H5编辑器介绍
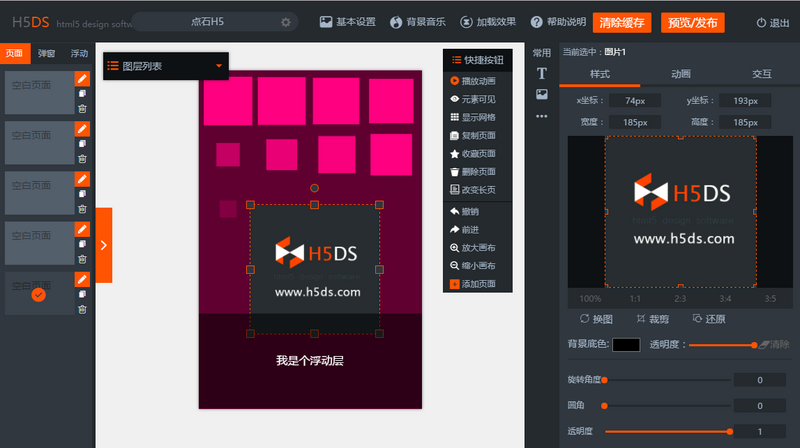
- H5DS (HTML5 Design software) 这是一款基于WEB的 H5制作工具。让不会写代码的人也能轻松快速上手制作H5页面,界面如下

制作流程
注册 -> 登录 -> 新建H5 -> 编辑H5 (添加页面,添加图层,拖动设置参数) -> 预览/保存/发布 -> end
开源地址
- https://gitee.com/676015863/H5DS
官方网址
- http://www.h5ds.com
功能模块:
- 1、首页,登录,注册
- 2、 新建H5,删除H5,修改H5
- 3、 页面布局之四大模块(顶部,页面列表,图层列表,操作区域,视图区域,快捷菜单)
- 4、 基本参数(主图,名字,描述,背景,翻页动画,背景音乐,加载动画)
- 5、 上传图片,删除图片
- 6、 新建页面(选择模板,新建空白模板)
- 7、 设置页面参数 (背景,锁定翻页,自动翻页,修改名称,复制,删除)
- 8、 添加图片图层(选择图片,裁剪图片,设置坐标,拖动,旋转,缩放,透明度,圆角,阴影,边框)
- 9、 给图层添加动画效果,动画列队,排序,删除,设置参数
- 10、 添加触发交互效果
- 11、 添加文本图层,设置文本
- 12、 图层列表的操作,复制,删除,排序
- 13、 快捷菜单
- 14、 保存,发布,手机预览
技术选型
- Jquery 2x:DOM和事件的操作,目前是无任何框架能及
- ES6:这个不多说,很强大,自带模板引擎,语法简洁,支持类,继承,各种新的api,构建前端大型web应用的语言不是typescript 就选 ES6了
- Webpack:当前流行的不要不要的,执行效率高(最初是gulp,后来效率太低,换成webpack了)~
- git:代码管理,大家都在用,都说好,不多说~
- Eslint:前端代码校验,结合vscode真的好用,不黑不吹~
- Node + express: 因为对其他技术不熟,我只是个前端~
- Mysql: 关系型数据库比较适合当前的业务逻辑,也利于后期的多语言开发
代码规范
JS规范:
- 1、命名规范:变量名均以驼峰命名
- 2、this 做为变量的时候,统一采用 self(优先),that
- 3、jquery对象命名统一采用 $** 命名 (eg: $box)
- 4、其他遵循Eslint 规范
- 5、有详细的注释规范
CSS规范:
- 1、UI组件库,CSS class 名字以 mt-** 定义,避免和其他命名冲突
- 2、id统一使用驼峰命名
- 3、CSS归属命名规范: “.模块名-功能名“ 子模块继承父模块的CSS名字,再往后面加 “父模块 – 子模块名字“
文件夹命名规范:
- 1、文件夹统一采用驼峰命名
- 2、大模块/子模块/孙子模块
作者say:
该编辑器拥有强大的拓展性,CSS3动画,canvas特效,页面种类,图层类型,交互事件等均可以后期进行拓展,可以应付各种复杂的需求,所有交互数据均在本地做了缓存,保存操作对用户来说是无感知的,图片也做了本地缓存,大大节约了性能开销!
最后
以上就是单薄战斗机最近收集整理的关于 【推荐】jquery开发的大型web应用—H5编辑器工具的全部内容,更多相关内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复