1、文档就绪函数
JavaScript 的文档就绪函数
<script>
window.onload = function() {
alert("欢迎!")
}
</script>
jQuery 中的文档就绪函数
// 写法1
<script>
$(document).ready(function() {
alert("欢迎!")
})
</script>
// 写法2
<script>
$(function() {
alert("欢迎!")
})
</script>
执行以上的代码,我们可以得知,JavaScript 的window.onload=function(){// 执行代码} 和 jQuery 的文档就绪函数 $(document).ready(function(){// 执行函数})是等同的运行效果。但是二者也有不同,下面本人就其区别与各位分享一下。
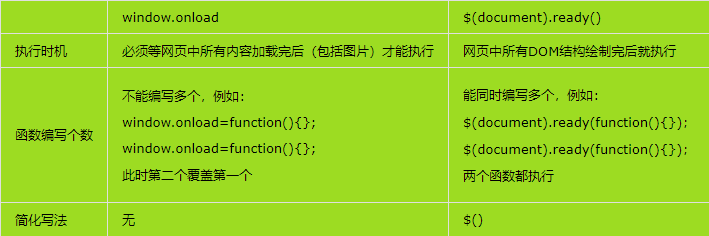
2、window.onload 与 $(document).ready()的区别

对二者区别的简单说明如下:
(1)在执行时机上,window.onload 表示页面所有内容全部加载完成后执行,$(document).ready() 表示页面所有 DOM 元素加载完成后执行。例如,有一个图片标签<img src="aa.jpg"/>,JavaScript 的 window.onload 要等 aa.jpg 整个图片加载完后才能执行注册事件中的函数,但是 jQuery 的文档就绪函数要等<img></img>标签对加载完成就可以执行了,也就是只需要解析到此处的页面控件是一个图片标签对即可,不用等图片显示完。
(2)函数编写个数主要体现为是覆盖还是追加。下面通过一个简单实例来对比。
先写一个JavaScript 程序,里面有 window.onload 注册事件,分别打印不同的数据,代码如下:
<script>
window.onload = function() {
alert("aa")
};
window.onload = function() {
alert("bb")
};
</script>
执行结果如下:

我们发现,代码执行后,首先弹出bb提示框,并未弹出 aa 提示框,说明 JavaScript 的 window.onload 不能编写多个函数,如果编写多个函数,后写的会覆盖前面的。
现在我们用jQuery编写同样的程序,代码如下:
<script>
$(document).ready(function() {
alert("aa")
});
$(document).ready(function() {
alert("bb")
});
</script>
执行结果如下:


根据执行结果可以看到,代码通过使用 jQuery 的文档就绪函数打印了两组数据,程序先打印了第一条数据 aa,接着又打印了第二条数据 bb,说明jQuery的文档就绪函数可以有多个。如果有多个文档就绪函数,那么执行顺序就是从第一条数据开始,逐条进行打印,不会像 window.onload 那样出现覆盖情况。
(3)简化写法属于语法规范。window.onload 没有简写形式;$(document).ready(function(){// 执行代码})的简写形式为$(function(){// 执行代码}),在开发中使用简写形式较多。
最后
以上就是勤奋汉堡最近收集整理的关于JavaScript与jQuery中——文档就绪函数的区别的全部内容,更多相关JavaScript与jQuery中——文档就绪函数内容请搜索靠谱客的其他文章。








发表评论 取消回复