我是靠谱客的博主 危机银耳汤,这篇文章主要介绍【.NET】请添加一个名为jquery(区分大小写)的ScriptResourceMapping,这怎么办呢?前言:原因求证历程:个人实解:,现在分享给大家,希望可以做个参考。
前言:
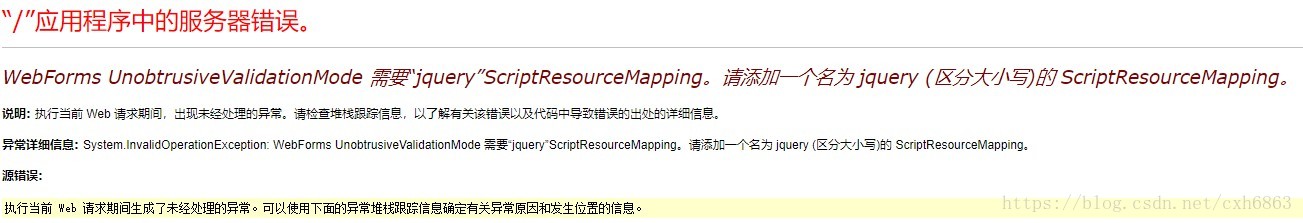
在做牛腩新闻发布系统的时候,出现了这样一个问题:需要jquery“ScriptResourceMapping”。请添加一个名为jquery(区分大小写)的ScriptResourceMapping。

这是怎么回事呢?
原因
主要是因为使用了验证控件,我是因为是用了RequiredFieldValidator控件,需要在前端调用jquery来进行验证,而现在的VS版本都比较高,它默认Enable了UnobtrusiveValidationMode的属性,如果不设置其属性,就会产生错误。
求证历程:
经过一翻百度,大概有俩类方案:
1、对配置文件(Web.config)进行处理
一种是降低.Framwork的版本
//修改前
<system.web>
<compilation debug="true" targetFramework="4.5.2" />
<httpRuntime targetFramework="4.5.2" />
</system.web>
//修改后
<system.web>
<compilation debug="true" targetFramework="4.0" />
</system.web>另一种是设置UnobtrusiveValidationMode的类型
//修改前
<system.web>
<compilation debug="true" targetFramework="4.5.2" />
<httpRuntime targetFramework="4.5.2" />
</system.web>
修改后
<system.web>
<compilation debug="true" targetFramework="4.5.2" />
<httpRuntime targetFramework="4.5.2" />
</system.web>
<appSettings>
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None" />
</appSettings> 2、添加jquery的js文件
先在网站下根目录下添加scripts文件夹,将jquery-1.7.2.min.js和jquery-1.7.2.js放到此文件夹中
然后在根目录下添加全局应用程序类Global.asax文件,在Application_Start事件中添加如下代码
ScriptManager.ScriptResourceMapping.AddDefinition("jquery", new ScriptResourceDefinition
{
Path = "~/scripts/jquery-1.7.2.min.js",
DebugPath = "~/scripts/jquery-1.7.2.js",
CdnPath = "http://ajax.microsoft.com/ajax/jQuery/jquery-1.7.2.min.js",
CdnDebugPath = "http://ajax.microsoft.com/ajax/jQuery/jquery-1.7.2.js"
});个人实解:
经过多种尝试,找到了一种很简单的方法,就是:
在出错的那个页面的加载事件中,也就是Page_Load事件中,只要添加一句话就可以了
protected void Page_Load(object sender, EventArgs e)
{
UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;
}
最后
以上就是危机银耳汤最近收集整理的关于【.NET】请添加一个名为jquery(区分大小写)的ScriptResourceMapping,这怎么办呢?前言:原因求证历程:个人实解:的全部内容,更多相关【.NET】请添加一个名为jquery(区分大小写)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







![[c#]解决方案:需要“jquery”ScriptResourceMapping。请添加一个名为 jquery (区分大小写)的 ScriptResourceMapping。](https://file2.kaopuke.com:8081/files_image/reation/bcimg4.png)
发表评论 取消回复