表格主要作用:
●数据展示,如工资表,课程表等等表格形式;
●布局,早起css和div不常用时,主要通过表格来布局;
第四篇博客主要展示其数据展示功能,本篇博客主要说明,如何利用表格进行布局;利用表格的可以控制对齐方式等等技术,实现布局规整的效果。


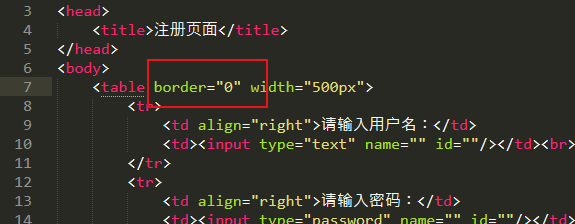
如下代码,通过把控件放在一个表格(table)中,利用表格的对齐等技术,以实现控件显示的更美观:
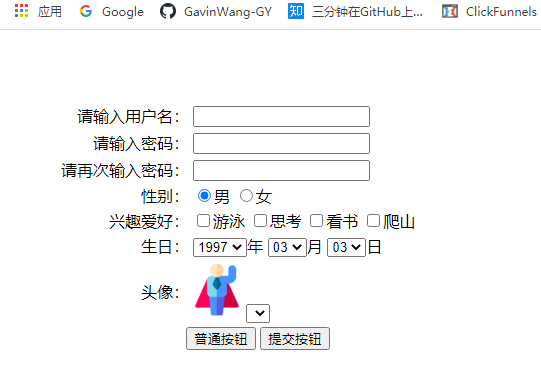
表格利用完毕后,可以把表格的边界设置成border=0,即取消表格显示:
注:根据页面需求,下面利用的表格,是两列的;
<!DOCTYPE html>
<html>
<head>
<title>注册页面</title>
</head>
<body>
<form action="" method="get">
<table border="0" width="500px">
<tr>
<td align="right">请输入用户名:</td>
<td><input type="text" name="" id=""/></td><br>
</tr>
<tr>
<td align="right">请输入密码:</td>
<td><input type="password" name="" id=""/></td><br>
</tr>
<tr>
<td align="right">请再次输入密码:</td>
<td><input type="password" name="" id=""/></td><br>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<!--给name赋相同的值,实现同一组的按钮只能选择一个-->
<input type="radio" name="sex" id="" checked="checked">男 <!--男默认被选中-->
<input type="radio" name="sex" id="">女
</td>
</tr>
<tr>
<td align="right">兴趣爱好:</td>
<td>
<input type="checkbox" name="" id="" value="1">游泳
<input type="checkbox" name="" id="" value="2">思考
<input type="checkbox" name="" id="" value="3">看书
<input type="checkbox" name="" id="" value="4">爬山
</td>
</tr>
<tr>
<td align="right">生日:</td>
<td>
<select>
<option value="1995">1995</option> <!--后期可以用JavaScript程序控制的方式实现这个效果-->
<option value="1996">1996</option>
<option value="1997" selected="selected">1997</option> <!-- selected:默认显示-->
<option value="1998">1998</option>
<option value="1999">1999</option>
<option value="2000">2000</option>
</select>年
<select>
<option value="1">01</option> <!--后期可以用JavaScript程序控制的方式实现这个效果-->
<option value="2">02</option>
<option value="3" selected="selected">03</option> <!-- selected:默认显示-->
<option value="4">04</option>
<option value="5">05</option>
<option value="6">06</option>
</select>月
<select>
<option value="1">01</option> <!--后期可以用JavaScript程序控制的方式实现这个效果,而且后续还会有三级联动-->
<option value="2">02</option>
<option value="3" selected="selected">03</option> <!-- selected:默认显示-->
<option value="4">04</option>
<option value="5">05</option>
<option value="6">06</option>
</select>日
</td>
</tr>
<tr>
<td align="right">头像:</td>
<td>
<img src="image/headLogo/resizeApi.png">
<select>
<option value="1"></option>
<option value="2"></option>
</select><br>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="button" name="" value="普通按钮">
<input type="submit" name="" value="提交按钮">
<!-- 提交按钮,会触发表单的action;做项目时遇到过N次-->
</td>
</tr>
</table>
</form>
</body>
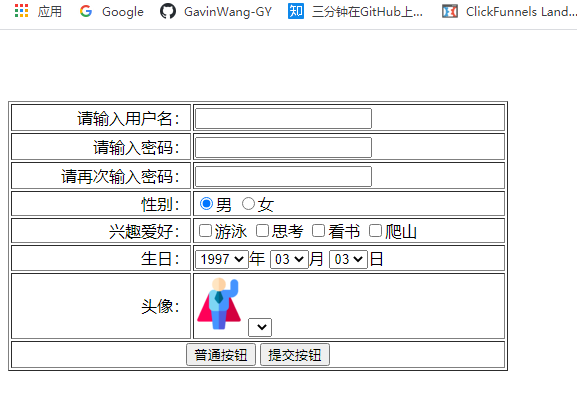
</html>显示效果:显示表格的边界的效果:border=1:

其实,表格的作用已经利用完了,开发完成后,可以把表格的边界设置成不可见,即border=0:
总之,为了达到前端需要的显示效果,在不给后端控制带来巨大障碍的情况下,可以尽量选用各种技术啦;


注解:
(1)通过上面的例子,也可以发现,表格的每一个单元格里面可以盛放各种类型的东西,即表格也可以单纯看成是一个可以规整分割页面,划分成不同区域的一个分割器啦。
(2)也可以发现,上面的例子相对繁琐,比如右对齐就设置了好多次,后续可以利用CSS来更好的解决这个问题;
最后
以上就是要减肥超短裙最近收集整理的关于HTML六:利用表格实现表单布局的优化(主要是对齐等显示上的优化)的全部内容,更多相关HTML六:利用表格实现表单布局内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复