDown(speed,callback);
$("#flip").click(function(){
$("#panel").slideDown();
});2、jQuery slideUp()方法
jQuery slideUp()方法用于向上滑动元素。
语法:
$(selector).slideUp(speed,callback);
3、jQuery slideToggle()方法
jQuery slideToggle()方法可以在slideDown()与slideUp()方法之间进行切换。
语法:
$(selector).slideToggle(speed,callback);
九、动画
jQuery animate()方法用于创建自定义动画。
语法:
$(selector).animate({params},speed,callback);
这里介绍第一个参数params参数定义形成动画的CSS属性。
例如把<div>元素往右移动了250像素:
$("button").click(function(){
$("div").animate({left:'250px'});
});默认情况下,所有的HTML元素都有一个静态位置,且无法移动,如果要对位置进行操作,先把元素的CSS position属性设置为relative、fixed或absolure。
1、jQuery animate()-操作多个属性。
生成动画的过程中可以使用多个属性:
$("button").click(function(){
$("div").animate({
left:'250px',
opacity:'0.5',
height:'150px',
width:'150px'
});
});animate方法可以操作CSS所有的属性,使用animate时,必须使用Camel标记法(驼峰法,java代码规范有讲解)书写所有的属性名,比如,必须使用paddingLeft而不是padding-left。如果需要色彩动画,需要下载颜色动画插件。
2、jQuery animate()-使用预定义的值
你可以把属性的动画值设置为“show"、"hide"或”toggle"
$("button").click(function(){
$("div").animate({
height:'toggle'
});
});这个会从高度开始消失
3、jQuery animate()-使用队列功能
默认地,jQuery提供针对动画的队列功能。这意味着如果你在彼此之后编写多个animate()调用,jQuery会创建包含这些方法调用的"内部"队列,然后注意运行。
$("button").click(function(){
var div=$("div");
div.animate({height:'300px',opacity:'0.4'},"slow");
div.animate({width:'300px',opacity:'0.8'},"slow");
div.animate({height:'100px',opacity:'0.4'},"slow");
div.animate({width:'100px',opacity:'0.8'},"slow");
});
4、停止动画
jQuery stop()方法用于在动画或效果完成前对它们进行停止。使用于所有jQuery效果函数。
语法:
$(selector).stop(stopAll,goToEnd);其中stopAll参数规定是否应该清楚动画队列,默认是false,即仅停止活动的动画,允许任何排入队列的动画向后执行;可选的goToEnd参数规定是否立即完成当前动画,默认是false。
$("#stop").click(function(){
$("#panel").stop();
});
5、jQuery Callback方法
Callback函数在当前动画100%完成之后执行,例如这里使用callback函数:
$("button").click(function(){
$("p").hide("slow",function(){
alert("段落现在被隐藏了");
});
});当然,之前我们很多demo都是默认不使用参数的。
十、jQuery-链(Chaining)
通过jQuery,可以把动作/方法链接在一起。Chaining允许我们一条语句中运行多个jQuery方法(在相同的元素上)。这样的话,浏览器就不必多次查找相同的元素。
如需链接一个动作,只需要简单的把该动作追加到之前的动作上。
例如下面把css()、slideUp()和slideDown()链接在一起,“p1"元素首先会变为红色,然后向上滑动,再然后向下滑动:
$("#p1").css("color","red").slideUp(2000).slideDown(2000);
十一、获取/设置内容和属性
jQuery拥有可操作HTML元素和属性的强大方法(DOM,即文档对象模型)。
1、获取内容-text()、html()以及val()
三个简单实用的用于DOM操作的jQuery方法
1)text()-设置或返回所选元素的文本内容
2)html()-设置或返回所选元素的内容(包括HTML标记)
3)val()-设置或返回表单字段的值
$("#btnn1").click(function(){
alert("Text:"+$("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});$("#btn1").click(function(){
alert("值为: " + $("#test").val());
});2、获取属性-attr()
jQuery attr()方法用于获取属性值。
$("button").click(function(){
alert($("#runoob").attr("href"));
