1.6 jQuery开发工具和插件
1.Dreamweaver
相信大家对Dreamweaver再熟悉不过了,Dreamweaver是建立 Web 站点和应用程序的专业工具。它将可视布局工具、应用程序开发功能和代码编辑支持组合在一起,其功能强大,使得各个层次的开发人员和设计人员都能够快速创建界面吸引人的基于标准的网站和应用程序。从对基于 CSS 的设计的领先支持到手工编码功能,Dreamweaver 提供了专业人员在一个集成、高效的环境中所需的工具。开发人员可以使用 Dreamweaver 及所选择的服务器技术来创建功能强大的 Internet 应用程序,从而使用户能连接到数据库、Web 服务和旧式系统。
如果要使Dreamweaver支持jQuery自动提示代码功能,方法非常简单,我们只需要下载一个插件即可。
在 http://xtnd.us/dreamweaver/jquery下载一个名为jQuery_API.mxp 的插件。
在Dreamweaver中选择:命令→扩展管理→安装扩展→jQuery_API.mxp后,就会自动安装了。
如果效果如图1-18所示,就表明安装成功。
 |
| (点击查看大图)图1-18 安装Dreamweaver插件 |
 |
| (点击查看大图)图1-19 自动提示 |
注:(1)如果用户的Dreamweaver没有扩展管理功能,可以去http://www.adobe.com/cn/exchange/ 下载相应软件即可。
(2)在本书出版之前,此插件自动提示的内容是jQuery1.2.1的API,所以jQuery1.2.1以后新增的方法没有提示。
2.Aptana
Aptana是一个非常强大、开源和专注于JavaScript的Ajax开发IDE。
它的特性如下所示。
提供JavaScript、JavaScript函数、HTML和CSS语言的Code Assist功能。
显示JavaScript、HTML和CSS的代码结构。
支持JavaScript、HTML和CSS代码提示,包括JavaScript自定函数。
代码语法错误提示。
支持Aptana UI自定义和扩展。
支持跨平台。
支持FTP/SFTP。
调试JavaScript。
支持流行Ajax框架的Code Assist功能:AFLAX、Dojo、jQuery、MochiKit、Prototype、Rico、script.aculo.us、Yahoo UI和Ext。
Adobe AIR与iPhone开发工具。
提供了ecliplse插件。
当然Aptana功能强大也是有代价的,它占用电脑内存比较多。可以去http://www.aptana.com/下载相应的软件安装即可。
按照官方的文章http://www.aptana.com/docs/index.php/Getting_started_with_Aptana_and_jQuery ,可以使Aptana支持jQuery自动提示代码功能,效果截图如图1-20所示。
 |
| (点击查看大图)图1-20 aptana自动提示截图 |
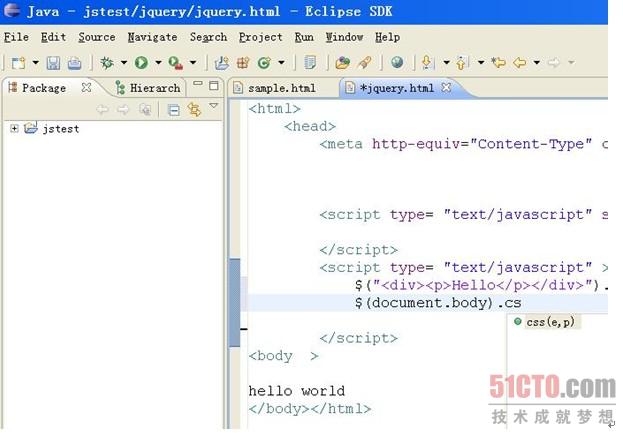
3.jQueryWTP和Spket插件
jQueryWTP和spket这2款插件都可以让Eclipse支持jQuery自动提示代码功能,分别可以去http://www.langtags.com/jquerywtp/ 和 http://spket.com/ 下载相应的插件。截图如图1-21所示。
 |
| (点击查看大图)图1-21 jQueryWTP自动提示功能截图 |
4.Visual Studio 2008
Visual Studio是Microsoft公司推出的程序集成开发环境,最近的一次升级(Visual Studio 2008)之后便可以使用jQuery智能提示了。首先读者需要下载一个补丁,地址如下:
http://code.msdn.microsoft.com/KB958502/Release/ProjectReleases.aspx?ReleaseId=1736
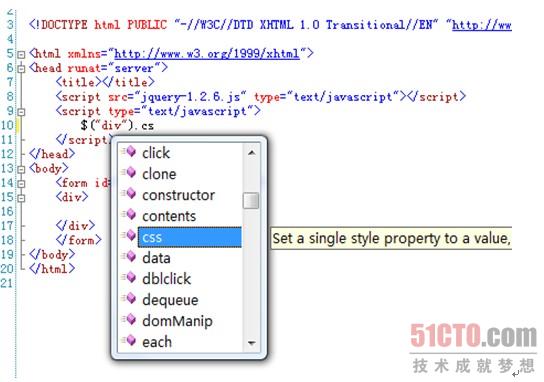
补丁安装好后,再下载jquery-1.2.6-vsdoc.js(http://jqueryjs.googlecode.com/files/jquery-1.2.6-vsdoc.js)文件,把它与jquery-1.2.6.js文件放在同一个文件夹下。最后在页面中与往常一样用<script>标签引入jQuery脚本库,Visual Studio 2008会自动识别并找到jquery-1.2.6-vsdoc.js文件。这样就实现代码智能提示功能。如图1-22所示。
 |
| (点击查看大图)图1-22 Visual Studio 2008智能提示截图 |
注:在本书出版之前,jquery-1.3.1-vsdoc.js还未发布,所以只能用jquery-1.2.6-vsdoc.js做讲解。
5.其它工具
jQuery本身就是JavaScript,所以也可以使用任意通用文本编辑器进行开发,比如EditPlus、EmEditor和VIM等等。
合理的利用这些工具,能节约大量的脚本开发时间。
最后
以上就是轻松过客最近收集整理的关于jQuery开发工具和插件的全部内容,更多相关jQuery开发工具和插件内容请搜索靠谱客的其他文章。








发表评论 取消回复