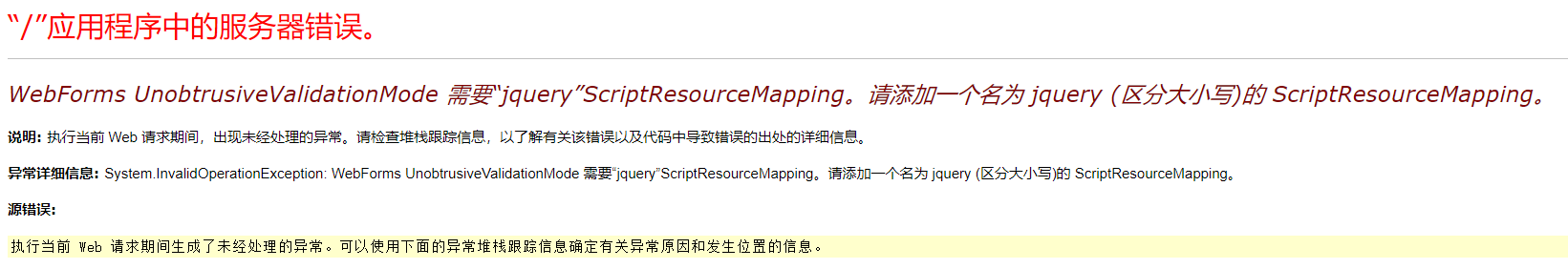
当我们创建一个空的项目时,用到验证控件时会出现异常错误,但是代码检查再三都是没有任何问题的。需要使用验证控件,但在运行的时候出现了如下异常错误:

经过实践,以下三个方案都能解决此问题:
方案一:在程序允许的情况下,降低.Framework的版本,在Web.config中直接修改,具体方法如下:
修改前:
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" />
</system.web>
修改后:
<system.web>
<compilation debug="true" targetFramework="4.0" />
</system.web>
方案二:
在使用验证控件的当前页面后台page_load中加这样一句代码:UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;
先从字面上理解下这句代码的含义:Unobtrusive意思是不突出的,不引人注目的;谦虚的; 不唐突的;不冒昧的;那也就是讲使用验证模式设为none。微软对UnobtrusiveValidationMode的定义是:应用程序的客户端验证架构。那么我们的设置即屏蔽了微软的ValidationSettings类库,底层需要jquery的支持。
正好验证了浏览器所报的错误,这样一来虽然问题解决了,但是由于我们屏蔽了ValidationSettings,当我们想让错误以弹框或其他华丽的形式告知用户时又会报丢失文件的异常错误。所以此方案具有一定的局限性。
UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;

方案三:
既然浏览器解析报缺少ScriptResourceMapping的错误,那么我们就在项目中添加即可。
1.在根目录下新建scripts文件夹,向里边添加jquery-3.4.1.min.js和jquery-3.4.1.js(可根据自己需要使用不同的版本)
2.在根目录下添加Global.asax文件,在Application_Start事件中添加如下代码:
ScriptManager.ScriptResourceMapping.AddDefinition("jquery", new ScriptResourceDefinition {
Path = "~/scripts/jquery-3.4.1.min.js", DebugPath = "~/scripts/jquery-3.4.1.js",
CdnPath = "http://ajax.microsoft.com/ajax/jQuery/jquery-3.4.1.min.js", CdnDebugPath =
"http://ajax.microsoft.com/ajax/jQuery/jquery-3.4.1.js" });
最后
以上就是爱笑老师最近收集整理的关于VS2019验证控件出现WebForms UnobtrusiveValidationMode 需要“jquery”ScriptResourceMapping的问题的全部内容,更多相关VS2019验证控件出现WebForms内容请搜索靠谱客的其他文章。








发表评论 取消回复