});当然,上面是获取,那么设置其实很简单,就是在函数参数中添加参数即可。
$("#btn1").click(function(){
$("#test1").text("Hello world!");
});
$("#btn2").click(function(){
$("#test2").html("<b>Hello world!</b>");
});
$("#btn3").click(function(){
$("#test3").val("RUNOOB");
});3、text()、html()以及val()的回调函数
它们的回调函数有两个参数:被选元素列表中当前元素的下标以及原始(旧的)值。然后以函数新值返回你希望使用的字符串。
$("#btn1").click(function(){
$("#test1").text(function(i,origText){
return "旧文本: " + origText + " 新文本: Hello world! (index: " + i + ")";
});
});
$("#btn2").click(function(){
$("#test2").html(function(i,origText){
return "旧 html: " + origText + " 新 html: Hello <b>world!</b> (index: " + i + ")";
});
});$("button").click(function(){
$("#runoob").attr("href", function(i,origValue){
return origValue + "/jquery";
});
});十二、jQuery-添加元素
通过jQuery,可以很容易的添加新元素/内容:
1)append()-在被选元素的结尾插入内容
2)prepend()-在被选元素的开头插入内容
3)after()-在被选元素之后插入内容
4)before()-在被选元素之前插入内容
function appendText()
{
var txt1="<p>文本。</p>"; // 使用 HTML 标签创建文本
var txt2=$("<p></p>").text("文本。"); // 使用 jQuery 创建文本
var txt3=document.createElement("p");
txt3.innerHTML="文本。"; // 使用 DOM 创建文本 text with DOM
$("body").append(txt1,txt2,txt3); // 追加新元素function afterText()
{
var txt1="<b>I </b>"; // 使用 HTML 创建元素
var txt2=$("<i></i>").text("love "); // 使用 jQuery 创建元素
var txt3=document.createElement("big"); // 使用 DOM 创建元素
txt3.innerHTML="jQuery!";
$("img").after(txt1,txt2,txt3); // 在图片后添加文本
}十三、jQuery-删除元素
既然可以很简单的插入元素,那么也可以很容易的删除已有的HTML元素
1、remover()方法:删除被选中元素及其子元素
$("#div1").remove();
2、empty()方法:删除被选中元素的子元素
$("#div1").empty();
3、过滤被删除的元素
remove也可以接受一个参数,允许你对被删除的元素进行过滤。该参数可以是任何jQuery选择器的语法。
例如删除class="italic"的所有<p>元素
$("p").remove(".italic");
十四、jQuery-获取并设置CSS类
通过jQuery可以很容易的对CSS元素进行操作。
例如有:
.important
{
font-weight:bold;
font-size:xx-large;
}
.blue
{
color:blue;
}1)addClass()-向被选中元素添加一个或多个类
$("button").click(function(){
$("h1,h2,p").addClass("blue");
$("div").addClass("important");
});或者定义多个类
$("button").click(function(){
$("body div:first").addClass("important blue");
});2)removeClass()-从被选元素删除一个或多个类
$("button").click(function(){
$("h1,h2,p").removeClass("blue");
});3)toggleClass()-对被选元素进行添加/删除类的切换操作
$("button").click(function(){
$("h1,h2,p").toggleClass("blue");
});4)css()-设置或返回样式属性
例如:
$("p").css("background-color");
$("p").css({"background-color":"yellow","font-size":"200%"});
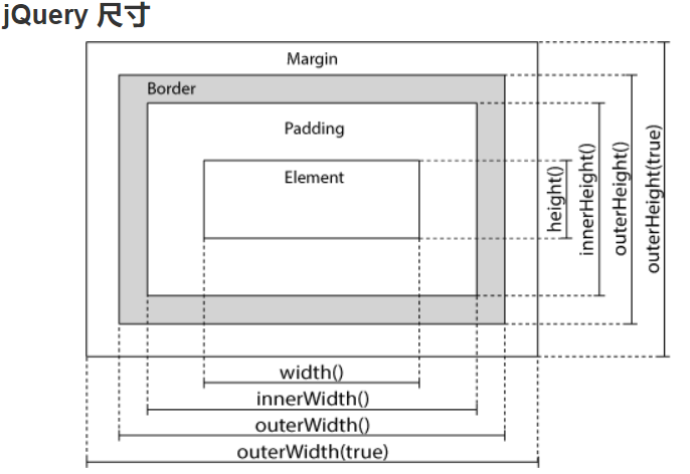
十五、尺寸
通过jQuery,可以很容易处理元素和浏览器窗口的尺寸:
width()、height()、innerWidth()、innerHeight()、outerWidth()、outerHeight()。

1、width()和height()方法
width()方法设置或返回元素的宽度(不包括内边距、边框或外边距)
height()方法设置或返回元素的高度(不包括内边距、边框或外边距)
