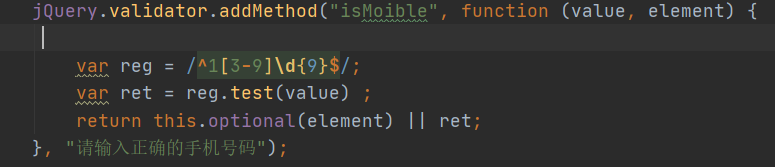
自定义手机号码验证规则,但是并没有生效。
折腾老半天,看到文章:
this.optional(element)作用
原来是this.optional(element)是在元素非空的时候才校验,元素为空不校验。
基础不扎实的结果。不过现在jQuery已经用的少了。但是不懂还是这么悲剧。
不过非空验证另外加一个required:true 就可以了。

最近在写一个项目时,前端验证框架同事选择了jquery.validator.js的验证框架!在扩展验证规则的时候,发现自定义函数phone验证时,require值传入false发现也会验证,去掉phone就没有该问题,查看资料之后发现少了this.optional(element),加上去之后完美解决问题!
optional(element):用于表单控件的值不为空时才触发验证
也就是说如果值为空也要触发则移除this.optional(element)。
希望对大家有帮助!
版权声明:本文为CSDN博主「烟雨流逝」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/nida123456/article/details/80911546
最后
以上就是无私往事最近收集整理的关于jquery validator自定义校验规则不生效的全部内容,更多相关jquery内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复