Create a Set of Radio Buttons
类比是最好的学习方式,当你搞不清一个概念时,最好在生活中找到对应的案例。
单选就是你只能在多个选项中选择一个,就好比你有很多追求者,但却只能选择一个结婚。
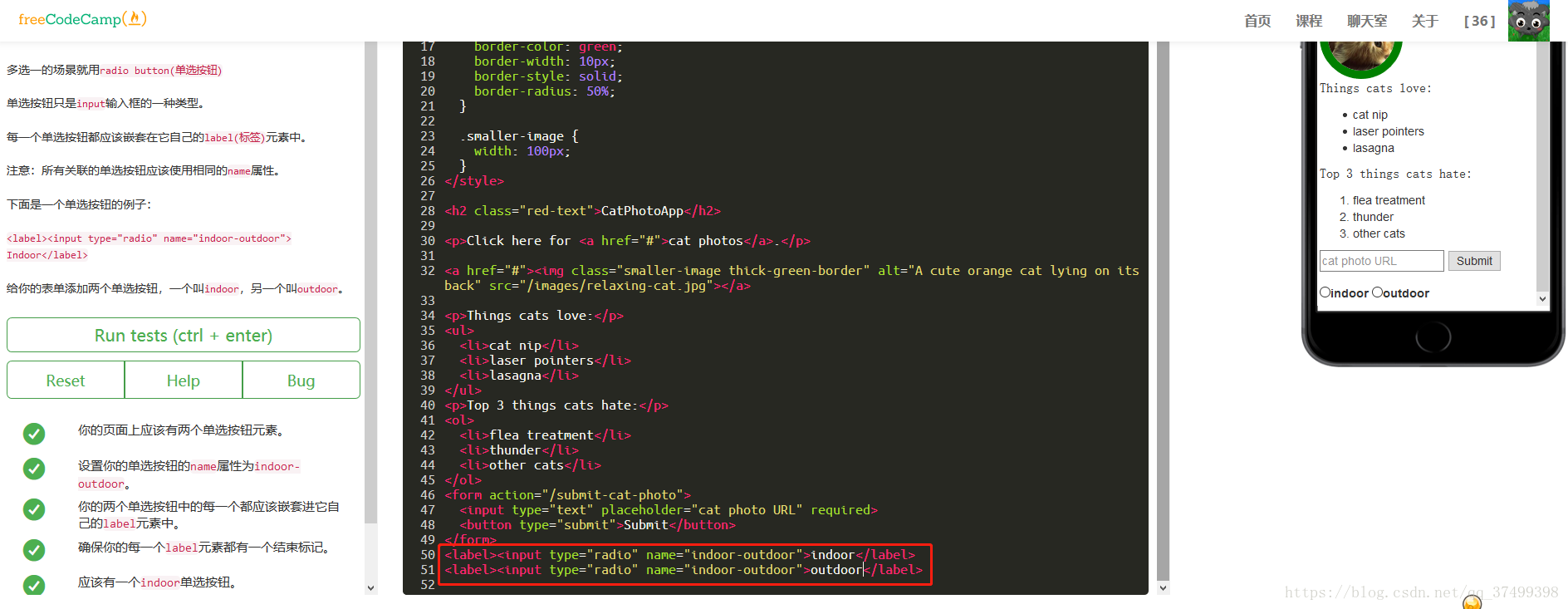
多选一的场景就用radio button(单选按钮)
单选按钮只是input输入框的一种类型。
每一个单选按钮都应该嵌套在它自己的label(标签)元素中。
注意:所有关联的单选按钮应该使用相同的name属性。
下面是一个单选按钮的例子:
<label><input type="radio" name="indoor-outdoor"> Indoor</label>
给你的表单添加两个单选按钮,一个叫indoor,另一个叫outdoor。

最后
以上就是现实大象最近收集整理的关于创建一个单选按钮的全部内容,更多相关创建一个单选按钮内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![[原] 在HTML文档中添加标签名、ID、类名](https://file2.kaopuke.com:8081/files_image/reation/bcimg8.png)







发表评论 取消回复