$("button").click(function(){
var txt="";
txt+="div 的宽度是: " + $("#div1").width() + "</br>";
txt+="div 的高度是: " + $("#div1").height();
$("#div1").html(txt);
});2、innerWidth()和innerHeight()方法
innerWidth()方法返回元素的宽度(包括内边距)
innerHeight()方法返回元素的高度(包括内边距)
例如返回指定的<div>元素的inner-width/height:
$("button").click(function(){
var txt="";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});3、outerWidth()和outerHeight()方法
outerWidth()方法返回元素的宽度(包括内边距和边框)
outerHeight()方法返回元素的高度(包括内边距和边框)
十六、遍历

jQuery提供了多种遍历DOM的方法,遍历方法中最大的种类是树遍历(tree-traversal)。
1、遍历祖先
通过jQuery可以向上遍历DOM树,以查找元素的祖先。
1)parent()方法
parent()方法返回被选元素的直接父元素。该方法只会上一级对DOM树进行遍历。
$(document).ready(function(){
$("span").parent();
});2)parents()方法
parents()方法返回被选元素的所有祖先元素,一直到文档的根元素(<html>).
例如返回所有span元素的所有祖先,并且是ul元素:
$(document).ready(function(){
$("span").parents("ul");
});3)parentsUntil()方法
parentsUntil()方法返回介于两个给定元素之间的所有祖先元素。
例如返回介于span与div元素之间的所有祖先元素:
$(document).ready(function(){
$("span").parentsUntil("div");
});2、遍历后代
通过jQuery可以向下遍历DOM树,以查找元素的后代。
1)children()方法
返回被选元素的所有直接子元素,当然,你也可以通过参数过滤。
例如返回类名为“1”的所有p元素,并且它们是div的直接子元素
$(document).ready(function(){
$("div").children("p.1");
});2)find()方法
find()方法返回被选元素的后代元素,一直到最后一个后代。
$(document).ready(function(){ $("div").find("*"); });
3、遍历同胞(siblings)
同胞拥有相同的父元素,通过jQuery可以在DOM树中遍历元素的同胞元素:siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()、prevUntil()。
1)siblings()方法:返回被选中元素的所有同胞元素,可以有参数过滤。
2)next()方法:返回被选元素的下一个同胞元素
3)nextAll()方法:返回被选元素的所有跟随的同胞元素
4)nextUntil()方法:返回介于两个给定参数之间的所有跟随的同胞元素。
4、遍历-过滤
缩小搜索元素的范围,三个最基本的过滤方法是:first(),last()和eq(),它们允许你基于其在一组元素中的位置来选择一个特定的元素。其它过滤方法例如filter()和not()允许你选取匹配或不匹配某项指定标准的元素。
1)first()方法:返回被选元素的首个元素。
2)last()方法:返回被选元素的最后一个元素。
3)eq()方法:返回被选元素中带有指定索引号的元素。
索引号从0开始,例如:
$(document).ready(function(){
$("p").eq(1);
});4)filter()方法
filter()方法允许你规定一个标准,不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
例如返回带有类名“url”的所有p元素:
$(document).ready(function(){
$("p").filter(".url");
});5)not()方法:返回不匹配标准的所有元素。
十七、AJAX
AJAX是与服务器交换数据的技术,它在不重载全部页面的情况下,实现了对部分网页的更新。
AJAX=异步JavaScript和XML(Asynchronous JavaScript and XML),通过jQuery AJAX方法,就可以使用HTTP Get和HTTP Post从远程服务器上请求文本、HTML、XML或JSON-同时也可以把外部数据直接载入网页的被选元素中。
1、jQuery-AJAX load()方法
load()方法从服务器加载数据,并把返回的数据放入被选元素中。
语法:
$(selector).load(URL,data,callback);
必需的URL参数规定你希望加载的URL。
可选的data参数规定与请求一同发送的查询字符串键/值对集合。
可选的callback参数是load方法完成后所执行的函数名称。
$("#div1").load("demo_test.txt");
2、get()和post()方法
GET-从指定的资源请求数据
POST-从指定的资源提交要处理的数据
GET基本上用于从服务器获得(取回)数据。注释:GET方法可能返回缓存数据。
POST也可以从服务器获取数据,不过,POST方法不会缓存数据,并且常用于连同请求一起发送数据。
1、$.get()方法通过HTTP GET请求从服务器上求数据。
