作用:对textbox或者其他输入框进行非空验证;
属性:ControlToValidate (选择要指向的控件)
ErrorMessage(错误,输入要显示的错误信息)
应用方法:
原型:

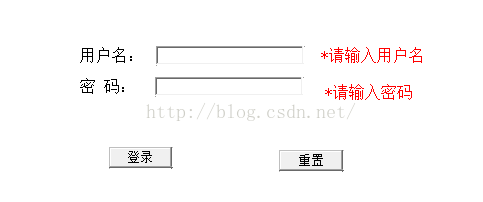
Demo
前端:
<span style="font-family:KaiTi_GB2312;font-size:18px;"><%@ Page Language="C#" AutoEventWireup="true" CodeBehind="非空验证.aspx.cs" Inherits="验证控件1.非空验证" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.auto-style1 {
position: absolute;
top: 159px;
left: 360px;
z-index: 1;
}
.auto-style2 {
position: absolute;
top: 190px;
left: 360px;
z-index: 1;
bottom: 452px;
width: 81px;
}
.auto-style3 {
position: absolute;
top: 158px;
left: 436px;
z-index: 1;
}
.auto-style4 {
position: absolute;
top: 189px;
left: 435px;
z-index: 1;
}
.auto-style5 {
position: absolute;
top: 159px;
left: 601px;
z-index: 1;
}
.auto-style6 {
position: absolute;
top: 196px;
left: 605px;
z-index: 1;
height: 15px;
width: 109px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:Label ID="Label1" runat="server" CssClass="auto-style1" Text="用户名:"></asp:Label>
<asp:Label ID="Label2" runat="server" CssClass="auto-style2" Text="密 码:"></asp:Label>
<asp:TextBox ID="txtUserName" runat="server" CssClass="auto-style3"></asp:TextBox>
<asp:TextBox ID="txtPwd" runat="server" CssClass="auto-style4"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtUserName" CssClass="auto-style5" ErrorMessage="*请输入用户名" ForeColor="Red"></asp:RequiredFieldValidator>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtPwd" CssClass="auto-style6" ErrorMessage="*请输入密码" ForeColor="Red"></asp:RequiredFieldValidator>
<p>
</p>
<p>
</p>
<asp:Button ID="btnLogin" runat="server" style="z-index: 1; left: 389px; top: 259px; position: absolute; width: 63px; bottom: 360px" Text="登录" />
<asp:Button ID="btnSet" runat="server" OnClick="btnSet_Click" style="z-index: 1; left: 559px; top: 262px; position: absolute; width: 64px; height: 21px" Text="重置" />
</form>
</body>
</html>
</span>后台:
<span style="font-family:KaiTi_GB2312;font-size:18px;">using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace 验证控件1
{
public partial class 非空验证 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
//重置
protected void btnSet_Click(object sender, EventArgs e)
{
txtPwd.Text = "";
txtUserName .Text ="";
}
//登录
protected void btnLogin_Click(object sender, EventArgs e)
{
}
}
}</span>小结
1、多多总结吧,万一哪天用到了呢···
感谢您的宝贵时间···
转载于:https://www.cnblogs.com/zhoulitong/p/6412398.html
最后
以上就是满意柜子最近收集整理的关于ASP.NET控件之RequiredFieldValidator控件的全部内容,更多相关ASP内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复