语法:
$.get(URL,callback);
$("button").click(function(){
$.get("demo_test.php",function(data,status){
alert("数据: " + data + "n状态: " + status);
});
});2、$.post()方法通过HTTP POST请求向服务器提交数据
$("button").click(function(){
$.post("/try/ajax/demo_test_post.php",
{
name:"菜鸟教程",
url:"http://www.runoob.com"
},
function(data,status){
alert("数据: n" + data + "n状态: " + status);
});
});十八、noConflict()方法
为了不和其它框架发生冲突,jQuery使用noConflict()方法释放对$标识符的控制,这样其它脚本就可以使用了。
$.noConflict();
jQuery(document).ready(function(){
jQuery("button").click(function(){
jQuery("p").text("jQuery 仍然在工作!");
});
});
因为jQuery中AJAX会使用到JSON,所以这里我们介绍JSON:
JSON教程
JSON:JavaScript Object Notation(JavaScript对象表示法)
JSON是存储和交换文本信息的语法,类似XML。
JSON比XML更小、更快,更易解析。
实例:
{
"sites": [
{ "name":"菜鸟教程" , "url":"www.runoob.com" },
{ "name":"google" , "url":"www.google.com" },
{ "name":"微博" , "url":"www.weibo.com" }
]
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h2>JavaScript 创建 JSON 对象</h2>
<p>
网站名称: <span id="jname"></span><br />
网站地址: <span id="jurl"></span><br />
网站 slogan: <span id="jslogan"></span><br />
</p>
<script>
var JSONObject= {
"name":"菜鸟教程",
"url":"www.runoob.com",
"slogan":"学的不仅是技术,更是梦想!"
};
document.getElementById("jname").innerHTML=JSONObject.name
document.getElementById("jurl").innerHTML=JSONObject.url
document.getElementById("jslogan").innerHTML=JSONObject.slogan
</script>
</body>
</html>1、简介
1)与XML相同之处:
JSON是纯文本,具有自我描述性,具有层级结构,可以通过JavaScript进行解析,JSON数据可以使用AJAX进行传输
2)与XML不同之处:
没有结束标签、更短、读写速度更快,使用数组,不使用保留字。
对于AJAX应用程序来说,JSON比XML更快更易用。
3)使用XML:
读取XML文档
使用XML DOM来循环遍历文档
读取值并存储在变量中
4)使用JSON:
读取JSON字符串
用eval()处理JSON字符串
2、JSON语法
JSON语法是JavaScript语法的子集
1)规则:数组在名称/值对中,数据由都好分割,大括号保存对象,中括号保存数组。
2)JSON名称/值对
"name" : "菜鸟教程"
3)JSON值
-
数字(整数或浮点数)
-
字符串(在双引号中)
-
逻辑值(true 或 false)
-
数组(在中括号中)
-
对象(在大括号中)
-
null
{
"sites": [
{ "name":"菜鸟教程" , "url":"www.runoob.com" },
{ "name":"google" , "url":"www.google.com" },
{ "name":"微博" , "url":"www.weibo.com" }
]
}4)JSON使用JavaScript语法
通过JavaScript,可以创建一个对象数组,并进行赋值:
var sites = [
{ "name":"runoob" , "url":"www.runoob.com" },
{ "name":"google" , "url":"www.google.com" },
{ "name":"微博" , "url":"www.weibo.com" }
];5)JSON文件
JSON文件的文件类型是“.json",文本的MIME类型是”application/json"
3、JSON vs XML
JSON和XML都用于接受web服务端的数据,写法上不同:
JSON:
{
"sites": [
{ "name":"菜鸟教程" , "url":"www.runoob.com" },
{ "name":"google" , "url":"www.google.com" },
{ "name":"微博" , "url":"www.weibo.com" }
]
}<sites>
<site>
<name>菜鸟教程</name> <url>www.runoob.com</url>
</site>
<site>
<name>google</name> <url>www.google.com</url>
</site>
<site>
<name>微博</name> <url>www.weibo.com</url>
</site>
</sites>至于比较的话,现在都用JSON了。
4、JSON对象
JSON对象使用在大括号中书写。
{ "name":"runoob", "alexa":10000, "site":null }
1)访问对象值就可以用(.)来访问
var myObj, x;
myObj = { "name":"runoob", "alexa":10000, "site":null };
x = myObj.name;也可以用中括号来访问
2)循环对象
可以使用for-in来循环对象的属性:
var myObj = { "name":"runoob", "alexa":10000, "site":null };
for (x in myObj) {
document.getElementById("demo").innerHTML += x + "<br>";
}3)嵌套JSON对象
myObj = {
"name":"runoob",
"alexa":10000,
"sites": {
"site1":"www.runoob.com",
"site2":"m.runoob.com",
"site3":"c.runoob.com"
}
}然后 使用这样的方式来访问:
x = myObj.sites.site1; // 或者 x = myObj.sites["site1"];
4)修改值
myObj.sites.site1 = "www.google.com";
5)删除对象属性
elete myObj.sites.site1;或delete myObj.sites["site1"]
5、JSON数组
数组用中括号来书写,也可以修改值等操作。
6、JSON.parse()
JSON通常用来与服务端交换数据,在接受服务器数据时一般是字符串,我们可以使用JSON.parse()方法将数据转换为JavaScript对象。
语法:
JSON.parse(text[, reviver])
参数说明:
text:必需,一个有效的JSON字符串。
reviver:可选,一个可转换结果的函数,将对象的每个成员调用此函数。
例如我们从服务器接收了以下数据:
{ "name":"runoob", "alexa":10000, "site":"www.runoob.com" }
我们使用JSON.parse()方法处理以上数据,将其转换为JavaScript对象:
var obj = JSON.parse('{ "name":"runoob", "alexa":10000, "site":"www.runoob.com" }');
完成之后就可以使用了:
<p id="demo"></p>
<script>
var obj = JSON.parse('{ "name":"runoob", "alexa":10000, "site":"www.runoob.com" }');
document.getElementById("demo").innerHTML = obj.name + ":" + obj.site;
</script>
1)从服务端接收JSON数据
我们可以使用AJAX从服务器请求JSON数据,并解析为JavaScript对象:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myObj = JSON.parse(this.responseText);
document.getElementById("demo").innerHTML = myObj.name;
}
};
xmlhttp.open("GET", "/try/ajax/json_demo.txt", true);
xmlhttp.send();2)异常
JSON不能存储Date对象,如果需要存储,要将其转换为字符串,然后再将字符串转换为Date对象。
var text = '{ "name":"Runoob", "initDate":"2013-12-14", "site":"www.runoob.com"}';
var obj = JSON.parse(text);
obj.initDate = new Date(obj.initDate);
document.getElementById("demo").innerHTML = obj.name + "创建日期: " + obj.initDate;
3)解析函数
JSON不允许包含函数,但你可以将函数作为字符串存储,然后再将字符串转换为函数。
var text = '{ "name":"Runoob", "alexa":"function () {return 10000;}", "site":"www.runoob.com"}';
var obj = JSON.parse(text);
obj.alexa = eval("(" + obj.alexa + ")");
document.getElementById("demo").innerHTML = obj.name + " Alexa 排名:" + obj.alexa();7、JSON.stringify()
JSON通常用于与服务端交换数据,在向服务器发送数据时一般是字符串,我们可以使用JSON.stringify()方法将JavaScript对象转换为字符串。
语法:
JSON.stringify(value[, replacer[, space]])
value:必须,要转换的JavaScript值(通常为对象或数组)
replacer:可选,用于转换结果的函数或数组
space:可选,文本添加缩进、空格和富含航服。
1)JavaScript对象转换
例如:
var obj = { "name":"runoob", "alexa":10000, "site":"www.runoob.com"};
var myJSON = JSON.stringify(obj);
document.getElementById("demo").innerHTML = myJSON;2)JavaScript数组转换
ar arr = [ "Google", "Runoob", "Taobao", "Facebook" ];
var myJSON = JSON.stringify(arr);
document.getElementById("demo").innerHTML = myJSON;8、JSON使用
把JSON文本转换为JavaScript对象
var txt = '{ "sites" : [' +
'{ "name":"菜鸟教程" , "url":"www.runoob.com" },' +
'{ "name":"google" , "url":"www.google.com" },' +
'{ "name":"微博" , "url":"www.weibo.com" } ]}';
var obj = eval ("(" + txt + ")");
document.getElementById("name").innerHTML=obj.sites[0].name
document.getElementById("url").innerHTML=obj.sites[0].url9、JSONP教程
JSONP(JSON with Padding)是json的一种使用模式,可以让网页从别的域名那获取资料,即跨域读取数据。
jQuery使用JSONP
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSONP 实例</title>
<script src="https://cdn.static.runoob.com/libs/jquery/1.8.3/jquery.js"></script>
</head>
<body>
<div id="divCustomers"></div>
<script>
$.getJSON("https://www.runoob.com/try/ajax/jsonp.php?jsoncallback=?", function(data) {
var html = '<ul>';
for(var i = 0; i < data.length; i++)
{
html += '<li>' + data[i] + '</li>';
}
html += '</ul>';
$('#divCustomers').html(html);
});
</script>
</body>
</html>
前面jQuery基础已经说完了,从最基础的语法到AJAX,这里我们就扩展一下jQuery的常见插件。
jQuery插件
一、验证
jQuery Validate插件是为表单提供了强大的验证功能,让客户端表单验证变得简单。
二、jQuery Cookie插件
1、使用方法:
1)创建cookie:
$.cookie('name', 'value');
2)创建cookie,并设置7天后过期
$.cookie('name', 'value', { expires: 7 });
3)创建cookie,并设置cookie的有效路径,路径为网站的根目录
$.cookie('name', 'value', { expires: 7, path: '/' });
4)读取所有的cookie信息
$.cookie();
5)删除cookie
// cookie 删除成功返回 true,否则返回 false
$.removeCookie('name'); // => true
$.removeCookie('nothing'); // => false
// 写入使用了 path时,读取也需要使用相同的属性 (path, domain)
$.cookie('name', 'value', { path: '/' });
// 以下代码【删除失败】
$.removeCookie('name'); // => false
// 以下代码【删除成功】
$.removeCookie('name', { path: '/' }); // => true
三、jQuery Accordion
用于创建折叠菜单。
四、jQuery Autocomplete
根据用户输入值进行搜索和过滤,让用户快速找到并从预设值列表中选择。
五、jQuery Growl插件(消息提醒)
六、jQuery Password Validation(密码验证)
七、jQuery Prettydate
为表单提供强大的验证功能。
八、jQuery Tooltip
取代原生的工具提示框,让它们可以自定义,只需要调整内容、外置和外观即可。
九、jQuery Treeview)树型菜单插件
后记:
jQuery就是为了我们更加方便的去操作DOM、CSS,和服务器打交道。需要多使用才会熟悉,之后我们讲解--->Bootstrap,让我们的前端操作更加的便捷。
最后
以上就是飘逸灯泡最近收集整理的关于jQuery教程~~~一文完结前言:一、jQuery简介二、jQuery安装三、jQuery语法四、jQuery选择器五、jQuery事件六、jQuery效果-隐藏和显示七、jQuery效果-淡入淡出八、滑动九、动画十、jQuery-链(Chaining)十一、获取/设置内容和属性十二、jQuery-添加元素十三、jQuery-删除元素十四、jQuery-获取并设置CSS类十五、尺寸十六、遍历十七、AJAX十八、noConflict()方法JSON教程jQuery插件后记:的全部内容,更多相关jQuery教程~~~一文完结前言内容请搜索靠谱客的其他文章。








发表评论 取消回复